Webflow vs WordPress CMS 巨头是否有竞争?
已发表: 2020-10-07Tooltester 受到像您这样的读者的支持。 当您通过我们的链接购买时,我们可能会赚取联属佣金,这使我们能够免费提供我们的研究。
每个人都听说过 WordPress,甚至是我妈妈。 只需看看每个月有多少人在 Google 上搜索它即可。 这相当疯狂:全球有 5,800,000 次搜索。

简单来说,Webflow 的统计数据如下:其 Google 搜索量约为 WordPress 的 5%,为 298,000 次。

事实上,WordPress 为全球 41% 的网站提供支持——远远超过三分之一!
我听到你说, Webflow 与 WordPress 似乎不是一场非常公平的战斗。 话又说回来,不是每个人都喜欢失败者吗?
那么什么是 Webflow?为什么它与 CMS 巨头 WordPress.org 很相配?
Webflow 于 2013 年在旧金山成立,声称与 WordPress 相比具有许多优势,例如更多的创作自由、更好的网站安全性和易用性。 还值得一提的是,Webflow 背后有大量资金支持(估值为 2.1b!),这意味着这个网站构建器绝对意味着生意。
因此,让我们深入研究并找出这些工具的真正组成部分以及哪一个更适合您的项目。
*请注意,还有WordPress。 com . 本文重点介绍开源版本 WordPress。 组织。
Webflow 与 WordPress:有什么区别?
Webflow 和 WordPress 之间的主要区别在于它们的技术方法:虽然所有 Webflow 计划都包括托管,但 WordPress 是一个开源平台,需要您自己处理。 您还必须处理出现的任何技术问题。
观看这段简短的视频,了解 Webflow 与 WordPress 的比较:
易用性:这些工具有多复杂?
如果您正在寻找一个非常简单的 WordPress 替代品,那么 Webflow 可能不是适合您的工具。
虽然它绝对比 WordPress 更简单,因为您可以实时看到所做的更改,但自定义选项的数量之多让它有点难以承受。
我想说,这是一款适合具有高级技能的用户、设计师或喜欢卷起袖子花时间学习新工具的人的软件。 理想情况下,您应该具备一些 CSS 和 HTML 知识,因为您将使用它们来构建您的网站。
也就是说,Webflow 提供了大量有用的教程、文章和社区论坛。 非常有用的一件事是您在注册时会看到实用的教程。 它通过让您添加元素并设置它们的样式来引导您了解如何使用编辑器。

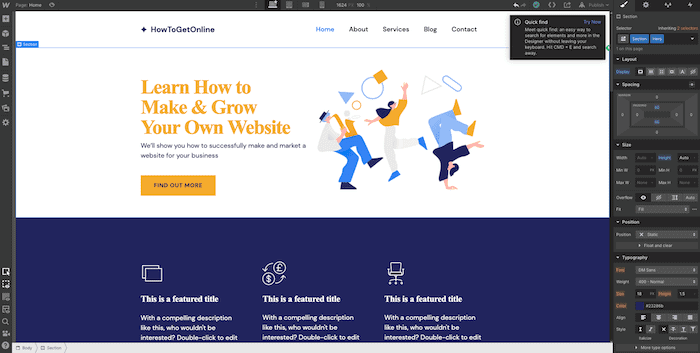
Webflow 的编辑器
WordPress已经变得更加复杂,因为您必须首先找到托管提供商并自行安装。 WordPress 也因其扩展和插件而闻名,但它们并不总是那么容易维护,所以要注意这一点。 “设置好然后忘记它”绝对不是您在运行 WordPress 网站时应有的态度。
事实上,您需要密切关注任何所需的插件更新,以及 WordPress 本身发布的更新。 有时,一个简单的更新可能会极大地改变您网站的外观,这意味着您需要快速修复它或有开发人员在场。

