網站頁腳最佳實踐 5 個頂級設計技巧!
已發表: 2020-02-28如果您一直忽略網站頁腳,並認為它是網站中最不有價值的部分,那麼這些發現可能會改變您的想法。
- 當使用者測試調整頁尾、新增業務和客戶配對目標清單時,他們的轉換率增加了 50%。
- 當 Smart Insights 測試奢侈手袋網站的新頁腳設計時,銷售轉換率增加了 23.77%,每位訪客的收入成長了 15.99%。
- Chartbeat 透過查看 10 個網站上 100 萬匿名線上用戶的資料發現,訪客一半以上 (66%) 的「參與時間」都花在了非首屏上。 這是指頁面的下部部分,位於使用者開啟網站時立即看到的部分下方。
- 與桌面訪客相比,行動用戶進一步向下捲動頁面,並且更有可能與頁腳互動。
為什麼您的網站頁腳很重要
頁腳遠遠不是網頁上不必要的結構元素,它實際上為您的訪客和您的業務帶來多種好處,並且是建立網站時要包含的重要元素。
對網站訪客的好處
- 頁腳幫助他們找到所需的資訊:讀者到達網頁底部至少有兩個原因:他們喜歡您的內容並想要瀏覽更多內容,或者他們正在尋找在您的頁眉上找不到的內容選單。 對於對您的公司感興趣的人,您可以使用頁腳將他們引導至您網站上的其他有趣內容。 您可以包含指向標題選單上未列出的頁面的鏈接,例如合作夥伴和聯盟機會。
- 它使他們無需返回標題:如果您的網絡訪問者對您的內容著迷並想了解更多信息,他們不需要返回頁面頂部。 您的內容之後是頁腳,他們可以在其中找到您的聯絡資訊、訂閱您的電子報、在社交媒體上關注您或探索您的其他產品。
對網站所有者的好處
- 它降低了您的跳出率:透過引導訪客訪問其他有用的鏈接,他們更有可能打開其他頁面並在您的網站上停留更長時間。 這會降低您的跳出率,或僅查看您網站的一頁的人數。 這對於希望訪客繼續在頁面上「購物」的零售企業來說尤其重要。
- 它可以讓你建立信譽:有些公司在頁腳展示他們的認證、客戶標誌或以他們為特色的熱門網站,以證明他們的能力。 同時,版權符號以及法律細節和隱私權政策的連結有助於建立對您品牌的信任。 所有這些都有助於影響您的潛在客戶進行詢價並最終購買的決定。
