BigCommerce SEO 如何提高您的搜尋引擎排名!
已發表: 2022-04-08Tooltester 受到像您這樣的讀者的支持。 當您透過我們的連結購買時,我們可能會賺取聯盟佣金,這使我們能夠免費提供我們的研究。
BigCommerce SEO(搜尋引擎優化)是提高從搜尋引擎進入 BigCommerce 商店的網站流量的數量和品質的過程。
幸運的是,BigCommerce 提供的 SEO 功能非常強大。 預設設定已經對 SEO 友善了。 您可以完全控制網站上您可能想要進一步優化的所有區域。
實際上您可以在這裡做很多事情。 因此,在本指南中,我們將介紹您應該採取的最重要的 BigCommerce SEO 步驟,以最大限度地提高商店的自然流量。
如何透過 10 個步驟優化 BigCommerce 上的 SEO
1. 優化 BigCommerce 頁面的關鍵字
SEO 就是努力確保您的網站在潛在客戶正在搜尋的特定術語(也稱為「關鍵字」)的搜尋結果中盡可能高地出現。
因此,在開始之前,您需要知道您想要對哪些關鍵字進行排名! 關鍵字研究對於成功的 BigCommerce SEO 至關重要,但它本身也是一個巨大的主題,超出了本文的範圍!
這是對電子商務網站關鍵字研究的精彩介紹。 一旦您知道要對哪些關鍵字進行排名,我們就可以繼續針對這些搜尋字詞優化您的 BigCommerce 頁面。
作為頁面 SEO 策略的一部分,您想要在搜尋引擎中排名的每個頁面都應針對您選擇的關鍵字在 4 個方面進行優化:
- 頁面標題
- 頁面元描述
- 頁面網址
- H1頁標題
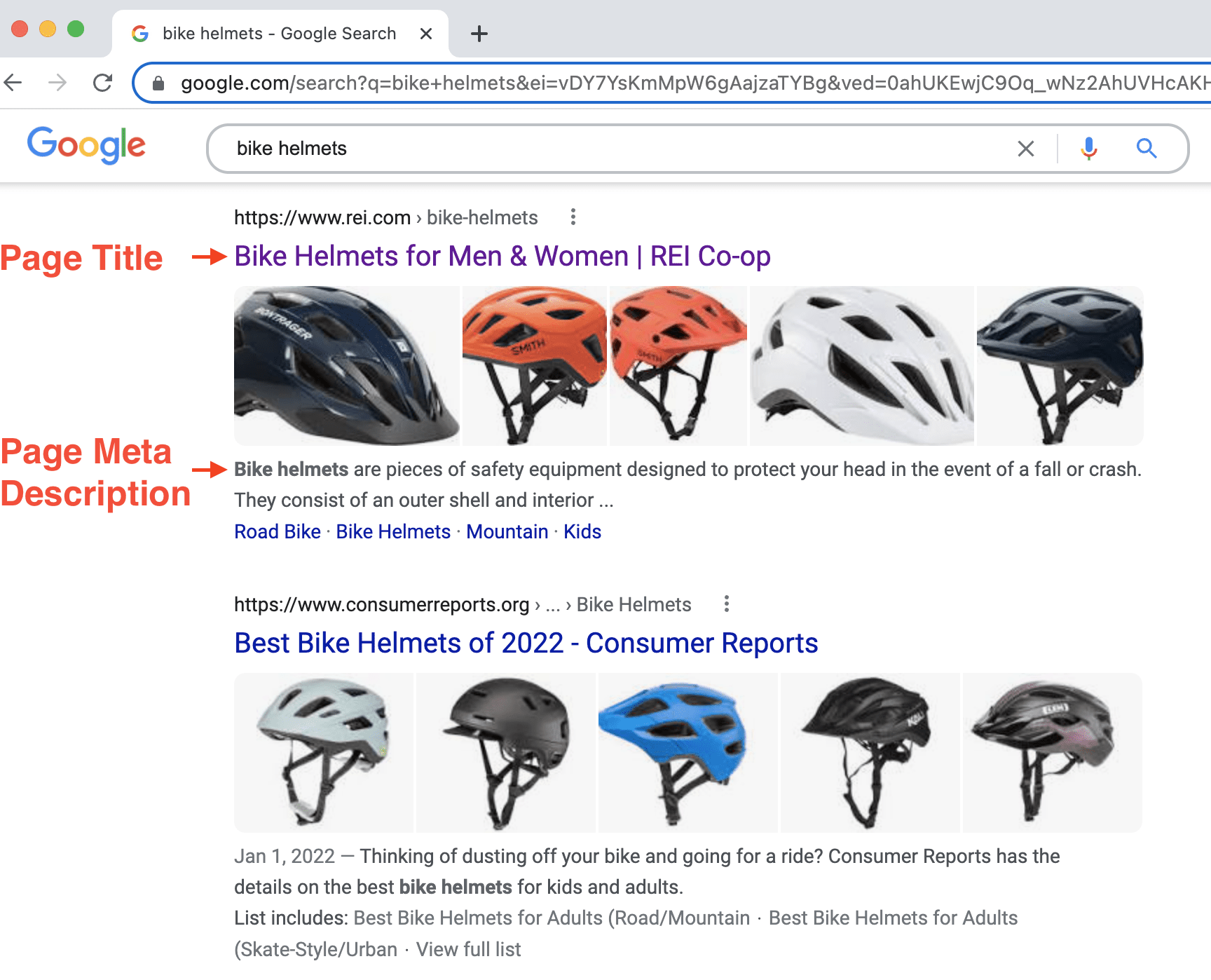
頁面標題是顯示在搜尋引擎結果頁面上可點選連結中的文字。 當您實際訪問該頁面時,它也會出現在瀏覽器標籤中。

搜尋結果中的頁面標題和元描述
