世界上最容易訪問的網站
已發表: 2021-11-10對我們許多人來說,網路是顯而易見的。 您知道在哪裡查看、單擊什麼以及一切如何運作 - 無論哪個網站建立器或 CMS 製作了您正在查看的內容。 但是,如果您是全球 10 億殘疾人之一,而對他們來說互聯網更難理解,該怎麼辦?
某些殘疾使網路變得更加混亂,這就是可訪問性的用武之地。
我們研究了一些世界上最受歡迎的網站,以了解哪些網站通過了可訪問性測試,哪些網站還有很多工作要做。
為什麼可訪問性很重要?
網路可訪問性以我們可能沒有意識到的方式影響著我們所有人。 它不僅讓互聯網成為全球 10 億依賴互聯網的人更可用的地方,而且還讓互聯網對其他人來說變得更好。
它使文字易於閱讀,而無需我們瞇著眼睛。 它使如何完成訂單以及如何點擊連結變得顯而易見,這意味著我們可以在早上第一件事就是查看手機,並且仍然了解發生了什麼。
對於具有特定可訪問性需求的人來說,這可能是他們在網站上花錢或選擇去其他地方之間的區別。 因此,對於品牌來說,這不僅很重要,因為它可以讓網站變得更好,而且很重要,因為這可能會讓他們花錢。
光是在英國,2020 年因網站無法存取(即「點擊損失英鎊」)而造成的損失就達到 117.5 億英鎊。只要企業進行一些簡單的改變,使其網站達到標準。
可達性如何評分?
Web 可存取性根據 Web 內容可存取性指南 (WCAG) 進行排名。 他們目前的指南 WCAG 2.2 告訴網路所有者他們需要做什麼才能使他們的內容可供任何可能找到它的人使用。
他們將網站分為三個不同的類別:
A – 最低無障礙標準。
您可以使用鍵盤瀏覽網站,它不會引導您陷入任何陷阱,影片都有字幕,並且不會透過形狀、大小或顏色傳達任何含義。
AA – 可接受的可近性,網站應該追求的目標。
顏色對比度需要達到更高的水平,圖像需要替代文字來告訴盲人用戶其中的內容,導航要清晰,標題將解釋其下面的內容正在談論的內容。
AAA – 最高等級的可近性。
顏色對比度需要幾乎是白底黑字,影片需要手語,訂單永遠不會超時,只要內容的目的需要解釋,就會出現工具提示。
網站可訪問性報告—誰來評分?
我們對世界上 200 個最受歡迎的網站進行了可訪問性測試(您可以在本報告末尾了解更多)。 這些測試著眼於從顏色對比度到可聚焦區域的所有內容,為我們提供了網站資產的總分以及其中有多少是失敗的。
我們使用這個分數來計算有多少百分比的網站對於有任何障礙的用戶來說是無法訪問的。
當然,並非所有障礙都需要額外的輔助功能。 例如,輪椅使用者不需要使用螢幕閱讀器。 雖然每個人都可以從可訪問的網站中受益,但一些網路使用者比大多數人更需要它們。 這裡有一些例子:
失明
當談到可訪問的內容時,這可能是人們想到的最明顯的缺陷。 盲人用戶無法閱讀我們寫的內容,因此他們依靠螢幕閱讀器來閱讀。 他們也不太可能使用滑鼠,而是透過選項卡瀏覽內容。
有大腦疾病的用戶
患有運動神經元疾病和帕金森氏症等疾病的人會遭受肌肉顫抖、抽搐和僵硬等症狀。 他們可能會發現無法使用滑鼠或點擊內容,而可能會使用頭棒來導航網站。 頭杖是一種戴在頭上的設備,用長棍代替手指敲擊鍵盤。
學習困難
閱讀障礙等學習困難或自閉症等神經多樣性可能會使內容變得非常難以閱讀。 字母可能會變得混亂,單字可能會移動,長篇大論的內容可能會導致頭痛或沮喪。
耳聾
聾人將無法聽到任何影片內容,而且年輕的聾人通常難以閱讀。 影片需要字幕或手語,語言應保持簡單。
其他使用者眼中的互聯網
良好的可訪問性不僅可以使您的網站運作得更好,還可以使其對於以不同方式與之互動的人來說看起來更好。 我們模擬了一些世界上最受歡迎的網站在有視力障礙的人看到時會是什麼樣子,讓您了解可訪問性有多麼重要。

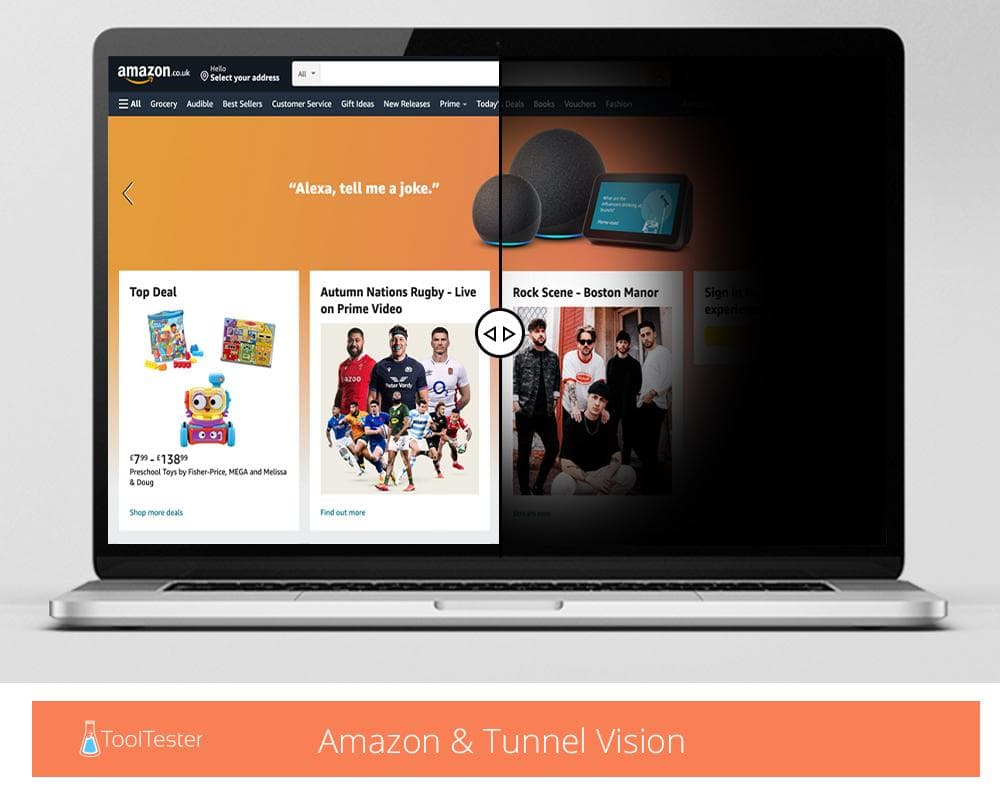
隧道視覺正如您所期望的那樣——使人們看到事物就像透過隧道一樣。 在亞馬遜上,這將使大量產品完全不可見,並使其看起來好像根本不存在任何側面選單。

