用於 UI 設計和原型設計的 Figma 的最佳替代品
已發表: 2022-09-21最近宣布 Figma 將以大約 200 億美元的價格出售給軟件巨頭 Adobe,這引起了社區倡導者和 Figma 長期用戶的擔憂。 這條消息引起了互聯網的興奮,Figma 的忠實社區成員對這對未來意味著什麼感到困惑和懷疑。 大多數人都會同意 Figma 之所以成為今天的巨頭,是因為它擁有強大的社區。 正如 Claire Butler(Figma 營銷高級總監)所說,從第一天起,社區就是公司 Go To Market 戰略的核心——即使仍處於隱身狀態。 Figma 明智而包容地利用社區,向 Adobe 出售產品的決定將使關鍵社區成員隔離開來,他們覺得自己遠離了他們所推崇的產品的決策過程。
許多設計師在此更改之前正在尋找 Figma 的替代品,預計可能會隨著成為更大的 Adobe 軟件產品套件的一部分而發生變化。 雖然它贏得了這麼多人的青睞,但鑑於此消息,我們已經研究了 Figma 的一些替代品。
顯眼

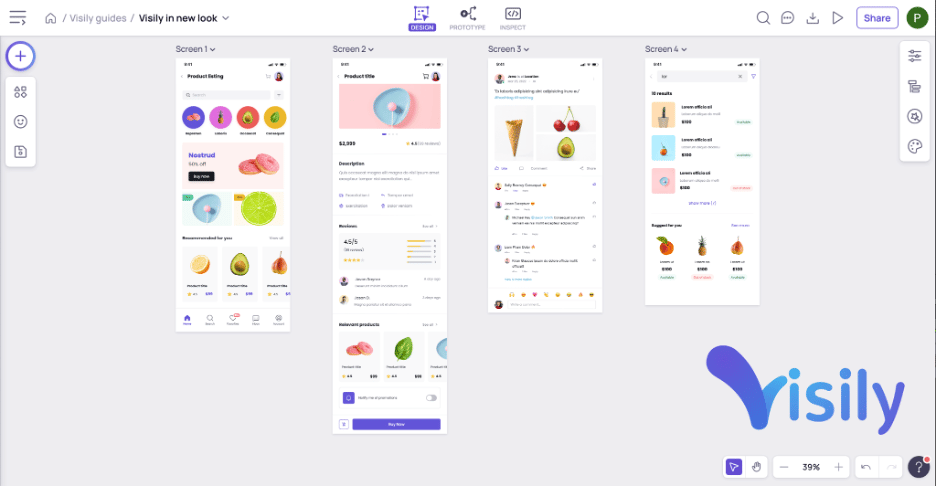
為了創建高度精緻的像素完美 UI 設計,Figma 是市場上最好的產品之一。 但是,如果只尋找一種工具來幫助他們快速構思和創建漂亮的線框,那麼很少有人能比 Visily 更好。
Visily 是一款人工智能驅動的線框工具,它使快速發展的團隊能夠協作地迭代他們的想法和線框。 Visily 的主要優勢在於其易用性——任何人,包括非設計師,如產品經理、業務分析師、開發人員、非技術創始人,都可以快速上手並在 Visily 中設計漂亮的線框。
除了易於使用之外,Visily 還支持原型設計、多用戶編輯、主題管理以及數百個用於快速拖放的內置組件和模板。 Visily 還提供了草圖到設計和屏幕截圖到設計等 AI 工具,您可以在其中分別上傳手繪線框和現有應用程序屏幕截圖,並將它們轉換為可定制的模型。
與市場上的其他線框工具相比,Visily 製作的線框保真度最高,幾乎與設計師創建的模型一樣精緻。 這使得早期團隊或優先考慮迭代速度而不是像素完美的團隊能夠在 Visily 中創建線框和模型,從而繞過對 Figma 和專門設計師的需求。
Visily 現在完全免費,使其成為 Figma 替代線框設計工具中最強大的競爭對手。
筆筒