- 它有助於提高轉換率:當首次訪客登陸您的頁面時,他們可能會在右上角看到您的社交媒體連結。 但在買家旅程的這個階段,他們可能不會覺得有必要在網路上關注您。 當您的內容激起他們的好奇心時 - 也許他們在頁腳中看到您的認證和客戶徽標,他們可能會更傾向於加入您的訂閱者。 透過在頁腳上放置註冊表或聯絡表格,您可以輕鬆地將訪客轉換為訂閱者或可能的客戶。
- 這是一個額外的業務推廣機會:當涉及使用頁腳來吸引人們對您公司的注意時,可能性是無限的。 除了社群媒體帳號和註冊表單之外,您還可以新增新聞稿、辦公地點和最新優惠。
 您甚至可以放置指向其他企業或應用程式的鏈接,就像 Goodreads 所做的那樣。
您甚至可以放置指向其他企業或應用程式的鏈接,就像 Goodreads 所做的那樣。
頁腳應優先考慮的內容
考慮到精心規劃的頁腳所帶來的好處,您希望充分利用這個寶貴的空間。
最終,您在網站頁腳設計中的優先順序取決於您。 但這裡有一些您可能想要納入的元素。
1. 公司標誌
您的徽標代表您的業務,您希望讀者能夠記住它並透過您的名字和您提供的價值來識別它。 在頁腳中使用您的商標可以幫助訪客記住您的公司並將其與您的內容和服務聯繫起來,從而提高品牌認知度。
2. 聯絡方式
將您的實際地址和電話號碼放在頁面底部可以證明您是合法企業,從而建立對您公司的信任。 此外,這使潛在客戶可以輕鬆地與您聯繫進行詢問,從而省去了返回您的主選單或深入挖掘您的網站以獲取聯絡資訊的麻煩。
以下是添加您的聯絡資訊時的更多提示:
- 實體地址– 如果您希望人們輕鬆找到您的實體店,請考慮新增地圖。 或者,使地址可單擊,以便它在另一個選項卡上打開地圖。
- 多個分店– 如果您有多個地點,您可以放置每個地點的詳細聯絡資訊。 如果這不可行,請插入錨文本,該錨文本將打開一個包含所有分支列表的頁面。
- 呼叫按鈕-只需一鍵點擊,客戶就可以更輕鬆地與您聯繫。
版權
這可以保護您的內容免於網站抄襲。 它發出了一個強烈的信號,即如果有人盜用您發布的文本、圖像或視頻,您將採取法律措施。 雖然版權要求因國家/地區而異,但至少請確保包含符號、出版年份和版權所有者的名稱。