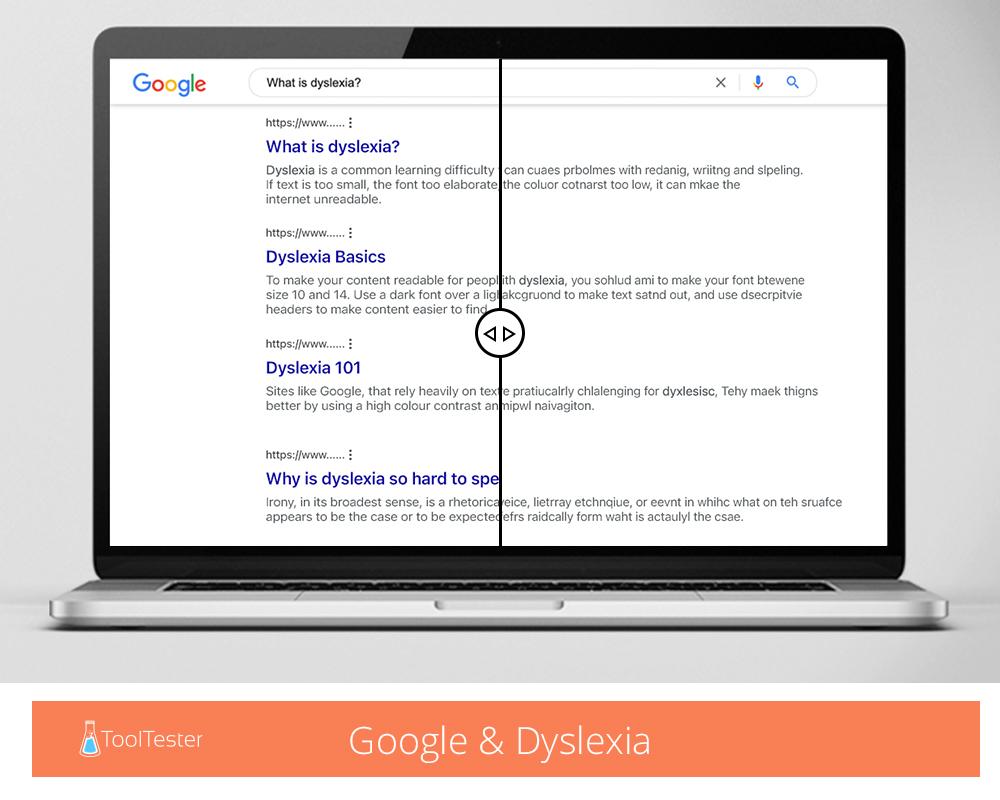
閱讀障礙會導致谷歌的大部分內容看起來難以閱讀。 它會給閱讀、寫作和拼字帶來挑戰,導致字母看起來混亂且無意義。 在像谷歌這樣的網站上,文本構成了其平台的大部分內容,這將尤其成問題。

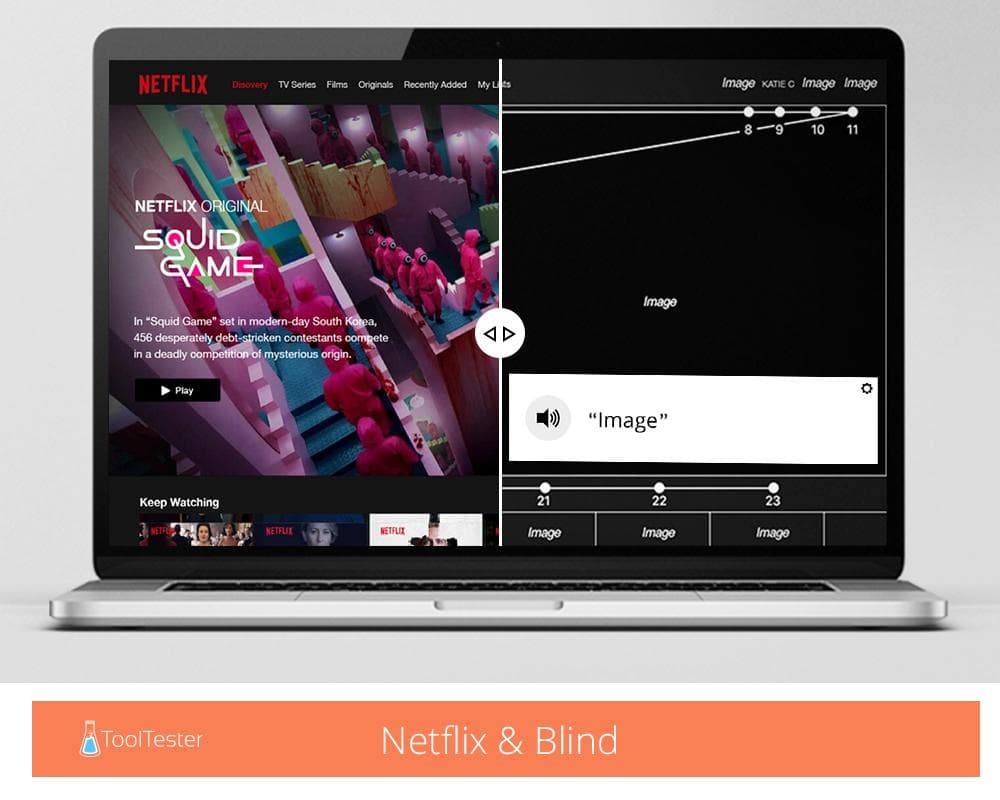
失明影響了全球 22 億人,Netflix 也會變成這樣。 您可以看到的行說明了 Tab 鍵順序(人們如何使用 Tab 鍵導航網站),而如果沒有替代文本,人們都會「看到」空圖像框。 Tab 鍵順序在頁面底部結束,使用者無法選擇返回頂部。 不想看魷魚遊戲? 倒楣。