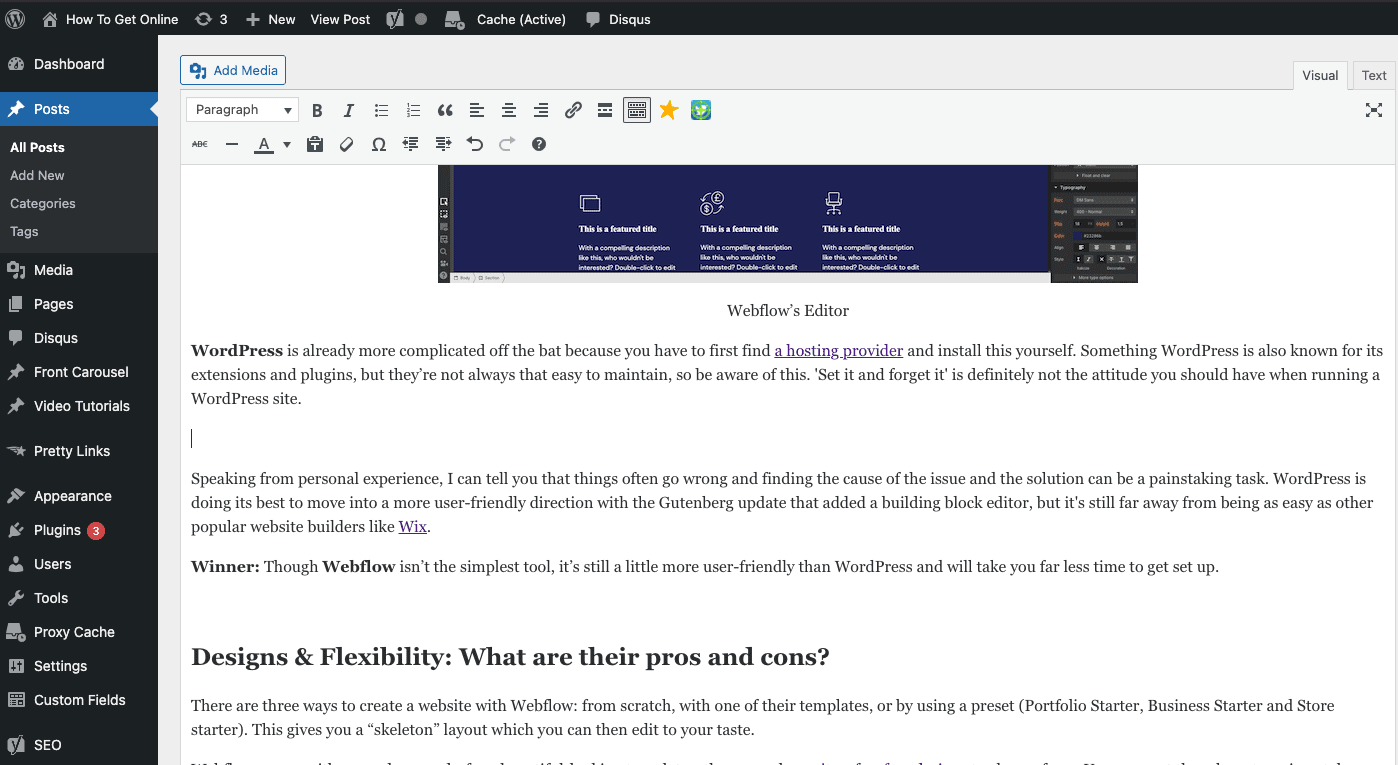
WordPress 经典编辑器(这篇博文就是用它创建的)
从个人经验来看,我可以告诉你,事情经常会出错,找到问题的原因和解决方案可能是一项艰巨的任务。 WordPress 正在尽最大努力向更加用户友好的方向发展,古腾堡更新添加了构建块编辑器,但它距离 Wix 等其他流行网站构建器那么简单还很远。
获胜者:虽然Webflow不是最简单的工具,但它仍然比 WordPress 更加用户友好,并且您的设置时间会少得多。
Webflow 与 WordPress:设计和灵活性
使用 Webflow 创建网站有三种方法:使用其中一种模板从头开始,或使用预设(Portfolio Starter、Business Starter 和 Store starter)。 这将为您提供一个“骨架”布局,然后您可以根据自己的喜好进行编辑。
Webflow 附带大约 500 个无代码、外观漂亮的模板。 有相当多的免费设计可供选择,高级主题的价格在 19 美元到 149 美元之间。 您可以按类别、风格、功能或类型(基本、CMS 或电子商务)对它们进行排序。

