赢得 Web 导航设计并改善用户体验的 7 个技巧
已发表: 2022-05-30在网页设计中,用户体验(UX)应该是您的第一要务。 根据最近的研究,88% 的网络用户不会返回用户体验不佳的网站。 这会损失很多生意。
网站导航设计是用户体验设计最重要的方面之一。 如果用户无法快速找到他们想要的东西,他们可能会去其他地方寻找。 最重要的是,用户体验设计需要考虑美观和网站性能。
这是最具吸引力的设计、可用性和性能之间的平衡行为。 这就是为什么我们收集了这些关于最佳用户体验设计实践的技巧。 首先,我们最好解释一下导航设计到底是什么意思。
网站导航设计是什么意思?
网站导航是您浏览网站的方式。 想想您在桌面网站上看到的下拉菜单。 从用户的角度来看,这就是您找到所需网站部分的方式。
从设计的角度来看,它也是您网站的地图。 这就是您所有内容的链接方式。 作为设计师,您可能准确地了解您的网站是如何布局的。 但是,用户是否能够同样轻松地看到该布局? 如果没有,您可能需要更多地关注用户体验。
网站导航设计元素包括,
- 导航菜单
- 文字提示和链接
- 号召性用语按钮
网站导航如何影响用户体验?
导航主要通过三种方式影响用户体验。 这是用户找到他们正在寻找的内容所需的时间。 您设计的视觉吸引力。 而且,导航选项的清晰度。
时间
这将受到您的网站性能和副本清晰度的影响。 有效的号召性用语提示也会改善它。 这些可以让您引导客户获得他们想要的东西,即使他们心中没有特定的目的地。
美学
许多人仅从视觉方面形成对您的网站以及您的业务的看法。 任何人的判断中高达 75% 是基于审美。 这意味着正确的视觉设计是良好用户体验的一个非常重要的因素。
明晰
语言的清晰度和布局的清晰度都是良好用户体验的一部分。 例如,在网站的子部分中使用行话或俚语会吸引某些客户。 但是,如果这让普通访问者难以导航,那么最好使用更简单的语言。
同时,这三个因素之间的平衡也是重要的一环。 一个漂亮的网站如果加载缓慢,仍然会让客户望而却步。
流行的网站导航设计布局类型
导航栏、侧面板和网站布局有一定的标准。 您可能自己看过它们的示例,每个网站的导航布局都属于以下类别之一。
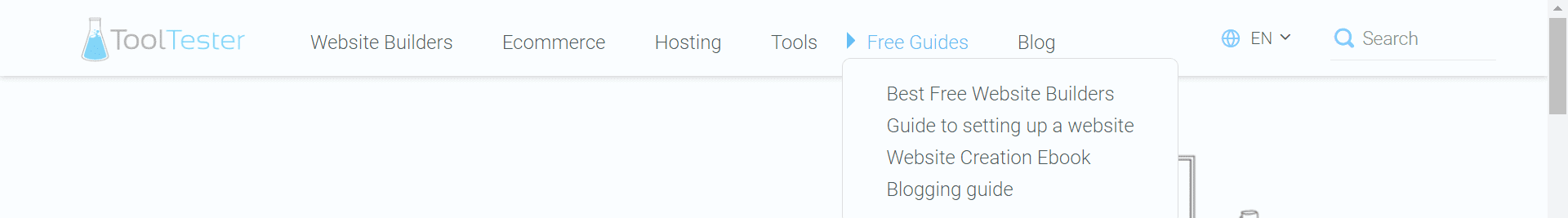
导航栏 – 水平和可折叠
水平导航栏通常用于基于桌面的电子商务网站。 您将在网站的顶部栏看到部分标题。 这些通常带有可折叠的子标题下拉菜单。 这是一个例子。