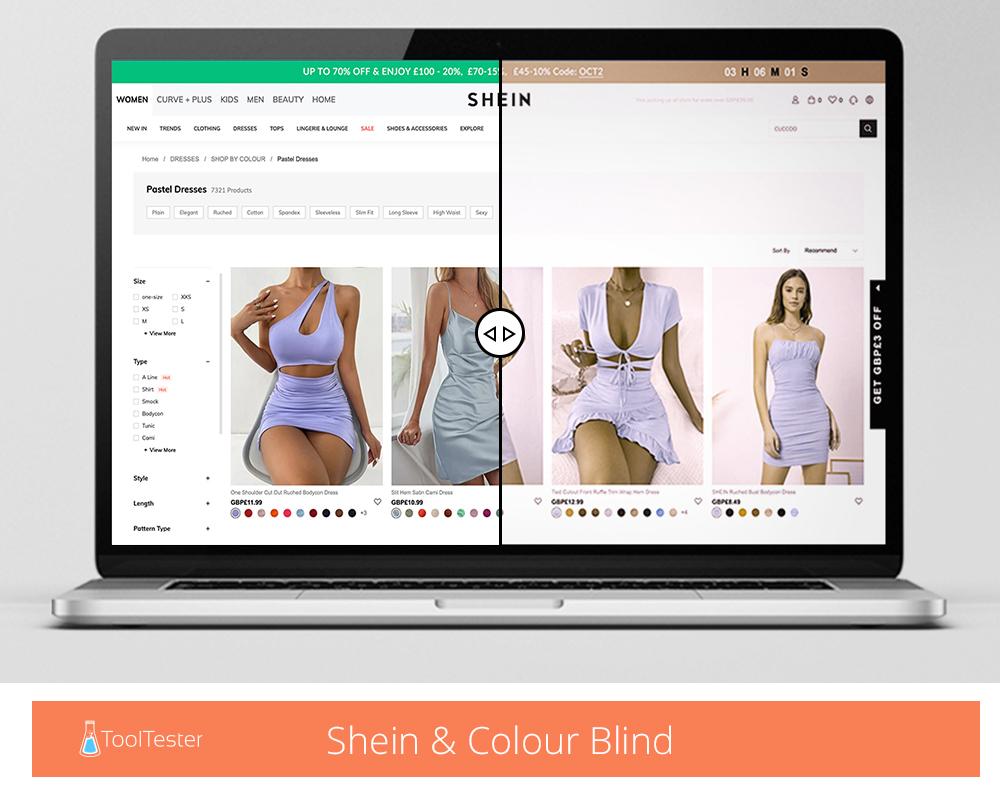
色盲有多種形式,對不同的人會產生不同的顏色影響。 雖然在某些網站上它可能只會讓事情看起來有點不同,但如果你使用顏色來傳達含義,它就會消除所有的含義。 我們可能會看到綠色按鈕表示註冊,紅色按鈕表示取消,但這對每個人來說都不是那麼清楚。

白內障使網路體驗變得更加模糊。 文字可能會變得不清楚並讓人頭疼,這就是為什麼高水準的顏色對比度如此重要。 在像 Twitter 這樣的網站上,白內障可能會導致人們滾動瀏覽而無法參與。
最容易造訪的網站
| 地點 | 站點總資產 | 輔助使用錯誤 | 輔助使用警告 | 網站無法存取的百分比 |
|---|---|---|---|---|
| 日本政府 | 第555章 | 1 | 76 | 0.18% |
| 疾病預防控制中心網站 | 第543章 | 1 | 59 | 0.18% |
| 英國政府 | 第492章 | 1 | 14 | 0.20% |
| 領英 | 295 | 1 | 19 | 0.34% |
| H&M | 第794章 | 3 | 160 | 0.38% |
| 貝寶 | 235 | 1 | 30 | 0.43% |
| 梅奧診所 | 750 | 4 | 61 | 0.53% |
| UPS | 607 | 4 | 56 | 0.66% |
| 國會一號 | 第448章 | 3 | 18 | 0.67% |
| 亞馬遜 | 2077 | 15 | 187 | 0.72% |
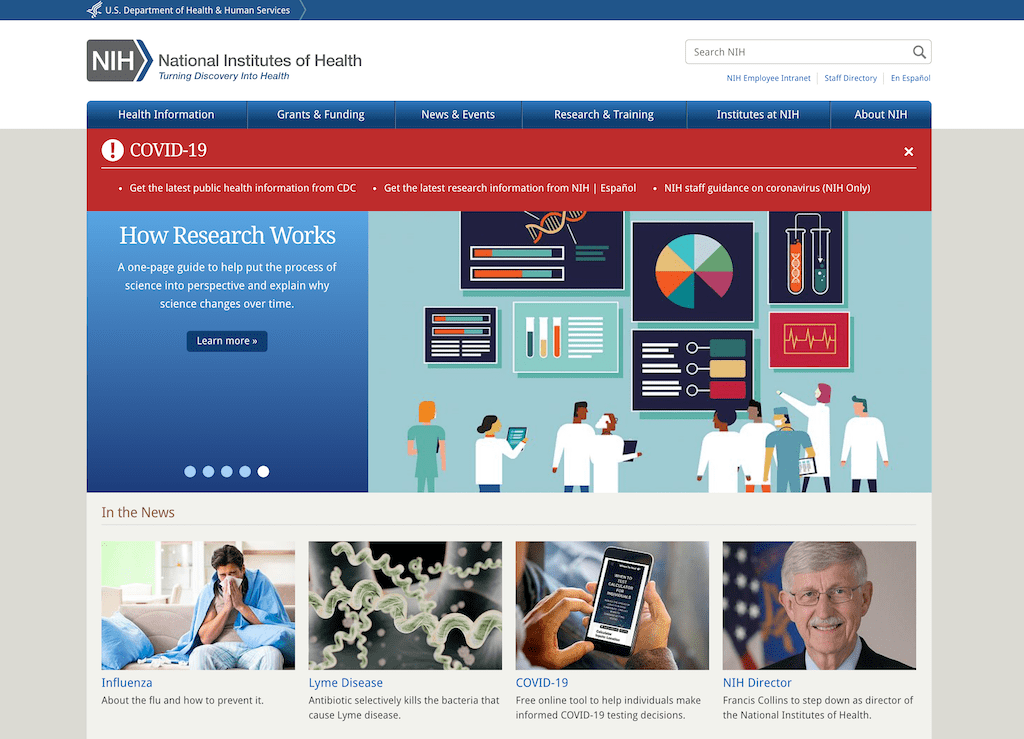
美國國立衛生研究院擁有最容易造訪的網站