网页流模板
确保您的网站具有移动响应能力很容易,因为编辑器允许您预览并对平板电脑和移动版本进行任何更改。 了解 CMS 和 HTML 的人会发现他们在设计网站时具有相当大的灵活性。
需要注意的一件事是,现有代码无法导入到 Webflow,但您可以导入现有的 WordPress 网站(更多信息见下文)。
使用 WordPress,如果您了解 CSS 和 HTML,或者如果您不介意花几个小时研究如何修改模板代码,您就可以获得您想要的网站。 网上有大量的响应式 WordPress 主题,通常价格在 30 至 60 美元之间(我建议查看 Elegant Themes 或 Themeforest)。

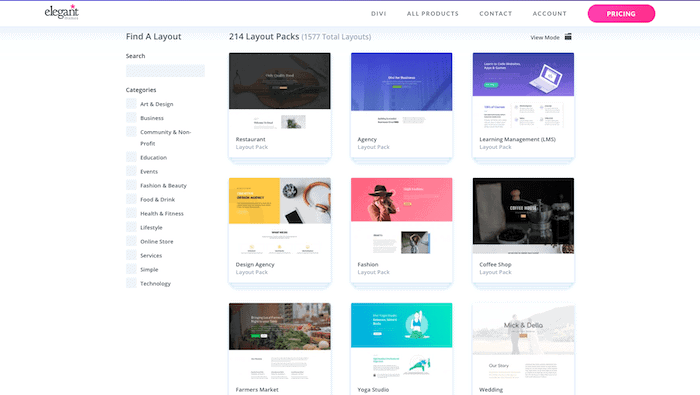
优雅的主题
在 WordPress 上使用主题时,它往往会在后端创建臃肿的代码,这可能会使您的网站运行速度变慢、产生错误或完全崩溃,这是需要开发人员在场的另一个原因。
获胜者:这是一个棘手的问题......一般来说,那些选择 Webflow 或 WordPress 的人都会有一些 CSS 和 HTML 知识,在这种情况下,您将能够根据自己的意愿自定义您的网站。 我将称此为平局。 2-1 到 Webflow。
电子商务:添加在线商店
使用 Webflow,您需要购买他们的电子商务计划之一,每月 29 美元起(包括 500 件商品)。 由于价格取决于您可以出售的商品数量,因此较大的商店应该准备好花大钱。
编辑器中直接集成了在线商店功能,这使得添加在线商店功能变得非常容易 - 事实上,它为您提供了 12 个步骤的指南供您遵循。 税费会自动为您计算,您可以通过 PayPal 和 Stripe 进行付款。