这是一种易于识别的网站布局方式。 它的优点是大多数用户无需进一步提示就知道如何使用它。 缺点是单杠不太适合移动体验。
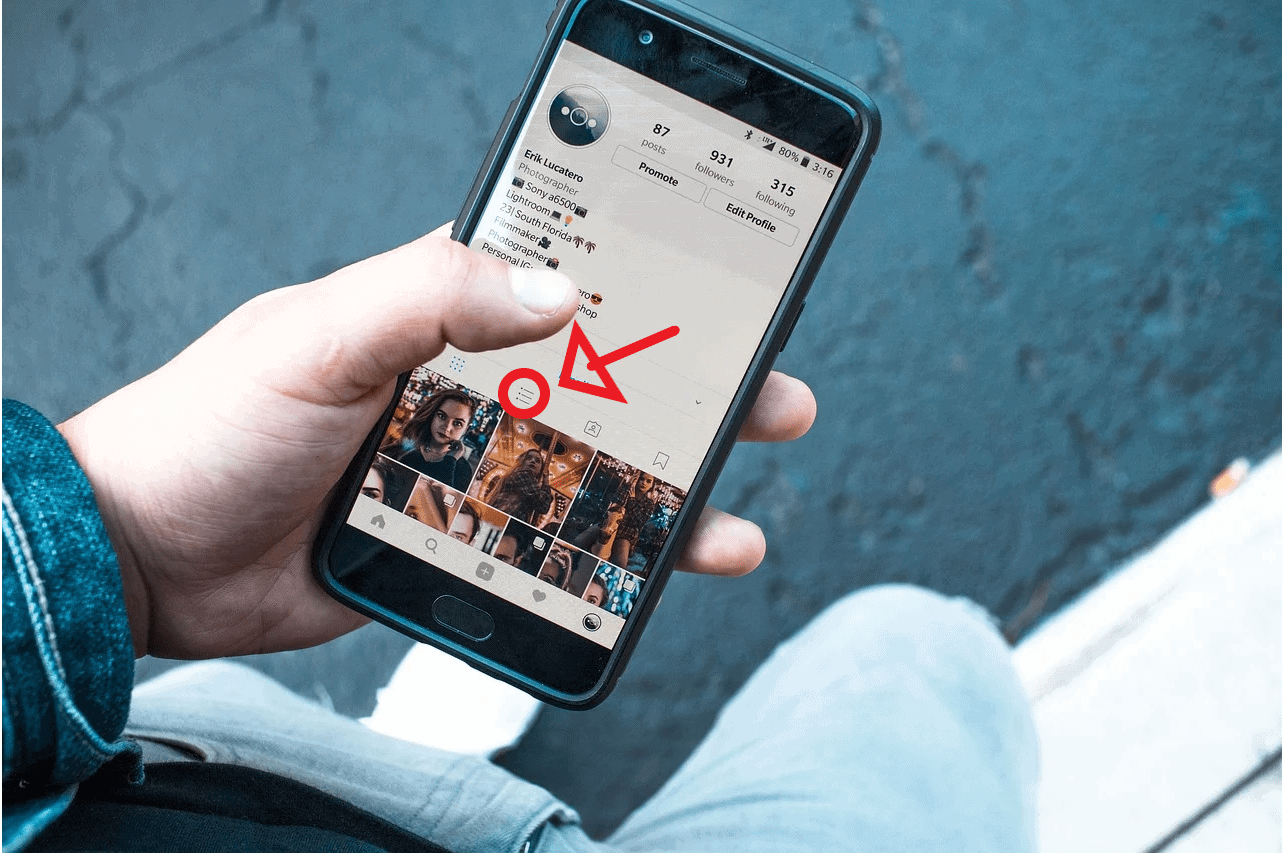
汉堡按钮
汉堡按钮? 您可能没有听说过这个短语,但您在手机上见过这些按钮。 就是那三条小线(看起来有点像汉堡包)。
移动应用程序和浏览体验的屏幕空间较小。 这意味着您通常会发现菜单隐藏在这些按钮之一的后面,直到您按下它。

图片来源
当空间有限时,这些菜单是一个不错的选择。 请注意,当它们展开时,它们会掩盖您可爱的网页设计作品。 确保这些菜单的内容清晰且易于导航。
垂直侧边栏
当网站想要专注于呈现视觉材料时,它通常会使用垂直侧边栏。 这种布局在设计网站、餐厅和以艺术为重点的内容网站中很受欢迎。


图片来源
页脚导航
大多数网站都会将他们需要的任何网站导航设计选项与页脚链接配对。 这是您可以在大多数网站底部找到的子部分列表。
这样做的目的是提供您的部分或最受欢迎的部分的完整展开列表。 它还可以保留这个更加混乱的列表,直到用户去寻找它。
设计导航栏的 3 个技巧
您选择的设计类型将取决于您的业务。 无论您选择哪种方式,如果您想确保流畅的用户体验,都应该优化一些关键领域。
排序与组织
这看起来似乎很明显,但显示标题和副标题的顺序很重要。 顶级页面必须是在客户展开任何其他菜单之前出现的部分。
不要杂乱
不要在菜单上预先给顾客太多选择。 首先,长下拉菜单(甚至可折叠菜单)会使网站视觉效果变得混乱。 其次,访问者最终会跳过您可能希望他们访问的顶级页面。
例如,您的侧边栏上可能有一个标题为“资源”的标题。 当用户将鼠标悬停在此处时,他们会看到一个下拉菜单或展开选项; “博客、新闻、常见问题解答。” 然后,您不需要单独展开来列出这些页面上的文章。
这些是您希望用户访问的重要顶级页面。 无论如何,对于用户来说,查看用缩略图和描述表示的最新文章更具吸引力。
归因报告
随着时间的推移,您开发网站时,归因报告可以引导您找到理想的导航布局。 使用 Hubspot 等工具,您可以创建报告,向您显示您需要了解的有关用户在旅程的不同阶段如何与您的网站交互的所有信息。
使用此数据可以更好地了解用户的习惯。 然后,将这些结果反馈到优化您的网站布局。 您可以选择运行市场测试(例如 A/B 测试)来帮助您做出决策。 有各种开源且免费使用的 Web 应用程序测试工具。

图片来源
网站导航和用户体验设计的 4 个不容错过的技巧