根據我們的報告,美國國立衛生研究院 (NIH) 是每年向美國醫療保健投資數十億美元的全國性機構,並擁有網路上最容易訪問的網站。 該網站只有 0.18% 的內容無法訪問,這使其成為依賴網站的人們的絕佳資源。
鑑於醫療保健網站吸引的受眾,每個人都可以訪問其內容至關重要。 NIH 透過文字和背景之間的高色彩對比度、描述性連結告訴您點擊它們將實現什麼,以及清晰一致的導航使網站易於瀏覽來實現這一目標。
我們的測試發現的唯一錯誤是「指定的語言無效」的單一情況,這是一個編碼錯誤,可能偶爾會導致螢幕閱讀器出錯。 但是,由於這只在整個站點中出現一次,因此不太可能影響其整體性能。
疾病預防控制中心網站的造訪率達到 99.82%
另一個政府健康網站在可訪問性方面也得分很高。 美國疾病管制與預防中心 (CDC) 的網站只有 0.18% 的內容無法供用戶訪問,這為所有訪客提供了清晰的用戶體驗。
就像 NIH 一樣,這是另一個目標受眾可能包括殘疾人的網站,因此無障礙內容至關重要。 其清晰的設計和白色背景消除了任何低色彩對比度的風險,也使導航變得簡單。 元素以用戶期望的方式佈局,所有圖像都包含替代文本,連結都是描述性的。
它只是因為標題中存在連結的警告而落到了第二位,這可能會讓人們更難找到它們。
英國政府網站的訪問量位居世界第三
英國政府主要網站 gov.uk 背後的團隊被認為發明了「內容設計」一詞,因此他們的網站表現如此出色也是有道理的。 內容設計是關於使用者如何瀏覽內容,以易於找到的方式將內容放置在人們期望的位置。 很明顯,gov.uk 就發生了這種情況。 該網站只有0.20%的無法訪問的功能,海量的深度內容佈局良好,易於探索。 同樣,白色背景搭配黑色和深藍色文字可形成良好的色彩對比,同時提供大量的描述性連結。
最難造訪的網站
與可訪問的網站不同,這些網站都沒有達到任何可訪問性評級。 他們在 WCAG 比賽中都失敗了,這讓他們還有很多工作要做。
| 地點 | 站點總資產 | 輔助使用錯誤 | 輔助使用警告 | 網站無法存取的百分比 |
|---|---|---|---|---|
| 亞洲作業系統協會 | 276 | 59 | 18 | 21.38% |
| 121 | 25 | 7 | 20.66% | |
| 電報 | 276 | 56 | 24 | 20.29% |
| 史密斯斯托伊斯 | 617 | 116 | 119 | 18.80% |
| 好市多 | 第1177章 | 218 | 63 | 18.52% |
| 知乎 | 127 | 23 | 15 | 18.11% |
| 天才 | 812 | 144 | 65 | 17.73% |
| 雅虎郵件 | 67 | 11 | 3 | 16.42% |
| 第254章 | 41 | 52 | 16.14% | |
| 謝因 | 1656 | 第267章 | 115 | 16.12% |
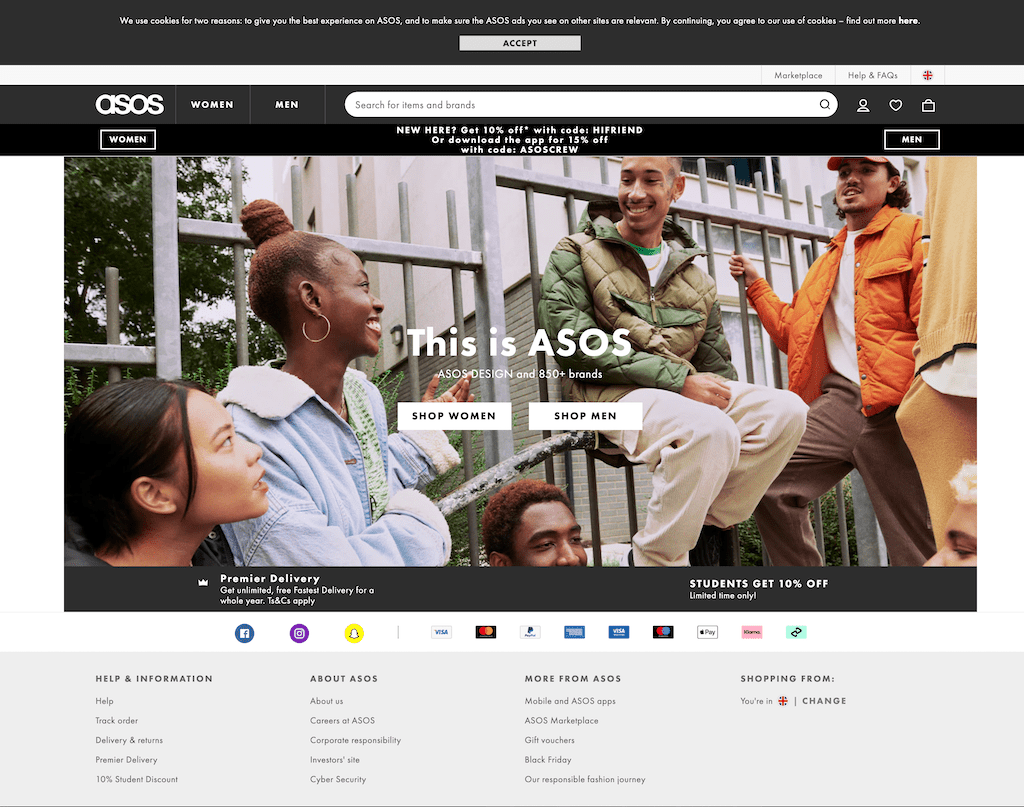
ASOS 有最難造訪的網站