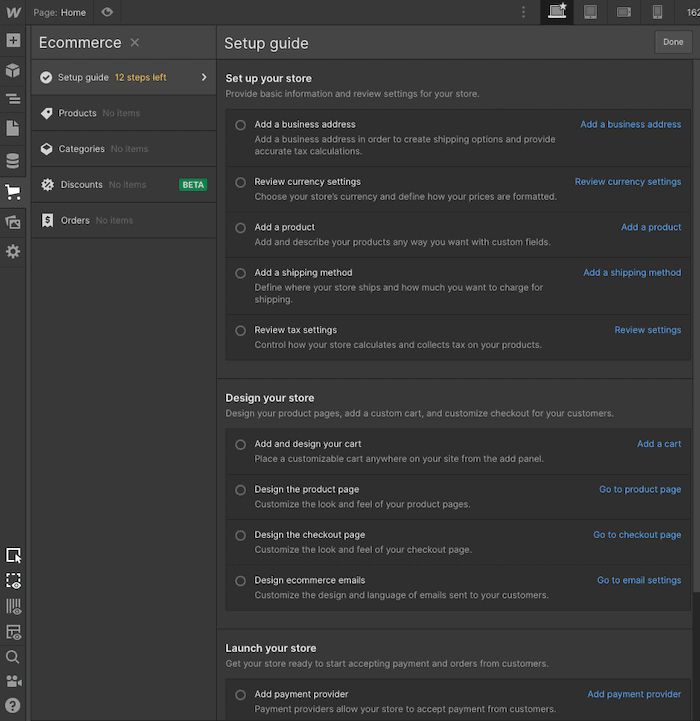
Webflow – 添加在线商店
对于 WordPress 网站,您需要使用第三方插件。 我真的很喜欢 WooCommerce 插件,因为它给了你很大的自由。 它也是免费的,但您必须为 Authorize.net CC 支付网关等额外功能付费。
获胜者:对于小型商店,您可以接受 Webflow,但随着它开始增长,额外的成本就不那么有吸引力了。 如果您对电子商务充满雄心并且想要一个功能齐全的解决方案,那么 WordPress + WooCommerce是无与伦比的。 比分:2-2。
SEO:在 SEO 方面,Webflow 比 WordPress 更好吗?
确保您使用的 CMS 或网站构建器经过 SEO 优化非常重要。 由于其整体灵活性,Webflow 实际上对 SEO 非常友好; 它允许您编辑页面标题、URL 和描述。 您还可以设置 301 重定向,但您需要为此付费计划。
WordPress 附带了一些选项,但我强烈建议添加一个插件以实现完整的 SEO 功能。 例如,Yoast SEO 是一个非常强大的免费工具。
请查看下表,了解 Webflow 和 WordPress 的比较。
Webflow 与 WordPress SEO 功能比较
| 排名因素 | 网络流 | WordPress |
|---|---|---|
| 页面标题 | 可针对所有页面进行定制 | 可通过插件定制 |
| 元描述 | 可针对所有页面进行定制 | 可通过插件定制 |
| 自定义 URL | 可针对所有页面进行定制 | 可通过插件定制 |
| 标题 | 完全定制 | 完全定制 |
| 图像替代属性 | 可定制 | 可定制 |
| 301 重定向 | 可用的 | 外部管理(例如通过托管提供商或插件) |
| 规范标签 | 可用的 | 可通过插件定制 |
| SSL加密 | 适用于所有计划 | 需要外部配置 |
| 搜索引擎说明 | 可用的 | 可用的 |
| 添加谷歌分析 | 查看说明 | 通过插件或手动添加 |
| 添加 Google 搜索控制台 | 查看说明 | 通过插件或手动添加 |
| 结论 | 非常适合搜索引擎优化 | 如果添加插件就可以达到最好的效果 |
获胜者:由于两者都非常适合 SEO,所以我将在这里给每个人一分。 3-3.
Webflow 与 WordPress:最好的博客平台是什么?
可以使用 Webflow 设置博客,但是,因为您必须手动集成您想要的所有功能,这不是最简单的过程,并且会花费您一些时间。 我还要说,如果你没有任何设计经验,那么你会发现这很棘手。 也就是说,精通设计的内容创作者会发现 Webflow 为他们提供了大量的创作自由。


Webflow CMS – 使用集合创建博客
WordPress 最初是为博客而设计的,这意味着它具有您开箱即用所需的大部分功能。 您不一定需要像使用 Webflow 那样设置后端,因为您将看到这个编辑器,您可以在其中以可视或 HTML 模式进行编辑。
由于博客的外观取决于您使用的主题,因此您需要确保它与您想要的风格和功能兼容 - 有时您需要手动进行调整。

自定义 WordPress 博客页面
获胜者:由于其方法更简单,我在这里必须使用 WordPress。 3-4 到 WordPress。
支持:我可以获得任何帮助吗?
Webflow 在 Webflow University 中提供各种视频教程、详细的分步指南和课程。 它为付费帐户提供电子邮件支持,并为团队帐户提供优先帮助。 非付费客户将不得不使用社区支持论坛,尽管问题似乎经常得到解答。

韦伯流大学
很简单,WordPress 没有任何官方支持。 您可以在社区论坛上找到您需要的内容,但期望答案是偶然的,有时甚至被埋藏在大量评论中。 但是,如果您愿意每月花费 20 美元以上购买专用 WordPress 主机(例如前面提到的 WP Engine 或 Kinsta),您也将获得基本的 WordPress 支持。
获胜者: Webflow赢得了这一轮,因为没有 WordPress 的官方支持。 4-4.
从 WordPress 迁移到 Webflow(反之亦然)
从 WordPress 网站迁移到 Webflow 是完全可能的。 Webflow 允许用户上传包含其网站内容的 CSV 文件,从而简化了此过程。 通过这种方法,您可以在几分钟内将数百个帖子引入 Webflow。
对于 WordPress,您会发现大量可导出为 CSV 的插件。
您可以使用 50 个或更少项目的 CSV 免费测试导入过程。 在这里了解更多信息。
也可以从 Webflow 迁移到 WordPress - 尽管有一些注意事项。 如果您有 Workspace 计划,您将能够从任何 Webflow 网站导出 HTML、CSS、资源和 Javascript。 然后,您可以使用 WordPress 或其他 CMS 托管它。
但是,您将无法自动导出以下项目:
- CMS 内容(例如活动页面)
- 电子商务内容(例如产品页面)
- 站内搜索
- 形式
- 密码保护
获胜者:WordPress 的许多插件为您提供了不同的导出内容选项,使导出过程总体上更加容易。
应用程序和插件:增强网站的功能
Webflow 提供了与从 CRM 到电子邮件营销工具等各种工具的一整套集成,您还可以提交自己的集成并将 API 添加到您的网站。
有趣的是,Webflow 提供了一个插件,允许您在 Webflow 中构建页面并将其直接提供到您的 WordPress 网站上 - 这可能会让那些正在寻找替代编辑器但希望将其网站保留在 WordPress 上的人受益。