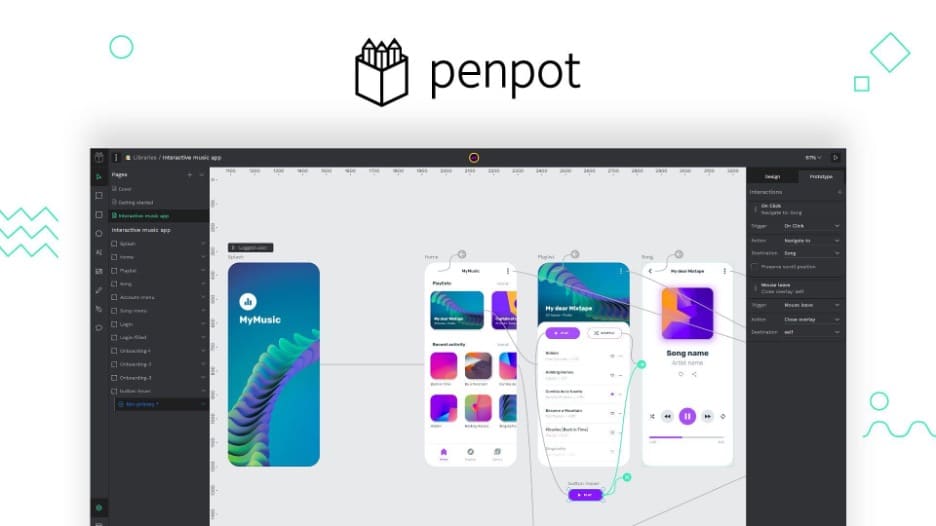
Penpot 將自己描述為 Teams 的設計自由。 它是一種跨平台(基於瀏覽器)的開源設計工具,不依賴於任何特定的操作系統。 Penpot 適用於開放網絡標準 (SVG)。 它與 Figma 相似之處在於它是為社區構建並由社區增強的。 該項目仍處於測試階段,具有與 Figma 類似的界面以及它們提供的許多功能,包括設計功能、原型設計、協作、反饋機制以及精選的社區資源和模板庫。
遠景

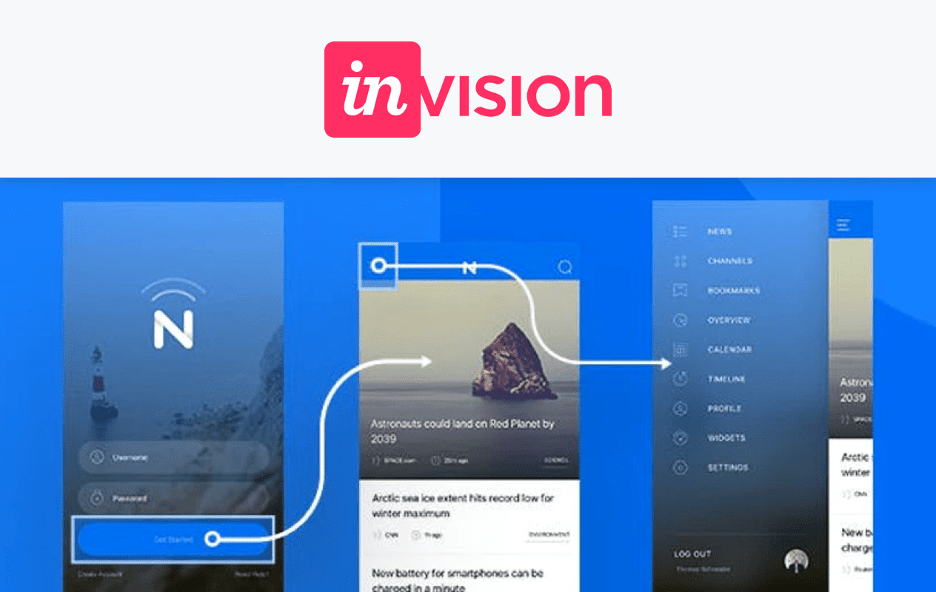
InVision 提供了 FigJam 的替代解決方案。 Invision 是一個實時工作區,供團隊更好地協作、更快地協調和相互交接。 作為 Figma 用戶,您可能已經知道 FigJam。 如果沒有,它是一個基於團隊的在線白板工具,您可以在其中進行協作、集思廣益、計劃計劃和創建可視化項目佈局。 這些功能是 InVision 提供的,但側重於將流程置於協作中。
草圖

