网页设计可用性的 8 个有效技巧
已发表: 2022-03-12网页设计中的可用性不仅仅是易于使用的用户体验和一些预装的文本到语音页面阅读器。 这是关于考虑可能访问您的网站并满足他们需求的独特人群。
今天,我们将以全新的方式看待网页设计中的可用性; 这意味着为每个人设计,包括不同能力的人。 领先的网页设计机构 Creative Brand Design 警告说,这包括坚持让您的开发团队(至少)应用商定的标准,如 WCAG 2.1 框架或 ADA。
总体而言,这些实用技巧可以帮助您的所有访问者从您的网站享受相同的可操作性标准。

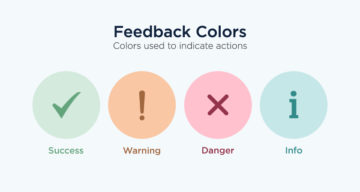
1. 高对比度网站
为什么要选择背景和字体颜色之间有大量对比的颜色? 好吧,它可以帮助有视力问题或色盲的人,这意味着您的文字在眩光和明亮条件下仍然可见。 但更引人注目的是,当页面上的平均时间为 54 秒时,它可以帮助理解。 最后,它只是使网站更易于阅读。 这可以提高访问者的满意度和保留率。
考虑为字体、图像、链接、按钮、标题等选择易于阅读的颜色。 一般来说,将白色搭配深色搭配黑色搭配浅色搭配不会出错。
2.字体和可读性
虽然漂亮的书法字体对您来说可能看起来很可爱,但对于许多人来说,它们可能很难阅读。 如果有人使用屏幕放大镜阅读您的网站文本并且一次只看到您的部分副本,则尤其如此。
根据宾夕法尼亚州立大学的说法,“对于在线阅读,无衬线字体(例如 Arial、Verdana)通常被认为比衬线字体(Times New Roman)、窄字体或装饰字体更易读。” 如果您想脱颖而出并且仍然具有出色的可读性,请考虑为您的品牌创建自定义无衬线字体。 如果这太贵了,也许可以许可一种不寻常的(但可读的)字体来代替。
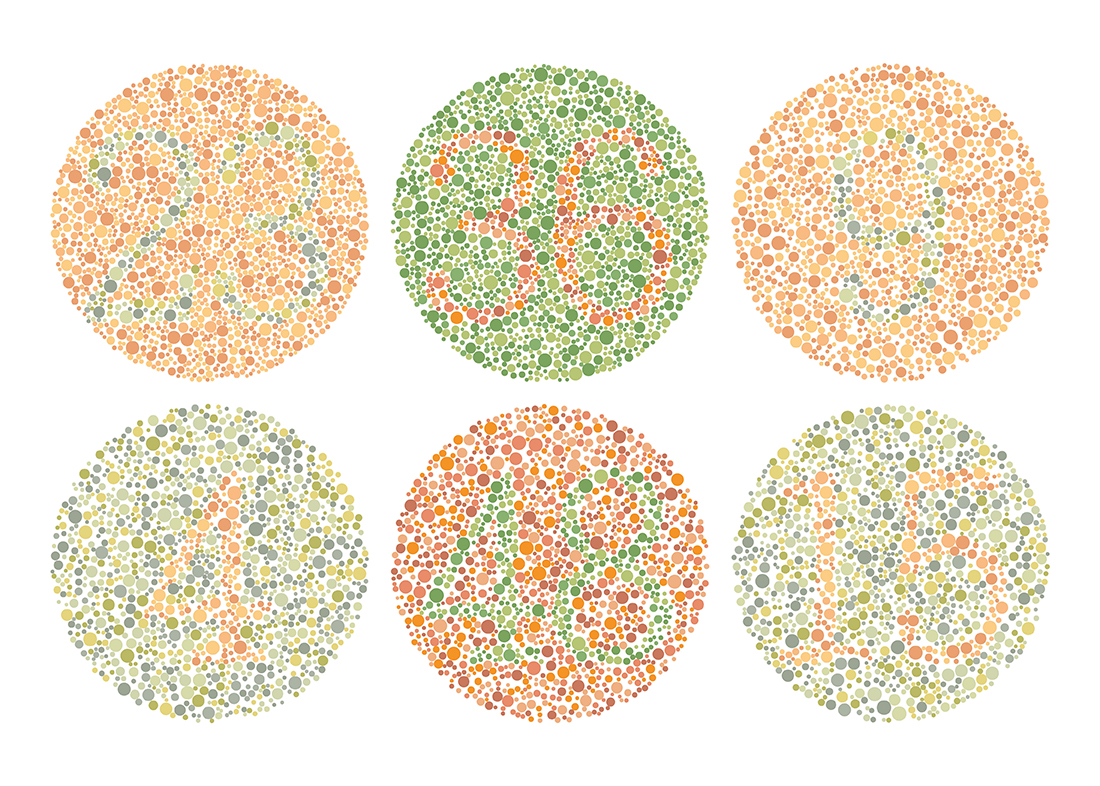
3. 色盲设计
根据 GetFeedback 的说法,“[色] 盲或 [色] 视力缺陷 (CVD) 影响全球约 12 名男性和 200 名女性中的 1 人。 这意味着,对于访问您的网站或应用程序的每 100 名用户,多达 8 人实际上可能会体验到与您预期的内容大不相同的内容。” 为了提供帮助,请让您的网页设计机构添加图标或符号以确保清晰,并避免使用这些颜色组合:
- 绿色配红色、棕色、蓝色、黑色或灰色
- 蓝色配紫色或灰色
- 浅绿色配黄色