WordPress 插件
WordPress 以其插件而闻名(例如社交媒体、联系表单、SEO 等)——您基本上可以找到所有内容的解决方案。 就额外成本而言,有很多免费插件,尽管有些插件可能非常昂贵。
再次,您可能需要一点技术知识来更新/安装它们。 例如,WPML 是我们管理多种语言的插件。 它非常强大,尽管这意味着它也非常复杂,并且时不时地它会与我使用的其他插件产生冲突。
使用 WordPress 的一大优势是,如果您需要的插件尚不存在,您可以聘请开发人员为您创建它,因为 WordPress 为您提供了对代码的完全访问权限。
获胜者: WordPress由于其插件的广泛性而占据了这一点。 你总能找到解决办法! 4-6 到 WordPress 。
备份和恢复:谁让我更轻松?
WordPress 提供了多种方法来备份您的网站并恢复到以前的版本。 事实上,许多 WordPress 托管提供商都将其作为其套餐的一部分提供,通常每 24 小时创建一次备份。 否则,您需要安装额外的插件(例如 Jetpack、UpdraftPlus),以便为您的网站创建定期自动备份 - 通常需要额外付费。
在这方面,Webflow 让它变得更加容易。 其备份功能内置于工具中,无需安装任何额外的插件。 另外,如果您选择付费计划,您将获得无限的备份 - 全部免费。
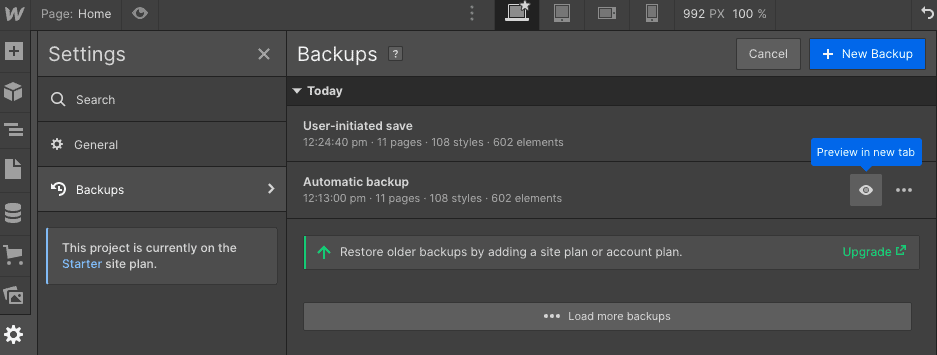
每十次自动保存就会自动创建备份,但您也可以选择使用简单的键盘快捷键创建手动备份。 当您恢复到以前的版本时,还会创建自动备份(以防您改变主意)。
不过,我们真正喜欢的是,您能够预览任何备份,这样您就可以准确地知道要恢复到哪个版本的网站。 在此处了解有关 Webflow 备份的更多信息。