如果您正在尋找快時尚,ASOS 比大多數品牌都更適合您。 但是,如果您有任何殘疾或損傷,您很可能無法購買任何東西。 令人震驚的是,其網站的21.38% 無法訪問,存在顏色對比度不佳、圖像上的文字以及缺少ARIA(可訪問的富互聯網應用程序)標籤等錯誤,這對於任何殘疾時尚迷來說都是一種艱難的體驗。
缺少標籤是網站問題的主要原因。 大多數用戶看不到標籤,但它們允許任何使用輔助技術的人存取彈出視窗和互動元素等內容。 例如,他們會展示銷售橫幅或競賽報名表。
目前,ASOS 提供的服務還不夠多,從而疏遠了數百萬潛在客戶。
2022 年 5 月 3 日更新– 在我們的研究結果出來後,ASOS 對我們的報告做出了回應,並對他們的網站進行了改進。 在我們的團隊重新評估 ASOS.com 主頁後,我們確實看到了更好的可訪問性分數。
以下是他們 2022 年的新分數:
| 地點 | 站點總資產 | 輔助使用錯誤 | 輔助使用警告 | 網站無法存取的百分比 |
|---|---|---|---|---|
| 亞洲作業系統協會 | 216 | 9 | 18 | 4.17% |
Instagram 20.66% 的登入頁面無法存取
無障礙得分:無
儘管Instagram 是一個相當簡單的網站,內容也很少,但它是網路上第二個最難訪問的網站——而且這是在你登入之前。他們的登入頁面由於缺乏替代文字而陷入困境,而更改圖像意味著他們幾乎無法控製文字重疊時的顯示方式。
13.6% 的 Instagram feed 無法讀取
一旦你進入應用程序,Instagram 就會繼續陷入困境。 由於內容主要是用戶生成的,因此許多圖像沒有替代文本,而上傳的故事則在圖像上移動了文本——這都是可訪問性的噩夢。
然而,Instagram 可以自行解決許多問題。 該網站的字體和淺灰色背景之間的低對比度使其大部分內容難以閱讀,而缺少 ARIA 標籤則使用戶無法看到播放按鈕和新故事上傳。
Telegram 的登入頁面未通過 20.29% 的可訪問性測試
 圖片來源:LoboStudioHamburg (Pixabay)
圖片來源:LoboStudioHamburg (Pixabay)
無障礙得分:無
Telegram 將自己定位為免費對話的社群媒體平台,吸引了那些覺得自己被常規管道忽視的人。 然而,如果它想吸引視力不佳的人,它還有很多工作要做。 其登入頁面的顏色對比度低是其主要問題,這使得任何視力不佳的人都難以登入。
Telegram 的 11.11% 的提要無法訪問
一旦您進入該應用程序,如果您有視力障礙,您將很難處理圖像。 它們不包含替代文本,因此任何盲人用戶都無法理解其含義。 縮放功能也被停用,阻止任何人在需要近距離查看事物時將小字體放大。
不同行業中訪問最多和訪問最少的站點
我們研究了時尚、銀行、電子商務、娛樂,當然還有網站建立者的網站,以發現誰的可訪問性最好和最差。 一些知名人士有一些相當大的問題需要解決。
LinkedIn 是最容易存取的社群媒體平台

LinkedIn 不僅是找工作的好地方,如果您使用輔助技術,它也是一個好地方。 只有 0.34% 的網站登入畫面無法訪問,因為描述性連結、出色的色彩對比和簡單的佈局使頁面易於移動。
登入後,可訪問性(幾乎)就一樣好。 只有 2.94% 的提要未通過可訪問性測試,因為清晰的設計和一致的導航使其成為易於導航的網站。 您甚至可以在上傳的圖像和文件中添加替代文本,這表明 LinkedIn 確實非常重視可訪問性。
LinkedIn 以微弱優勢擊敗 Pinterest,位居榜首。 該圖片共享平台的登錄頁面中只有 0.95% 無法訪問,主要提要的 3.19% 無法訪問,考慮到網站上有多少用戶生成的內容,這仍然是一個很好的分數。
排在第三名的是 Reddit,佔 3.76%。 但是,雖然他們的登入頁面得分很高,但他們的實際論壇卻表現不佳。 其中 13.98% 是無法存取的,用戶生成的內容、表情包、GIF 等使其成為輔助技術需要解決的雷區。
Instagram、Telegram 和 Facebook 都違反了無障礙規則

Instagram 是最難登入的社群媒體平台。 這款基於圖像的應用程式在文字可讀性和圖片上可選的替代文字方面存在問題,導致全球 22 億視障人士無法使用 20.66% 的登入頁面。 飼料稍微好一些,但有 13.6% 的飼料無法獲得,仍然有很多不足之處。
訊息應用程式 Telegram 排名倒數第二,其登入畫面的 20.29% 和 Feed 的 11.11% 無法訪問,使得 Facebook 在無法閱讀的領獎台上佔據最後一席之地。 儘管它是全球最大的社交媒體平台,每月吸引 4.67 億次訪問,但其主螢幕的 16.14% 無法訪問。 雖然實際提要要好得多(只有 2.37% 失敗),但如果您無法登錄,您將永遠無法享受它。
網站的字體——藍色背景上的白色文字——只是問題的開始。 它不滿足顏色對比度的最低要求,不強制上傳圖像上的替代文本,並且缺少多個 ARIA 標籤,使某些用戶難以導航。
存在最多可訪問性問題的社交媒體平台
| 地點 | 站點總資產 | 輔助使用錯誤 | 輔助使用警告 | 登入頁面無法存取的百分比 | 無法獲取飼料的百分比 |
|---|---|---|---|---|---|
| 121 | 25 | 7 | 20.66% | 13.60% | |
| 電報 | 276 | 56 | 24 | 20.29% | 11.11% |
| 第254章 | 41 | 52 | 16.14% | 2.37% | |
| 抖音 | 305 | 36 | 83 | 11.80% | 14.56% |
| 212 | 21 | 28 | 9.91% | 10.21% | |
| 推特 | 167 | 8 | 9 | 4.79% | 6.70% |
| 紅迪網 | 4125 | 155 | 第638章 | 3.76% | 13.98% |
| 興趣 | 第734章 | 7 | 13 | 0.95% | 3.19% |
| 領英 | 295 | 1 | 19 | 0.34% | 2.94% |
Amazon Prime Video 是最方便使用的娛樂網站