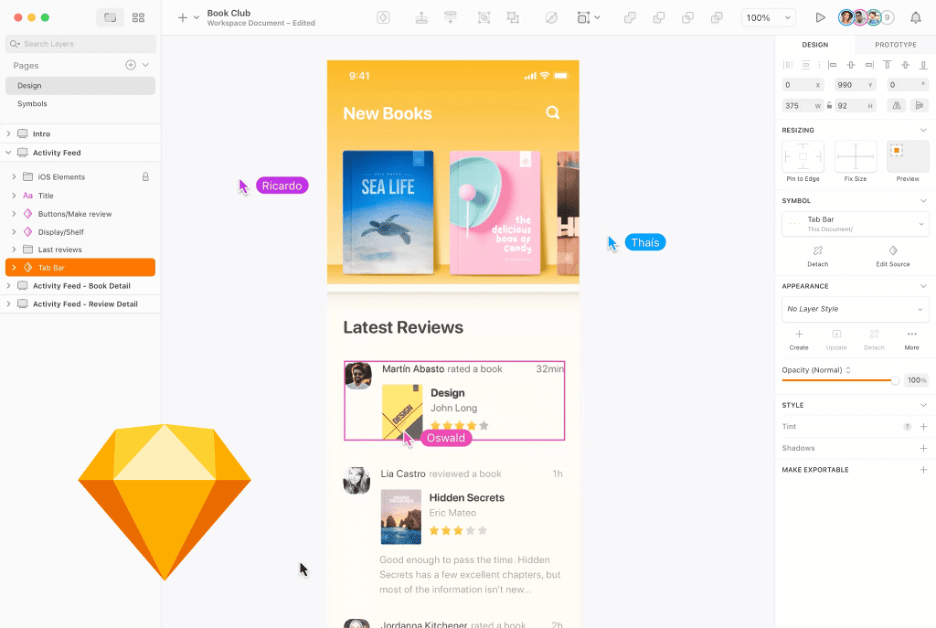
Figma 和 Sketch 被認為是市場上最好的(也是最陡峭的學習曲線)UI/UX 設計工具。 Sketch 的協作功能受到限制,因為它確實需要您從 macOS 系統設計和迭代版本。 有傳言說他們將進一步開發 Web 應用程序,以超越原型設計、共享和反饋,但目前還不是這樣。
在社區參與方面,Sketch 確實與 Figma 有最強烈的對比。 Sketch 擁有豐富的插件系統、擴展和集成庫。 他們提供免費課程,介紹設計基礎知識和 Sketch 工具本身的功能。
在設計方面,Sketch 提供了靈活的畫板和預設,您可以使用它們在其無限的畫布上設計任何東西。 智能組件、顏色變量和圖層樣式也是幫助管理設計的關鍵。 你可以在這裡看到更多關於 Sketch 和 Figma 的直接可比性。