隱私權政策
遵守這項法律要求可以保持資料收集的透明性,從而幫助您在讀者之間建立信任。 您的隱私權政策向訪客解釋您收集哪些個人資訊、如何儲存和使用這些資訊、選擇加入或退出的明確選項,以及也可能使用這些資料的第三方服務提供者。
如果您的客戶位於歐盟,請查看您營業地點的隱私權政策,例如一般資料保護規範 (GDPR)。 如果您的企業使用第三方服務提供者(例如進行付款處理),也請檢查他們的要求。
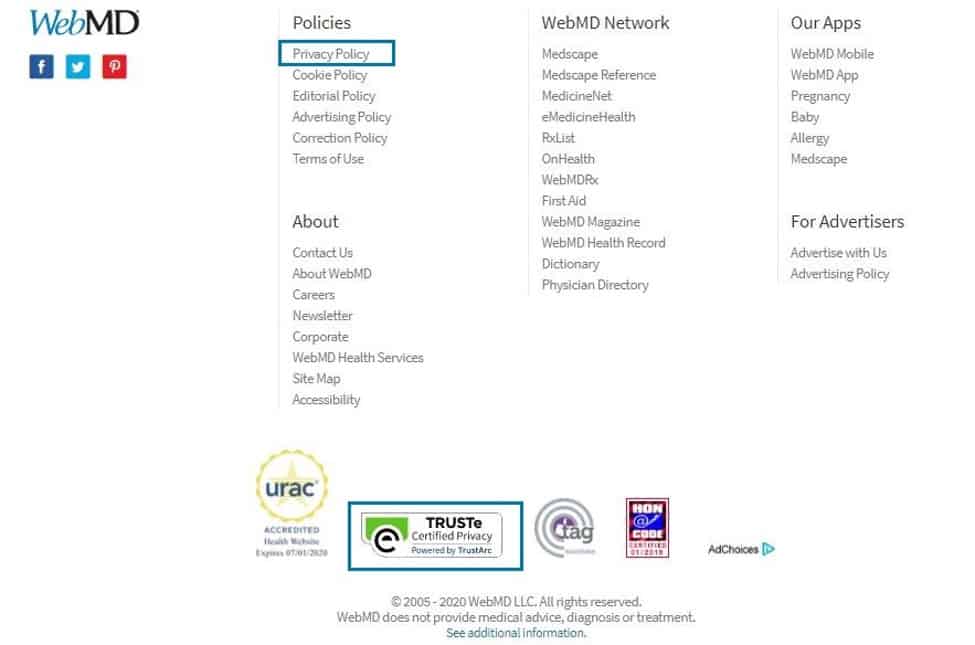
 例如,WebMD 的頁腳將其隱私權政策與其他重要指南放在一欄中。 它們還展示 TRUSTe 印章,確保用戶認真對待隱私做法。
例如,WebMD 的頁腳將其隱私權政策與其他重要指南放在一欄中。 它們還展示 TRUSTe 印章,確保用戶認真對待隱私做法。
使用條款
提供指向您的使用條款頁面(也稱為「條款和條件」或「服務條款」)的連結不是法律要求。 然而,它為網站所有者提供了免責保護,並透過概述使用者的責任,保護其網站免受版權侵權和其他非法行為(例如垃圾郵件)的侵害。
號召性用語 (CTA)
將 CTA 放在頁腳上可將訪客轉變為訂閱者或追蹤者,幫助提高轉換率或讓您的客戶更深入了解買家的旅程。 納入 CTA,尤其是社交媒體鏈接,還有助於將您的企業描繪成一家成熟的公司,並允許您的訪問者使用對他們來說最方便的平台來關注您。
您可以包含多個 CTA,例如:
- 訂閱您的電子報
- 在社群媒體上關注您
- 填寫聯繫表
- 請求演示
- 註冊免費試用
公司詳情
一旦您的內容給讀者留下了深刻的印象並且他們到達了頁面的底部,他們很可能想更多地了解您的公司。
利用頁腳強調您可能無法包含在頁眉中的業務詳細信息,例如指向以下頁面的連結:
- 關於我們
- 部落格
- 職業或工作
- 附屬機構或合作夥伴機會
- 產品或服務清單
- 新聞稿
- 評論
- 白皮書
- 活動
客戶支援
設計以客戶為中心的頁腳的一部分是確保讀者(無論是潛在客戶還是當前客戶)可能需要的頁面連結很容易找到。 這些支援連結可能包括:
- 幫助