頁面元描述是顯示在搜尋結果頁面上頁面標題下方的文字。 元描述應該是對頁面內容的描述,鼓勵人們造訪該頁面。
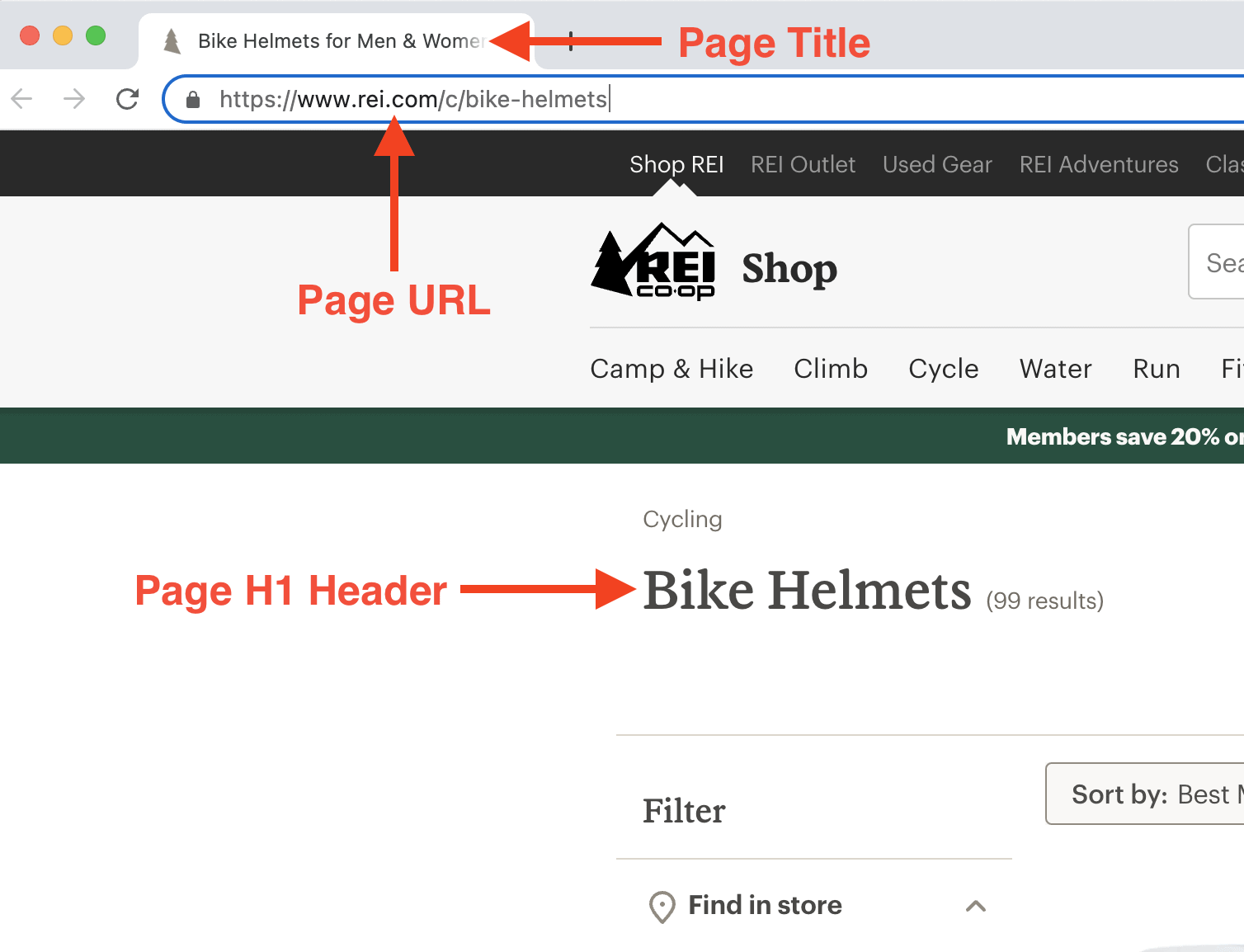
頁面 URL是您在瀏覽器網址列中看到的網頁的唯一網址。

頁面上的標題、URL 和 H1
頁面 H1 頁眉通常是頁面頂部的主標題(以最大字體)。
成功的 BigCommerce SEO 就是確保您希望頁面排名的關鍵字在這四個領域中的每一個領域中佔據顯著位置。
因此,假設您要排名的關鍵字是「自行車頭盔」。 這只是在四個區域中添加“自行車頭盔”的情況:
- 頁面 URL(例如www.yourstore.com/bike-helmets )
- 頁面標題(例如“自行車頭盔| 您的商店名稱”)
- 頁面元描述(例如“自行車頭盔是安全設備…”)
- H1 頁標題(例如「自行車頭盔」)