親和設計師

Affinity Designer 不是直接的 UI / UX 工具,它是一款圖形設計軟件,具有模型設計、UI 設計、徽標和品牌資產的功能。 與 Figma 最大的比較是它的插圖功能,因為您可以設計和優化單個設計品牌功能並控制整體創意概念。 沒有實時協作或任何插件。 它提供了 Figma 的替代方案,作為工具套件的一部分,用於填充您喜歡的 Figma 的各個部分,而不是直接比較。
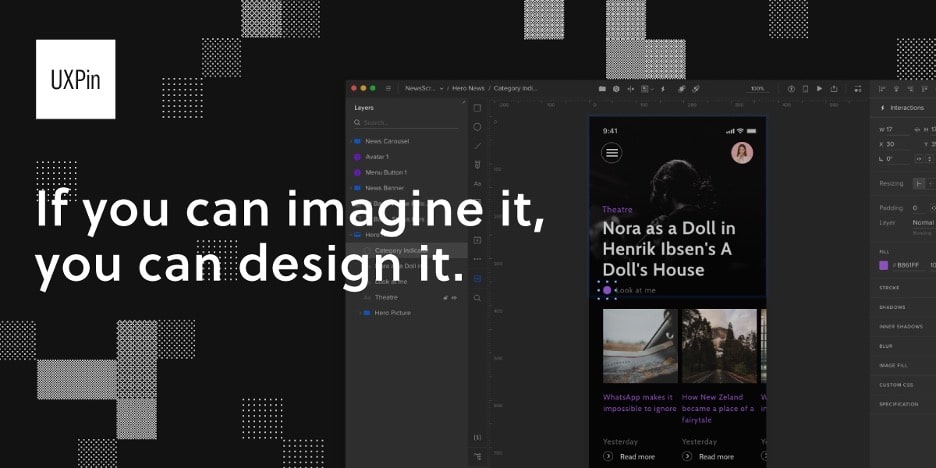
用戶界面

UXPin 提供組件驅動的原型設計,讓您可以使用開發人員使用的組件來構建您的設計。 它是一個僅可用於 React 的基於代碼的設計工具。 可以在沒有此功能(稱為 Merge)的情況下使用 UXPin,並將其用作標準原型設計工具。 UXPin 的設計採用第一次正確的方法來保持設計的一致性,在構建中進行可擴展性測試,以及一個實時原型系統,可以向您顯示即時更改。 通過這種方式,它類似於 Figma 並優先考慮逼真的原型設計以允許實時更改。
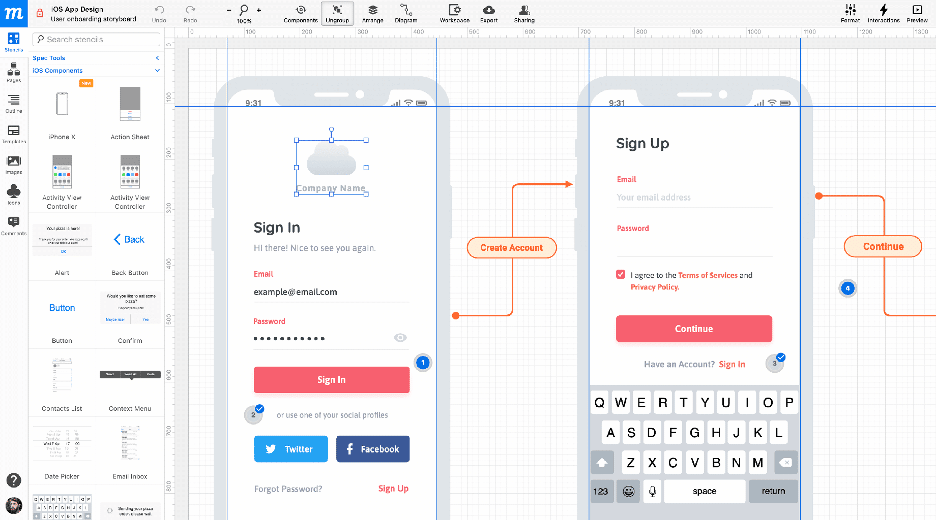
Moqups