- 常見問題解答
- 知識中心
- 教學
電子商務網站甚至可以包含以下錨文本:
- 運輸和交貨資訊
- 退貨和換貨政策
- 接受的付款方式
- 特別優惠
 Book Depository 的頁腳不是簡單地說“支援”,而是“我們能提供什麼幫助?” 列,其下方是錨文本“我的東西在哪裡?” 和“你在哪裡送貨?” 這種風格是非正式的、對話式的,有助於表達提供幫助的真誠願望。
Book Depository 的頁腳不是簡單地說“支援”,而是“我們能提供什麼幫助?” 列,其下方是錨文本“我的東西在哪裡?” 和“你在哪裡送貨?” 這種風格是非正式的、對話式的,有助於表達提供幫助的真誠願望。
頁面頁腳設計的四忌
1.具有相同的頁首和頁尾選單
有時,當網路訪客在頁首選單中找不到某些詳細資訊時,他們會轉向頁尾。 在這種情況下,在頁首和頁尾上使用完全相同的連結不會為您的訪客或您的公司增加價值。
將重要頁面劃分為頁首和頁腳,以防止網路訪客被文字淹沒。 將頁首用於價值最高的頁面,並為其他重要連結保留頁尾。
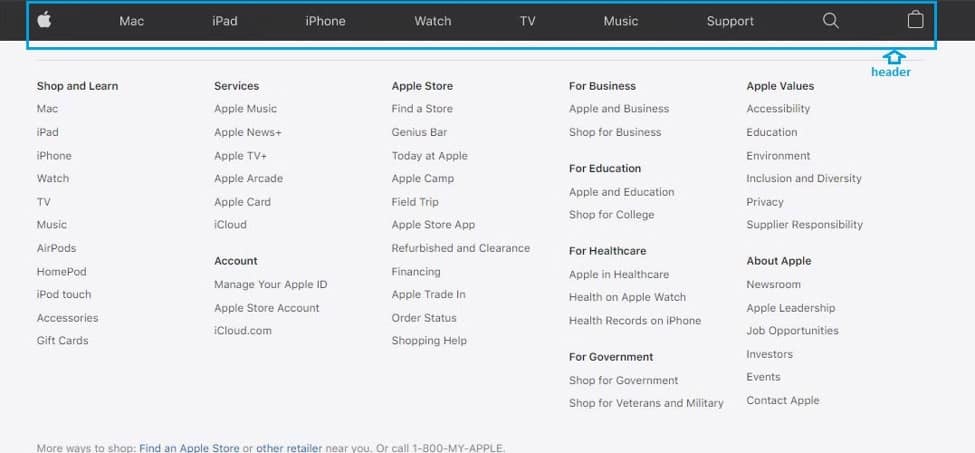
 請注意,蘋果的黏性標題僅包含六種產品類別。 對此的補充是頁腳,其中包含更長的產品清單(最左邊的列)以及服務清單。
請注意,蘋果的黏性標題僅包含六種產品類別。 對此的補充是頁腳,其中包含更長的產品清單(最左邊的列)以及服務清單。

2. 過度優化
過度優化,無論是內容還是頁腳,都不是提高搜尋頁面排名的有效方法。 谷歌的排名演算法已經趕上了這種關鍵字堆砌技術,它可能只會對你的SEO結果產生負面影響。 不要過度優化,而是選擇一些關鍵字並專注於它們。
3. 不重要的連結
頁腳不是列出網站中任何和所有頁面的空間。 掃描整個頁面並查看頁腳的訪客可能已經對您的優惠感興趣。 不要添加大雜燴的錨文本,而是將頁腳變成有效的導航工具。 將他們引導至您的產品或服務頁面,或有用的鏈接,例如教程或您公司的部落格。
4.佈局過於擁擠
在網站底部盡可能多地打包可能很誘人。 但是,擁擠的頁腳可能會關閉您的訪客,導致他們退出頁面或掩蓋您的錨文本。 選擇必要的頁面,組織這些頁面,並利用空白來創建整潔、可讀的頁腳設計。