在 BigCommerce 中如何做到這一點? 嗯,這取決於您想要改進 SEO 的頁面類型。 BigCommerce 中有三種不同類型的網頁:
- 產品和類別頁面
- 部落格頁面
- 靜態頁面
如何優化 BigCommerce 中的產品和類別頁面
您的產品和類別頁面可能是整個 BigCommerce 商店中最重要的網頁。 因此,對於良好的 SEO,選擇合適的目標關鍵字並對其進行正確優化非常重要。
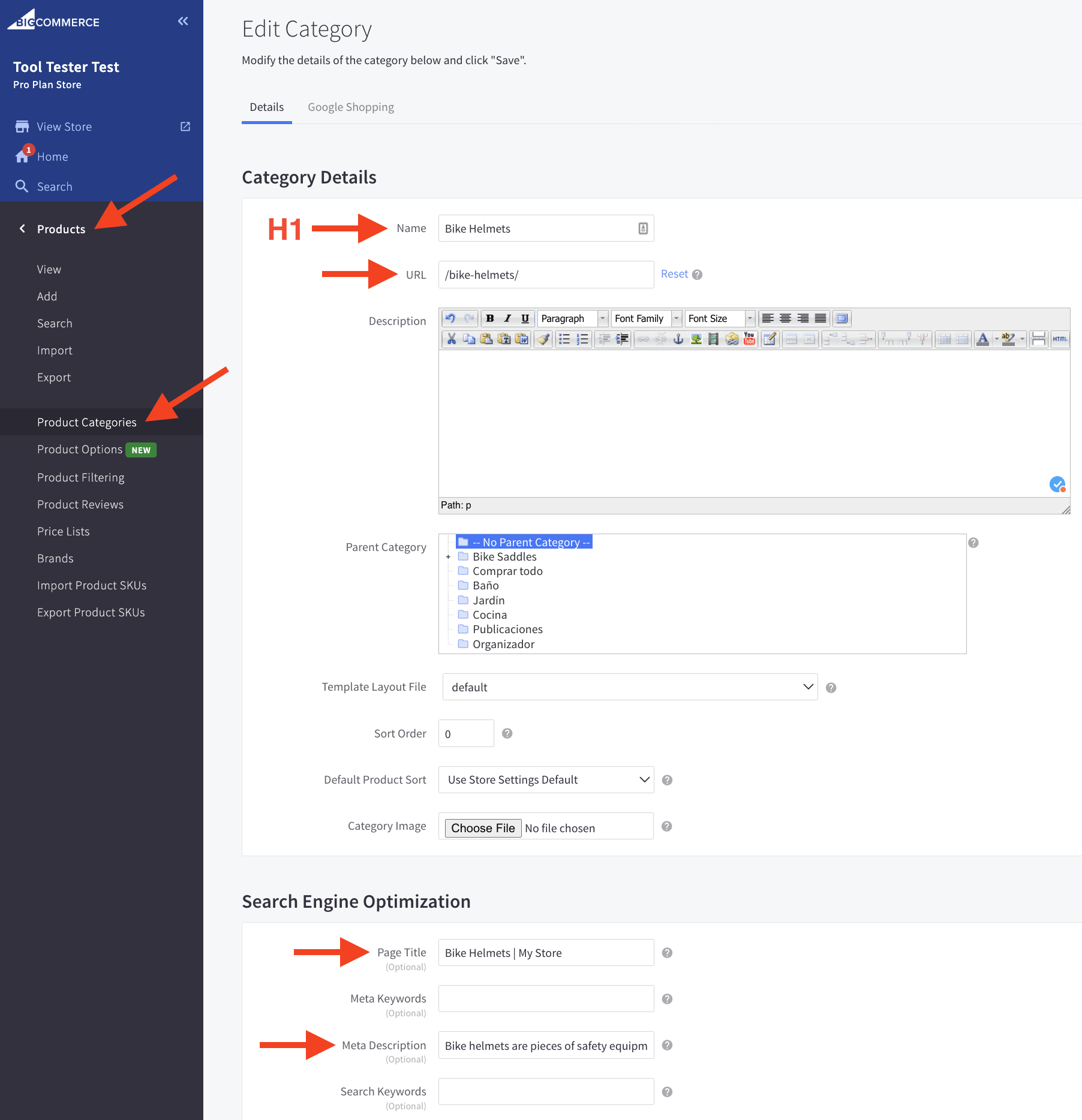
當您新增類別時,您為其指定的名稱將自動成為類別頁面上的 H1 標題,並且該名稱也會被連字符連接以建立該頁面的 URL。

將 H1、頁面標題和元描述新增至類別頁面
在類別頁面的底部,還有一些欄位可以在其中新增頁面標題和元描述。
如果將頁面標題欄位留空,BigCommerce 會自動使用類別名稱作為頁面標題。 這對於 SEO 來說非常有用,因為通常您都希望它們是相同的!