娛樂網站不僅需要字幕和音訊描述來使其內容易於訪問,還需要確保節目易於找到和播放。 Amazon Prime Video 在這方面做得比任何人都好,因為只有 0.72% 的登入頁面和 0.59% 的主網站無法存取。 它使用清晰的 Tab 鍵順序,允許用戶瀏覽每個部分、深色背景上的淺色字體以及描述性連結。

它擊敗了 HBO Max(登入頁面無法存取 1.4%,主網站無法存取 1.35%)以及遊戲串流網站 Twitch(登入頁面無法存取 1.4%,主網站 2.19%)的競爭。 Netflix 是 Prime Video 在娛樂領域的主要競爭對手之一,在某種程度上又回來了。 雖然其登入頁面表現非常好,只有 0.27% 未通過測試,但其主網站有 1.79% 未通過測試。
SoundCloud 是世界上最難造訪的娛樂網站

雖然 SoundCloud 可能可以讓您免費聽音樂,但對於任何殘疾用戶來說,它都是收費的。 該網站 31.42% 的登錄頁面無法訪問,背景圖像上有 66 個文本,導致閱讀困難。 它還缺少 ARIA 標籤、表單 ID 和描述性鏈接,這對任何人來說都不是音樂。 登入後情況並沒有好轉,因為 14.92% 的內容仍然無法存取。
Steam 在壞書中排名第二。 該網站允許用戶在線玩遊戲,但由於圖像上沒有替代文字、背景圖像上沒有文字以及大量文字格式問題,他們需要更加認真地對待可訪問性 – 目前 12.90% 的主頁和 9.53% 的內容是禁止。
Roblox 排名第三。 線上遊戲非常適合孩子們,除非這些孩子有某些障礙。 6.29% 的網站登入頁面無法訪問,尤其是缺少標籤或工具提示的表單。 如果沒有表單標籤,視障用戶將不知道要將哪些資訊放在哪裡,這意味著他們將無法享受其中的樂趣。 雖然主網站的得分大幅提高了 1.13%,但所有這些內容都浪費在了無法存取它的用戶身上。
有無障礙問題的娛樂網站
| 地點 | 站點總資產 | 輔助使用錯誤 | 輔助使用警告 | 無法登入的百分比 | 網站無法存取的百分比 |
|---|---|---|---|---|---|
| 聲雲 | 第476章 | 71 | 99 | 14.92% | 31.42% |
| 蒸汽動力的 | 1070 | 102 | 第334章 | 9.53% | 12.90% |
| 羅布樂思 | 159 | 10 | 15 | 6.29% | 1.13% |
| 谷歌遊戲 | 1430 | 87 | 177 | 6.08% | 5.46% |
| 葫蘆 | 第682章 | 30 | 160 | 4.40% | 8.5% |
| Spotify | 187 | 6 | 10 | 3.21% | 2.19% |
| 蘋果 | 第668章 | 17 號 | 68 | 2.54% | 4.30% |
| 現在電視 | 1160 | 28 | 222 | 2.41% | 4.60% |
| Netflix | 第279章 | 5 | 30 | 1.79% | 0.27% |
| 迪士尼+ | 234 | 4 | 14 | 1.71% | 8.38% |
| Youtube | 3180 | 53 | 2071 | 1.67% | 1.28% |
| Twitch.tv | 第786章 | 11 | 120 | 1.40% | 2.19% |
| 亞馬遜 Prime | 2077 | 15 | 187 | 0.72% | 0.59% |
亞馬遜的可訪問性在電子商務領域處於領先地位

亞馬遜的零售網站是市場上最容易訪問的,因為只有 0.84% 的網站未通過我們的測試。 該網站受益於白色背景和深色文本,同時還提供大量描述性連結和選單供用戶點擊。 用戶旅程也非常高效,讓人們可以將東西添加到購物籃並快速結帳,從而防止任何過於倉促的超時風險。
Dunelm 是第二個最容易造訪的電子商務網站。 該家具零售商的網站只有 1.01% 無法訪問,使用戶旅程與他們銷售的產品一樣舒適。 儘管該網站確實使用文字而不是圖像,但它以清晰的方式突出顯示它,使其能夠在不犧牲任何風格的情況下提供可訪問的功能。
Xfinity 在我們的清單中排名第三。 該網路供應商的網站只有 1.08% 無法訪問,為所有內容提供清晰的白色背景。
Smyths Toys 是最難造訪的電子商務網站
由於混合了淺藍色背景上的白色字體、非描述性按鈕和不同的字體大小,Smyths Toys 的網站 18.80% 無法訪問也就不足為奇了。 標有“立即購買”的按鈕沒有任何脫離上下文的含義,因此任何瀏覽內容的人都不太可能停下來並單擊它們。
Unsplash 是下一個最糟糕的。 其網站 15.56% 無法訪問,大量沒有替代文字的圖像加劇了這個問題。 該平台是攝影師和設計師分享作品的好地方,但圖像上的文字和令人困惑的 Tab 鍵順序對於任何受損用戶來說都是一種糟糕的體驗。
哈爾福德獲得了不想要的第三名。 雖然該網站對於汽車零件來說可能是一個絕佳的地方,但它在顏色對比方面卻很糟糕,因此得分為 9.56%,令人難以接近。
可訪問性最好和最差的電子商務網站
| 地點 | 站點總資產 | 輔助使用錯誤 | 輔助使用警告 | 網站無法存取的百分比 |
|---|---|---|---|---|
| smythstoys.com | 617 | 116 | 119 | 18.80% |
| halfords.com | 1057 | 101 | 159 | 9.56% |
| argos.com | 第674章 | 51 | 154 | 7.57% |
| 快門股票網 | 第963章 | 70 | 44 | 7.27% |
| autotrader.com | 第848章 | 55 | 100 | 6.49% |
| homedepot.com | 1939年 | 122 | 220 | 6.29% |
| 約翰劉易斯網站 | 第676章 | 42 | 64 | 6.21% |
| wayfair.com | 第490章 | 28 | 25 | 5.71% |
| IKEA | 第545章 | 29 | 47 | 5.32% |
| DIY網 | 第497章 | 22 | 52 | 4.43% |
| therange.com | 917 | 29 | 190 | 3.16% |
| 英國下一個網站 | 750 | 23 | 151 | 3.07% |
| 靴子網 | 1286 | 39 | 第394章 | 3.03% |
| 螺絲修復網站 | 1861年 | 46 | 987 | 2.47% |
| att.com | 第648章 | 14 | 110 | 2.16% |
| 洛斯.com | 第738章 | 14 | 110 | 1.90% |
| 易趣網 | 第983章 | 17 號 | 101 | 1.73% |
| etsy.com | 1198 | 14 | 190 | 1.17% |
| xfinity.com | 第558章 | 6 | 81 | 1.08% |
| 杜內爾姆網站 | 第496章 | 5 | 32 | 1.01% |
| 亞馬遜網站 | 2514 | 21 | 141 | 0.84% |
週四非常適合無障礙約會