如何製作有效的頁尾設計
有很多方法可以製作既美觀又實用的頁腳。 除了上述提示之外,以下是五種最佳頁腳設計實踐。
1.把可讀性放在第一位
由於頁腳文字通常很小,而且網頁訪客往往會瀏覽這些文本,因此您需要一種設計來確保文字易於閱讀。 為了確保頁腳可讀,您可以:
- 選擇簡單的字體,例如無襯線字體。
- 避免使用過多的字體或顏色。
- 利用空白空間,並嘗試調整字距和行高。
提高頁腳可讀性的另一種方法是使用良好的色彩對比。 這使您的訪客能夠舒適地閱讀您的錨文本,而無需瞇著眼睛或緊張眼睛。
標準組合是在白色背景上使用黑色文本,反之亦然。 如果您想偏離這一點並嘗試更多顏色,這裡有一些提示:
- 選擇與您的品牌和網站整體設計相得益彰的顏色。
- 設計時要考慮到您的目標受眾。 如果您的網站面向老年人,請使用對眼睛溫和的色調。 將其與有限的文本和大量的空白相結合。
- 選擇能夠傳達您想要賦予網站的情感或個性的顏色。 例如,如果您想傳達緊迫感和活力,請選擇紅色。 選擇象徵可信和冷靜的藍色,或代表自然或健康的綠色。
- 使用不同的顏色讓您的號召性用語從頁面中彈出,例如《衛報》在藍色背景下的黃色按鈕。

- 使用對比輔助工具產生顏色組合,如下所示:
- 對比
- WebAIM 對比檢查器
- 色彩安全
- 史塔克
- 輔助使用顏色產生器
2. 忠於你的品牌
您的網站是您品牌的主要組成部分。 對於電子商務企業來說尤其如此,因為其與客戶的主要接觸點是在線上。
強大、一致的品牌可以幫助網路訪客記住您,並將您的公司名稱與您的商標、服務或產品、價值觀以及特定的感覺或體驗聯繫起來。
有多種方法可以製作與您的品牌一致的頁腳設計。 以下是一些想法:
- 如上所述,選擇代表您的價值觀的顏色或您在徽標或行銷材料中使用的色調。
- 融入您的商標、吉祥物或像徵您品牌的其他元素。
- 採用類似的設計元素,包括您在其他宣傳資料中使用的版面和版面。
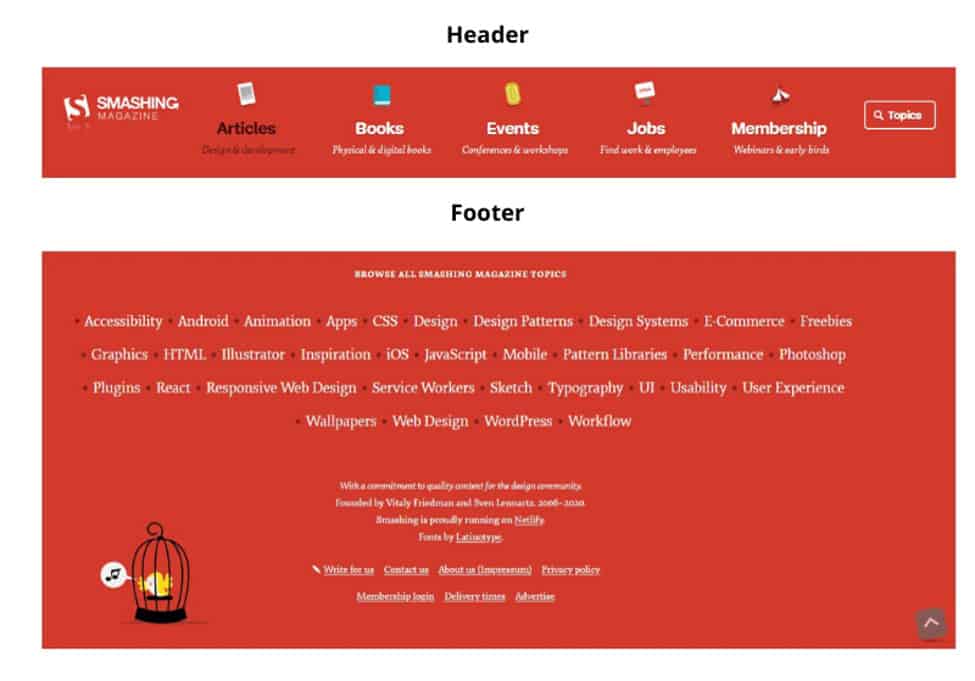