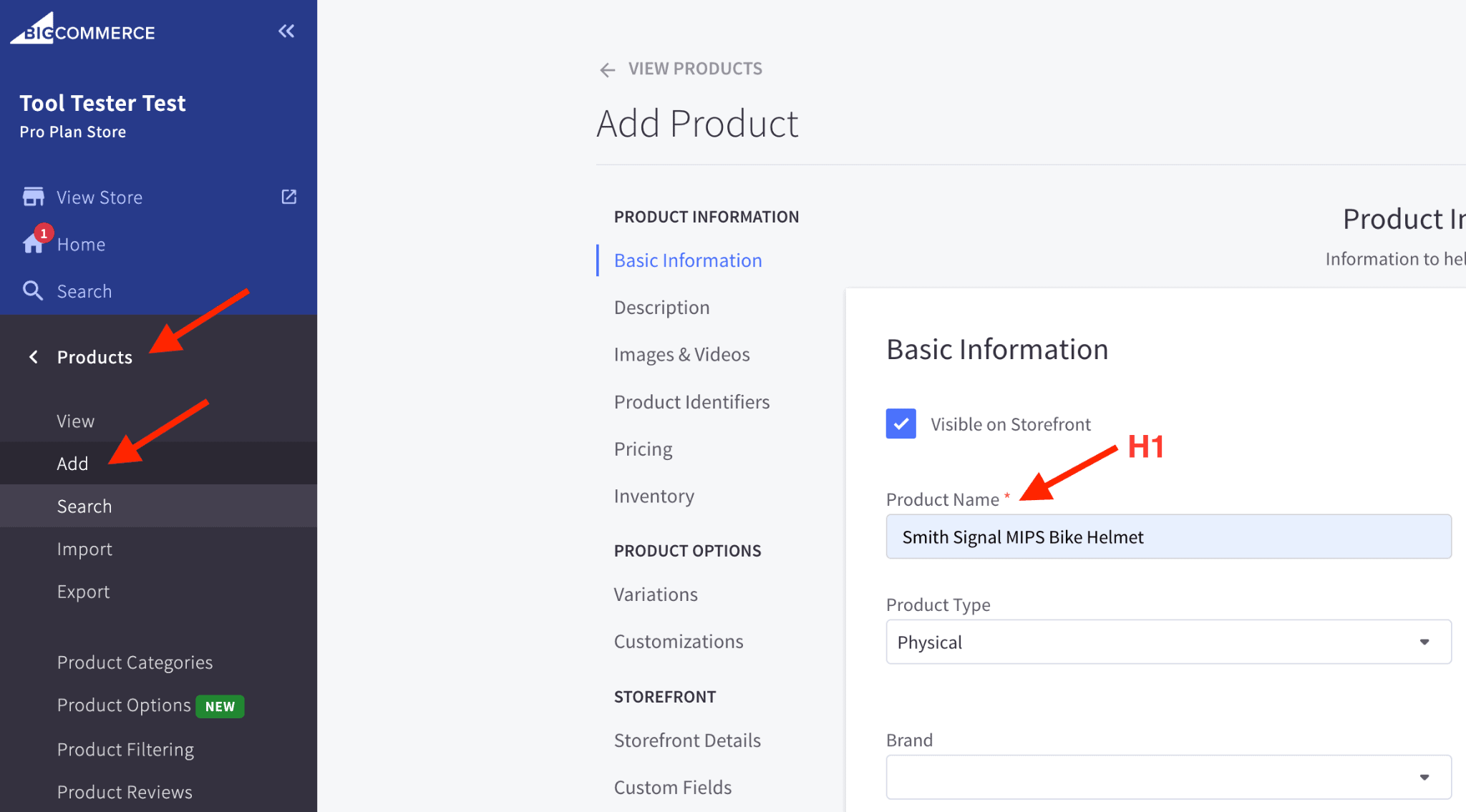
當您新增產品時,情況也是一樣:您為產品指定的名稱將自動成為產品頁面上的 H1 標題。

將 H1 新增至產品頁面