最重要的是,导航应该很容易。 如果用户找不到他们想要加载的页面,那么无缝过渡和出色的性能将无济于事。 对于网站导航设计,我们可以给出的最佳一般提示是首先为客户设计。 如需更深入的建议,请继续阅读。
创建站点地图
这是您应该为 SEO 做的事情。 然而,布置站点地图也可以让您更深入地了解站点布局。 尝试创建网站的流程图,从顶部的高级页面(登陆页面)到最低层(内容、结账等)
这将使您很好地了解如何确定网站布局的优先级。 将此与您的归因数据相结合,为您的用户创造最佳体验。
一致的基调和品牌
这适用于您的语言和视觉设计。 一致性很重要。 根据您的业务,您需要为导航项目坚持使用三种语言之一。
- 基于对象——这种语言最好被视为目录。 它应该简单并描述其类别。 这样的词; “建议”、“产品”、“服务”等等。
- 基于操作– 这是电子商务网站的流行选项。 标题鼓励用户采取行动。 基于云的呼叫中心可能会使用“呼叫”、“聊天”、“参观”等词语。
- 基于受众——这意味着您将根据受众群体调整您的语言。 此选项有点复杂,因为您需要知道哪种客户将查看您网站的哪个部分。
这对于具有多层的大型网站更为相关。 不过,一旦您离开导航栏,大多数企业都会使用混合语言。 例如,号召性用语提示将始终使用基于操作的语言。
针对每个平台进行优化
如果您有任何类型的电子商务网站、应用程序或域等。那么,至少一半的客户将在手机或平板电脑上查看您的网站。 至少,当前的使用数据表明了这一点。
因此,您需要优化桌面和移动设备的导航设计。 这可能意味着您必须两次设计导航栏和菜单。 为了在所有平台上为您的客户提供一致的体验,额外的时间是值得的。
不要留下死胡同
不要让您的受众滞留在内容页面或交易屏幕上。 如果您这样做,您实际上除了离开您的网站之外别无选择。 为用户提供从每个页面返回的方式。
您只需确保导航选项适用于网站的每个部分即可做到这一点。 如果不可能,请确保至少链接回您的目标网页。
最后的想法:更好的导航以获得更好的用户体验
良好的用户体验是没有摩擦的。 诸如页面加载缓慢或菜单不清晰之类的小问题可能会累积起来。 如果用户遇到太多摩擦,他们就会“跳出”并离开您的网站。
将其视为您的商务电话系统。 您设计这些菜单是为了让人们以最少的挫败感找到他们真正需要的内容,对吧? 这同样适用于此。 在您的设计中将用户体验放在首位。
拥有网站时还需要考虑其他事项。 在本文中,您将找到有关如何改进网站并获得更多访问者和业务的更多提示。
如果您还有其他疑问,请随时在下面给我们留言!