Moqups 是一個簡化的 Web 應用程序,可幫助您創建實時線框、模型、圖表和原型並進行協作。 Moqups 最大的特點是設計資產,使設計師和開發人員能夠使用專業的圖表工具、站點地圖、流程圖和故事板來創建模型和原型。 作為一個工具,它不像 Figma 那樣響應迅速,但它確實滿足了 Figma 提供的一些設計需求。
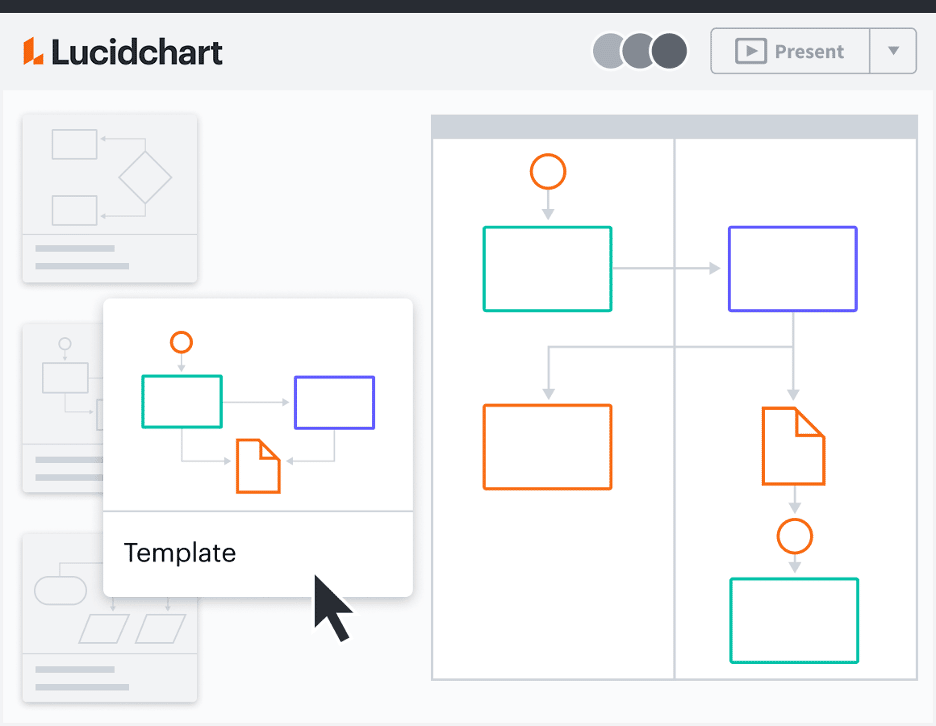
清晰圖表

Lucidchart 是一款智能圖表應用程序,可將團隊聚集在一起以做出更好的決策並構建未來。 它提供了 Figma 所擁有的協作和線框圖解決方案,但 Lucidchart 以作為業務流程圖工具更加友好而著稱。 Lucidchart 確實需要培訓才能充分利用該工具,並且不像 Figma 那樣容易上手和學習。
香脂

Balsamiq 是一種 UI 線框圖工具,可以快速讓用戶專注於軟件功能,同時讓最終用戶了解軟件的工作方式。 Balsamiq 為低保真模型提供了快速的線框圖解決方案。 Balsamiq 最常被企業主、產品經理、業務分析師、開發人員、代理商和 UX 專業人士使用,而不是設計師。 Balsamiq 是適合需要更基本解決方案的初創企業和初學者的解決方案,而 Figma 是適合成熟企業和經驗豐富的專業人士的更好應用程序。 它們不能直接比較,但功能可以交叉。
結論
可以理解,用戶正在尋找 Figma 替代品並尋求相同範圍的功能來滿足他們當前的需求。
對於需要 UI 設計工具來創建像素完美設計的團隊來說,PenPot 和 Sketch 是 Figma 非常好的替代品。 對於那些需要快速迭代應用程序和線框設計的人,Visily 擁有他們需要的一切,從高保真輸出、大量內置組件和模板選擇、原型設計和預覽、多用戶編輯到許多有用的 AI 功能。 其他工具提供 Figma 所提供的各個方面,但現實情況是對於設計師和從事 UI 設計工作的人來說,方便是關鍵,將您的工具放在一個地方可以節省時間並簡化溝通。
立即免費註冊以開始使用 Visily。