 請注意 Smashing Magazine 如何為其頁首和頁尾使用相同的文字和背景顏色。 這些插圖有助於維持從網站頂部選單到底部的俏皮氛圍。
請注意 Smashing Magazine 如何為其頁首和頁尾使用相同的文字和背景顏色。 這些插圖有助於維持從網站頂部選單到底部的俏皮氛圍。
3.針對行動用戶進行最佳化
由於行動用戶比桌面訪客更有可能滾動到頁面底部,因此必須針對不同裝置(尤其是行動裝置)優化您的網站。 這種策略超越了響應式設計。 為了讓行動用戶更輕鬆地聯絡您或掃描您的網站:
- 調整頁腳文字大小,以便訪客無需放大即可輕鬆點擊選項。
- 包括一個可點擊的呼叫按鈕,以便訪客可以輕鬆地與您聯繫。
- 如果您想鼓勵用戶光臨您的實體辦公室或陳列室,請將您的地址連結到地圖。
- 如果您有應用程序,請提供這些應用程式的連結。
4. 保持簡單
頁腳設計的簡潔性既指其風格,也指內容。 保持頁腳乾淨,堅持使用幾種顏色和版式,並避免複雜的背景。 在內容方面,保持錨文本簡短並限制顯示的項目。 用華麗的佈局或太多的文字淹沒你的讀者可能只會將他們的注意力從你的號召性用語和其他有價值的連結上轉移開。
5. 組織起來
組織良好的頁腳可以提高網站的可讀性,使讀者能夠鳥瞰網站和公司,並讓訪客輕鬆找到他們需要的詳細資訊。
如果您想添加多個錨文本但擔心頁腳看起來很亂,請應用以下技巧:
- 將相關選單排列成列並提供列標題。
- 嘗試使用字體大小、行高或文字顏色來顯示內容層次結構。 例如,對列標題使用稍大的字體,並在標題和其下方的錨文本之間留出更多空間。
- 使用不同的背景顏色將頁腳的一部分與其餘部分分開。
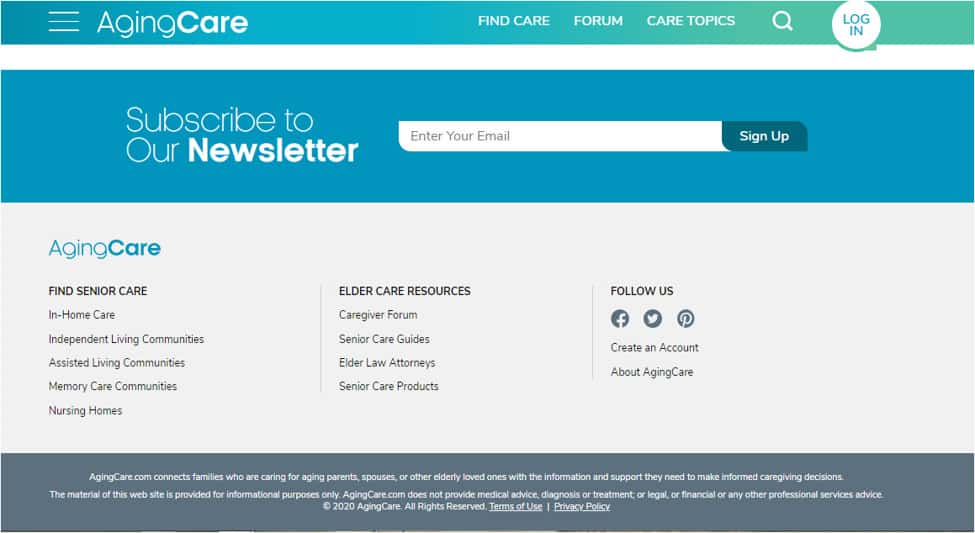
 AgingCare 使用三種背景顏色將頁腳分為幾個部分。 他們的 CTA 以藍色背景顯示,與頁腳選單(淺灰色背景)以及底部的版權、使用條款和隱私權政策資訊(深灰色背景)形成鮮明對比。
AgingCare 使用三種背景顏色將頁腳分為幾個部分。 他們的 CTA 以藍色背景顯示,與頁腳選單(淺灰色背景)以及底部的版權、使用條款和隱私權政策資訊(深灰色背景)形成鮮明對比。