Webflow 备份(免费的入门计划可让您恢复到最后 2 个版本)
获胜者:凭借本机备份功能和方便的预览功能,我们必须将这一轮交给Webflow 。
团队管理:如何管理用户和权限?
如果您正在考虑使用 Webflow 或 WordPress,您可能需要创建多个网站 - 无论是用于其他客户还是您自己的项目。
在这种情况下,了解每个团队提供的团队管理功能非常重要。 毕竟,您不想将错误的权限授予错误的人!
这是 Webflow 已经涵盖的场景。 当您选择他们的工作空间计划之一时,您不仅可以创建多个网站,还可以添加额外的协作者。 权限可以在工作区级别(您可以将其视为可以包含多个站点/项目的“文件夹”)定义,也可以在每个站点定义。
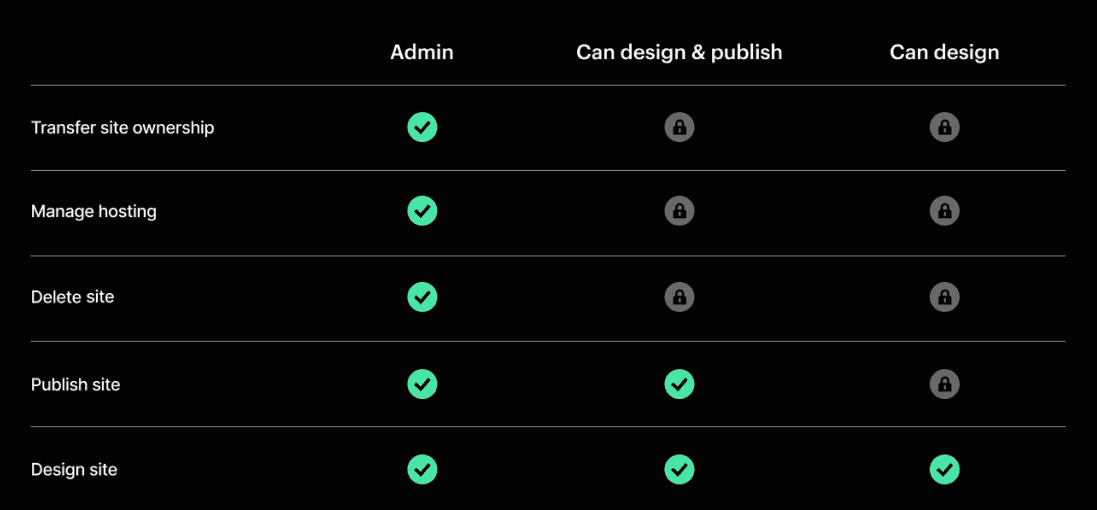
虽然您无法在粒度级别设置站点级权限(Wix 等竞争对手在这方面做得非常好),但您可以选择为协作者分配以下角色之一:
- 网站管理员
- 可以设计并发布
- 可以设计(但不能将更改发布到实时网站)
- 还可以添加客座编辑,仅可访问 CMS 内容(如博客页面)

Webflow 中的角色和权限
而且,在工作区级别,个人可以拥有分配给他们的帐户相关权限。 例如,您可以通过选择相关角色来限制计费权限(例如编辑发票设置的能力)。
WordPress 还允许您将角色分配给不同的用户,但其团队管理方法更加灵活。 一方面,它默认提供 6 种不同的角色,从超级管理员到订阅者。 其中每一个都带有预定义的权限(或功能,如 WordPress 所称),但实际上可以根据需要添加/删除这些权限。