如果您正在尋找殘障人士的愛情,星期四可能是適合您的約會應用程式。 然而,沒有哪個交友網站得分特別高。 星期四的 6.50% 無法訪問,可以透過從圖像中刪除文字並增加顏色對比度來提高分數。
Tinder 以 6.77% 的得分位居第二。 淺灰色背景上的深灰色字體永遠不會導致一個非常易於訪問的網站,但除此之外,它還可以。 從我們這裡試探性地向右滑。
Grindr 排名第三,其網站 8.27% 無法訪問。 這是一個亮黃色的網站,帶有粗體、黑色文本,使其具有高度可讀性且易於使用。
14.34% 的 Bumble 無法訪問
雖然 Bumble 可能徹底改變了網路約會場景,創建了一款只有女性才能首先發言的應用程序,但在擁有一個真正可訪問的平台之前,它還有很長的路要走。 目前,其網站 14.35% 的內容對於任何有障礙的人都無法使用。 它缺乏描述性連結和按鈕,最糟糕的是,它在黃色背景上使用白色字體。
即使有完美的視力也很難閱讀。
eHarmony 的情況稍好一些,其 13.93% 的網站無法訪問。 最初的約會網站之一在可訪問的內容方面仍然有點落後於時代,移動圖像上的文本閱讀起來簡直是一場噩夢。 最重要的是,微小的淺灰色字體並沒有讓事情變得更容易。
找到合適對象的交友網站
| 地點 | 站點總資產 | 輔助使用錯誤 | 輔助使用警告 | 網站無法存取的百分比 |
|---|---|---|---|---|
| 週四 | 第431章 | 28 | 72 | 6.50% |
| Tinder | 第251章 | 17 號 | 17 號 | 6.77% |
| 研磨機 | 133 | 11 | 13 | 8.27% |
| 匹配 | 713 | 69 | 98 | 9.68% |
| 電子和諧 | 第689章 | 96 | 107 | 13.93% |
| 邦布爾 | 第251章 | 36 | 31 | 14.34% |
GoDaddy 因其網站可訪問性而成為最佳網站建立者

現在進入我們的專業主題:網站建立者。 GoDaddy 無疑是最大的網站之一,就其網站的可訪問性而言,它也是最好的。 其網站只有 2.11% 無法訪問,比 Wix(3.61%)和 Weebly(8.49%)更容易使用。
所有這些網站都提供良好的可用性和清晰的導航,使客戶無論能力水平如何都可以輕鬆導航他們的服務。
WordPress 和 Squarespace 是最難造訪的網站建立者
儘管 WordPress (10.22%) 和 Squarespace (9.33%) 是市場上的兩個主要參與者,但它們在可訪問性方面都遇到了困難。 兩者都存在區域聚焦問題,這使得視力不佳的用戶可以放大部分並近距離閱讀內容。 它還可以幫助無法使用滑鼠的人在內容上停留足夠長的時間以吸收內容。
在這兩個網站上,焦點都是一個問題,而低色彩對比和缺少 ARIA 標籤則增加了它們的總分。
需要建立可訪問性分數的網站建立者
| 地點 | 站點總資產 | 輔助使用錯誤 | 輔助使用警告 | 網站無法存取的百分比 |
|---|---|---|---|---|
| WordPress | 第1379章 | 141 | 第202章 | 10.22% |
| 方空間 | 第686章 | 64 | 66 | 9.33% |
| 威布利 | 第377章 | 32 | 31 | 8.49% |
| 維克斯 | 1054 | 38 | 88 | 3.61% |
| 去吧爸爸 | 第522章 | 11 | 41 | 2.11% |
H&M、Nike 和 Nordstrom 看起來都很方便

H&M、Nike 和 Nordstrom 等時尚網站均採用易於存取的設計,讓使用者可以輕鬆存取其產品。 H&M 是我們整個報告中得分最高的網站之一 - 只有 0.38% 的網站無法訪問,這主要歸因於幾個缺少的 ARIA 標籤。
Nike 也不錯——只有 1.68% 的網站未通過我們的測試。 他們在淺色背景上使用黑色字體,並在圖像上放置替代文字。 如果他們整理出「商店」按鈕,他們的分數會更高。 在按鈕中為產品命名可以提高可讀性,並且還可能增加點擊它的人數。
Nordstrom 網站只有 2.13% 無法訪問,這同樣得益於良好的色彩對比和簡單的佈局。
ASOS 並不是唯一一家違反時尚無障礙標準的公司
雖然 ASOS 是我們整個調查中最難造訪的網站,但它並不是唯一一個違反規定的時尚網站。 其網站有 21.38% 無法訪問,僅比 Shein 的 16.12% 稍差一些。 這家歐洲時尚網站的主頁非常繁忙,用戶很難找到他們要去的地方,很難讓任何人閱讀。
彈出視窗的數量也具有挑戰性。 最好的螢幕閱讀器可以處理它們,但有些會卡住它們並阻止客戶瀏覽任何產品。
時尚網站的可訪問性不太好
| 地點 | 站點總資產 | 輔助使用錯誤 | 輔助使用警告 | 網站無法存取的百分比 |
|---|---|---|---|---|
| 亞洲作業系統協會 | 276 | 59 | 18 | 21.38% |
| 謝因 | 1656 | 第267章 | 115 | 16.12% |
| 札拉 | 第760章 | 55 | 137 | 7.24% |
| 差距 | 1405 | 67 | 109 | 4.77% |
| 科爾斯 | 第1332章 | 54 | 218 | 4.05% |
| 梅西百貨 | 第440章 | 11 | 55 | 2.50% |
| 諾德斯特龍 | 750 | 16 | 80 | 2.13% |
| 耐吉 | 第831章 | 14 | 62 | 1.68% |
| H&M | 第794章 | 3 | 160 | 0.38% |
Gmail 是最方便存取的電子郵件提供者