綜合起來:頁腳設計靈感
為您的網站產生想法的一種方法是瀏覽其他頁面。 請注意其他設計師如何結合上述概念來提供精心設計的頁腳。 這裡有四種設計可以激發您的靈感。
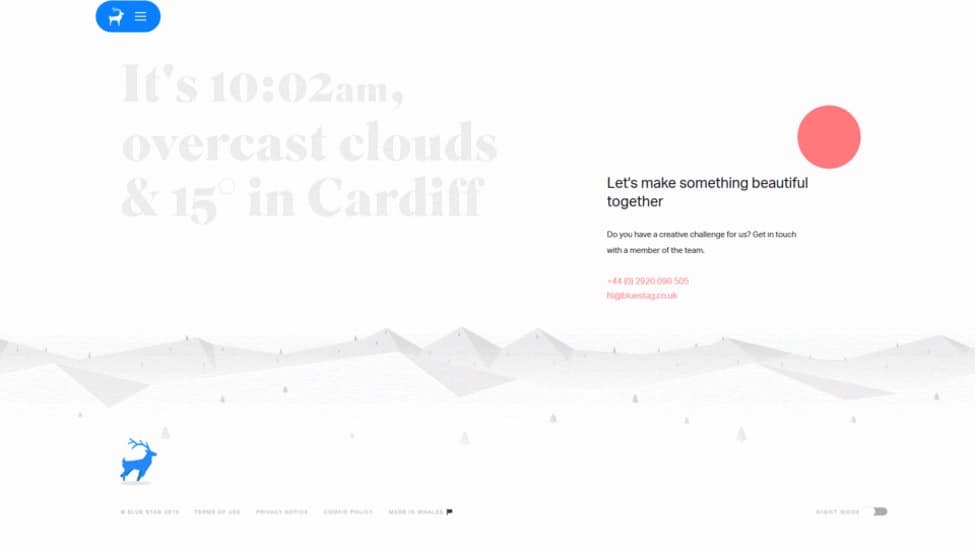
藍鹿
設計工作室的頁腳帶有動畫背景和運行的藍色雄鹿徽標,展示了公司的創造力。 開箱即用的背景很有趣,藍色標誌的對比圖像會牢牢地留在您的記憶中。 這個簡潔的頁腳突出顯示了 CTA,即公司的聯絡電話和電子郵件地址,兩者都是可點擊的。

紐約時報
《紐約時報》的頁腳設計簡單、乾淨,利用充足的空白空間和黑色文字與淺色背景的標準對比。 按欄組織的錨文本可引導訪客訪問其他有趣的頁面和文章,鼓勵他們探索並留在網站上。 該設計利用印刷層次結構來吸引更多人關注左側的公司名稱和右側的訂閱選項。

絲芙蘭
該美容品牌的頁腳採用經典外觀,黑色背景下的白色文字。 一條細線將頁腳分為兩部分:頂部的列式錨文本,以及底部的 CTA、社交媒體圖標、版權和隱私政策。 該品牌還有一個下拉式選單供遊客選擇他們的地區或語言,提供英語和法語-加拿大版本。
錨文本整齊地分為四列。 使用足夠的空白,絲芙蘭的頁腳能夠合併大量訊息,而不顯得混亂。
同時,該公司的行動版本保留了列標題、註冊選項和社交媒體圖示。 頁腳正上方顯示的是 App Store 和 Google Play 的鏈接,行動用戶可以在其中下載 Sephora 應用程式。

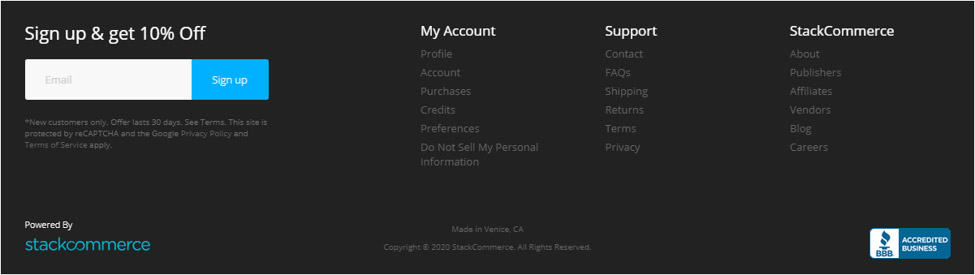
堆疊社交
StackSocial 激勵新客戶訂閱其電子報。 此外,它為 CTA 使用藍色按鈕,使其與其品牌保持一致。 藍色的 CTA 也在深色背景和淺色文字中躍出頁面。 右下角的商業改善局 (BBB) 標誌有助於建立品牌信任。

最後的話
設計頁腳的方法有很多種,可以提高您的轉換率,並使您的網站易於存取和導航。 繼續試驗並應用上述技巧,直到您想出滿足公司目標和目標客戶需求的頁腳設計。
您有什麼提示、技巧或令人印象深刻的頁腳設計可以分享嗎? 請在下面留下您的想法。