4. 文字转语音网站阅读器和放大镜
简单的插件可以帮助不同能力的人更顺畅地使用您的网站。 NaturalReader 之类的工具是简单的小部件,您可以启用它来读出您的副本。 并且提供内置的屏幕放大功能可以帮助不太懂技术的访问者轻松阅读较小的文本。 您还可以使用可访问性检查器进行扫描,以获取有关仅针对您的网站建议的网页设计改进中的任何其他可用性的建议。
5. 图像上的替代文字
安装屏幕阅读器很棒。 但是,它无法解释图像。 你需要告诉它该说什么。 添加替代文本就是您这样做的方法。 额外的好处是搜索引擎现在也将知道该图像的含义。 现在,您不需要对任何只是装饰性的图像执行此操作。 但是,在对您的正文(和关键字排名)很重要的任何图像上包含替代文本行是一个好主意。
只需遵循正确使用此字段的建议,不要将其塞满关键字。 一般来说,自然语言语音中的几个描述词是最好的策略。
6.简单的用户体验
您希望每位访问者都能轻松地在您的网站上做他们想做的事。 这意味着您的导航、菜单和结帐流程必须易于使用。 不要添加不必要的元素,例如复杂的动画、自动播放视频或横幅轮播。 这不仅会减慢您的网站速度,而且使用屏幕阅读器和放大镜的人在浏览您的网站时也会遇到困难。


为了在网页设计中获得出色的可用性,请保持您的交互元素干净且易于定位。 尽可能遵守网页设计标准以获得更好的转换。 并且不要将您的菜单或按钮移动到客户不会寻找的地方。
7.全渠道支持
将传统的电话支持热线转为支持 WhatsApp、Facebook 或电子邮件是很受欢迎的。 但这可能会遗漏很大一部分使用辅助设备进行支持查询、技术恐惧或只能使用语音通信的市场。 虽然您可能会节省一些间接费用,但切断支持途径可能会对您的客户体验和底线产生负面影响。 但全渠道支持的好处是巨大的。
据 HelpScout 称,“89% 的消费者在获得积极的客户服务体验后更有可能再次购买。” 出色体验的一部分是随时可用手头的所有信息为您想要参与的客户提供服务。
8. 符合标准
既然这在技术上不是法律,你为什么要在网页设计中坚持可用性? 好吧,因为歧视立法。 在美国、英国和许多其他西方国家,存在法律以确保公司为不同能力的人做出合理的调整。 虽然在英国(目前)还没有人因网站可访问性而被起诉,但在美国却不一样。
根据 Web Usability 的说法,“在 2017 年成功案例 (Gil v. Winn-Dixie) 之后,美国兴起了一个家庭手工业,对公司提起 ADA Title III 诉讼。 […] 根据 Seyfarth 的说法,与网站可访问性有关的 Title III 诉讼数量从 2017 年的 814 起增长到 2018 年的 2258 起,增长了 177%。” 因此,最好遵守 ADA 和 WCAG 2.1 标准以最大程度地降低风险。
概括
网页设计中的可用性不仅仅是让交易变得简单。 总体而言,这是为了确保每位访客都感到受到欢迎和满足。 除了遵守 ADA 和 WCAG 2.1 等既定准则外,您还可以在品牌、排版和布局中考虑不同的能力。 简而言之,这些技巧可以帮助您为客户设计一个更具包容性的数字未来。
这是伦敦创意品牌设计的赞助帖子。

 UI设计的8条重要色彩规则
UI设计的8条重要色彩规则 每个设计师都应该知道的 12 条视觉层次原则
每个设计师都应该知道的 12 条视觉层次原则 平面设计师的 10 大 Netflix 纪录片
平面设计师的 10 大 Netflix 纪录片 用简单的插图解释 20 条重要的设计原则
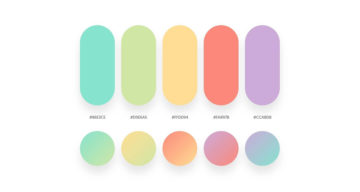
用简单的插图解释 20 条重要的设计原则 32个漂亮的调色板及其对应的渐变调色板
32个漂亮的调色板及其对应的渐变调色板 Google AutoDraw 免费将您粗糙的涂鸦变成漂亮的图标
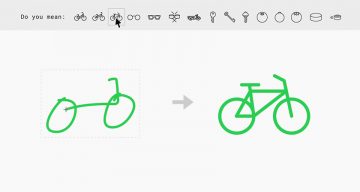
Google AutoDraw 免费将您粗糙的涂鸦变成漂亮的图标