電子郵件收件匣應該相當簡單。 空白的背景、明顯的標題和清晰的連結使開啟和回覆電子郵件變得更加容易,特別是如果 Gmail 是您的主要提供者的話。 Google 的郵件平台只有 3.17% 的無法存取功能,其中大部分錯誤來自於糟糕的 ARIA 標籤,如果您使用輔助技術,某些元素會變得不清楚。
Gmail 在色彩對比和可讀性方面得分很高。 白底黑字非常容易閱讀,整齊的收件匣讓郵件易於瀏覽。
它僅擊敗了 live.com,該網站有 3.84% 的無法訪問功能。 這與 Live 的前身 MSN Messenger 相比是一個巨大的進步,其中的表情符號、氣泡文字和振動聊天讓除了最忠誠的 2000 年代青少年之外的所有人都難以理解。
雅虎仍需努力使其網站易於訪問
Gmail 在電子郵件行業中最大的競爭對手之一在可訪問性方面表現不佳。 16.42% 的電子郵件收件匣對於受損使用者來說無法訪問,這意味著許多電子郵件將無法開啟。 深灰色背景上的黑色文字難以閱讀,圖像上的文字可能會令人困惑,並且在您嘗試訪問收件匣時彈出的大量廣告可能會給一些螢幕閱讀器帶來真正的問題。
電子郵件提供者難以閱讀
| 地點 | 個人資產 | 錯誤 | 警告 | 網站無法存取的百分比 |
|---|---|---|---|---|
| 雅虎 | 67 | 11 | 3 | 16.42% |
| 直播網 | 365 | 14 | 72 | 3.84% |
| 信箱 | 3178 | 101 | 第379章 | 3.17% |
最常見的可訪問性問題
某些可訪問性問題比其他問題更常見。 雖然如果每個網站上的每個影片都有手語那就太理想了,但我們知道並不是每個人都有預算。 然而,所有這些常見問題都很容易解決,並且可以幫助您的企業留住更多客戶並賺取更多錢。
色彩對比
將文字放在彩色背景上時,它需要具有足夠高的對比度才能脫穎而出。 許多網站都陷入了選擇風格而非功能的陷阱,將彩色字體放在彩色背景上,這有可能變得不可見。
圖像上沒有替代文字
替代文字是有視覺問題的人在查看圖像時所依賴的文字。 這是他們的螢幕閱讀器會讀出的內容來描述圖像所顯示的內容,因此它可以是從「坐在盒子上的貓」到「12 號綠色紐扣連身裙」的任何內容。 如果您不使用替代文本,數百萬人將不會注意到您的任何圖片。
缺少連結錨文本
錨文本是連結所在的文本。例如,如果我們想連結到我們的網站建立器評論,那麼「網站建立器評論」一詞將是錨文本。 如果您不使用錨文本,而只是將完整的 URL 放入內容中,螢幕閱讀器可能會更難以閱讀,而且看起來不太吸引人們點擊。
缺乏描述性的錨文本
錨文本應該說明點擊它會實現什麼,或者連結將帶您去往何處。 這不僅可以建立信任,還可以改善使用者體驗。 如果連結告訴您點擊它會做什麼,您就更有可能點擊它。
不具描述性的連結會顯示「了解更多」或「按此」等內容。 如果您只是瀏覽頁面並斷章取義地看到這些鏈接,您將無法理解它們的用途,並且您可能不會與它們互動。
導航連結太多
顯示一些不同選項的下拉式選單是我們瀏覽大多數網站的方式。 但是,如果選單為您提供了太多選擇,則可能無法弄清楚您應該去哪裡以及應該單擊什麼。
可以想像為餐廳的菜單:清晰、簡單的菜單將使您輕鬆點餐。 一份包含數百種餐點的菜單會讓你不知所措,讓你懷疑食物到底有多好吃。
空白表單標籤
填寫表格時,了解每個方塊中應該填寫什麼內容會有所幫助。 當您向企業提供地址時,我們通常會在結帳頁面上看到此資訊。 如果這些表格留空,任何有視力障礙的人都可能不知道該將哪些資訊放在哪裡。
逾時無法停止
如果您沒有按時完成訂單,許多網站都會讓您超時。 您可能會看到一個螢幕,上面寫著“抱歉,您的會話已超時”,您需要重新開始。
這對每個人來說都很煩人,尤其是當你在網路上做事情自然需要更長的時間時。 不能使用滑鼠、不能閱讀或看不見的人將需要更長的時間來執行相同的操作,從而導致超時無法逾越,網站也無法使用。
想要確保您的網站吸引更多人嗎?
我們比較了最好的網站建立工具,以幫助您建立一個可交付成果的網站。 無論您想要精美的創意作品集還是多層次、高度安全的產品購買平台,我們都可以協助您找到能夠完成您所需工作的網站建立器。
請記住查看我們的無障礙提示,以確保您不會疏遠十億人。
方法
該研究使用 Chrome 擴充功能「Arc Toolkit」來檢查 150 多個網站的可訪問性。 該工具會查看各個資產、錯誤和警告,這些都用於對網站的可訪問性進行排名。 為了保持研究的公平性,我們根據主頁的錯誤百分比進行排名,以找到訪問最多和最難訪問的網站。 對於需要您首先登入的社交媒體和娛樂網站,我們檢查了登入頁面的可訪問性,然後單獨分析了主頁(提要),以使研究與直接帶您進入主頁的其他部門保持一致。
免責聲明:在查看社群媒體動態時,並非個人發布的所有內容都可以由社群媒體網站控制,因此深度分析的錯誤可能會更高。 但是,這些網站可以努力鼓勵用戶在圖像中添加替代文字等內容,使所有人更容易訪問該網站。 我們的報告查看了主頁和提要,因為用戶需要登入才能執行其他操作。
根據Similarweb 的數據收集的最受歡迎的網站。 在這裡找到我們的資料來源。
這篇文章最初發佈於 2021 年 11 月,更新於 2022 年 5 月 3 日。