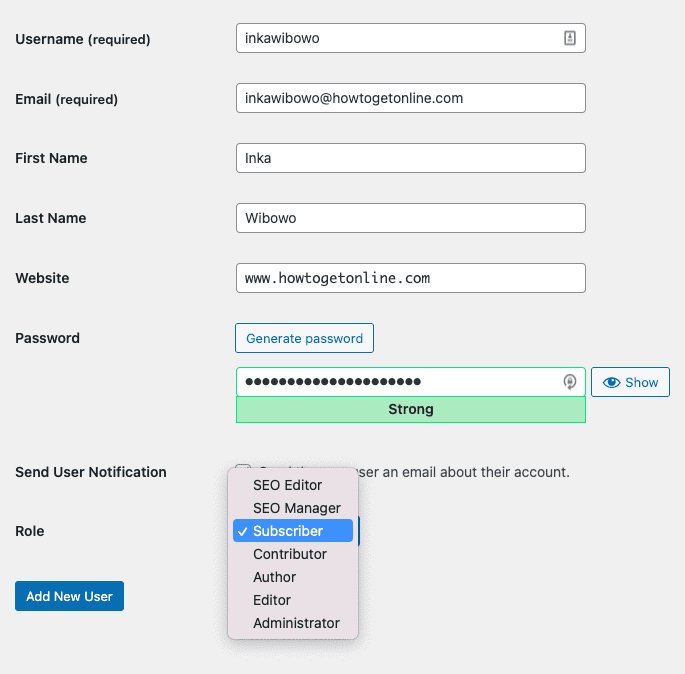
在 WordPress 中分配用户角色
您甚至可以安装插件来进一步自定义权限 - 例如,针对个人用户。
获胜者:虽然 Webflow 的团队管理功能对于大多数项目来说可能已经足够好了,但WordPress 的完整定制功能使其占据了上风。
价格:Webflow 和 WordPress 哪一个更便宜?
Webflow 提供不同类型的计划:站点计划和工作区计划。
站点计划适用于那些想要创建博客、投资组合、商业网站等单个网站的人,而工作区计划允许您创建多个项目(例如,网页设计师或代理机构会选择这个)。
在此结构中,您可以拥有标准网站或电子商务网站。 当然,根据您需要的功能,价格可能会有很大差异。
老实说,由于可用的计划数量众多,Webflow 的定价结构相当复杂。 给您一个想法,基本站点计划将花费您12 美元/月,如果您想创建一个成熟的博客,那么您需要支付23 美元。
如果您想建立一家在线商店,最多 500 件商品的费用为 29 美元,最多 1000 件商品的费用为 74 美元,10 个员工帐户,并且不收取交易费。 当然,还有更多选择,您可以在我们的 Webflow 定价指南中查看了解。
WordPress 网站在技术上是免费的。 但是,您需要支付托管费用。 如果您的网站非常小,那么使用 Dreamhost 可以便宜至每月 4 美元。 然而,对于较大的网站来说,高正常运行时间和速度至关重要,预计每月需要支付大约 29 美元来购买负责更新的托管 WordPress 质量托管(例如 WP Engine - 请参阅此处的评论)。
您需要考虑的另一件重要的事情是您需要向开发人员支付您需要的任何自定义调整的费用。
获胜者:如您所见,价格实际上可能会有所不同,具体取决于您的项目类型及其规模。 然而,WordPress 所提供的灵活性是无与伦比的,这就是为什么它在这里很重要。
WordPress 的得分为 5-8!
虚拟主机
Webflow 的好处是所有计划都包括 24/7 托管监控和 SSL 证书,这意味着您不必担心这方面的事情。
当然,对于 WordPress,您需要购买订阅并自行监控。 尽管这样做可以省钱,但许多人宁愿不必担心。
获胜者:在这种情况下,这取决于您是否想自己处理此问题还是将其留给您的 CMS。
Webflow 与 WordPress:我们的最终想法
现在您已经看到了我们的 Webflow 与 WordPress 的比较。 我知道要承担的事情相当多,所以请允许我回顾一下。
使用 Webflow 的优点
- 易于使用: Webflow 是经典网站构建器和 CMS 的混合体,为使用 WordPress 遇到困难的高级用户提供了稍微易于使用的解决方案。
- 无代码设计选项:设计人员将欣赏更可视化的编辑器和广泛的自定义选项。 为各种业务类型提供 500 个无代码模板,您将有充足的选择。
- SEO:营销人员会对 SEO 功能感到非常满意。
使用 Webflow 的缺点
- 电子商务的额外成本:如果您希望降低成本,那么使用 WordPress 会更好。
使用 WordPress 的优点
- 更简单的博客平台: WordPress还具有出色的SEO功能,是一个更简单的博客平台。
- 适合大型项目的灵活性:其永无休止的插件和主题列表为 WordPress 用户提供了大量的灵活性和控制力,使其成为在线商店和具有各种需求的大型项目的绝佳选择。
- 电子商务的好选择: WordPress 与 WooCommerce 或 Magento 完美集成,它们是大型电子商务项目的绝佳解决方案。
- 您决定支付多少:没有固定价格,您可以在项目中投资任意多或少。 WordPress 在这方面给你更多的自由。
使用 WordPress 的缺点
- 支持: WordPress 没有官方支持。
- 更复杂的解决方案:建议更精通技术的人使用此选项,因为您可能需要编辑 HTML 或 CSS,并且很可能需要开发人员在场来修复任何损坏的内容。
由于这是一次千钧一发的机会,我将让您根据自己的要求做出最终决定。
我们建议您在全力投入之前免费试用 Webflow。
如果您想开始使用 WordPress,我真的很喜欢 Dreamhost 的托管 WordPress 计划。
如果您有任何疑问或想分享您的经验,请在下面给我们留言。