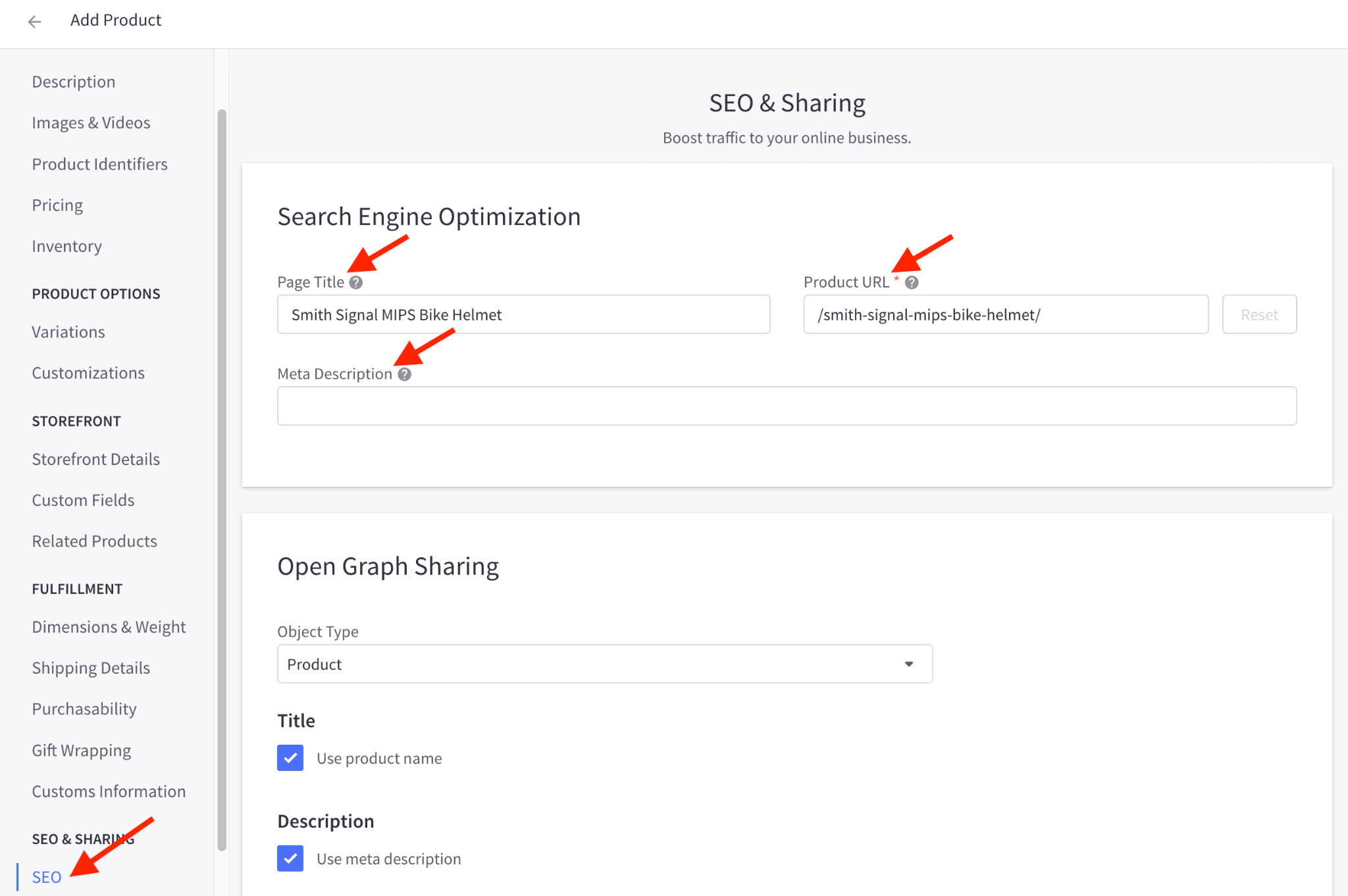
該名稱還將自動添加到頁面底部「搜尋引擎優化」面板中的頁面標題和產品 URL 欄位。
通常最好將它們保留為預設值。 但如果您刪除頁面標題,BigCommerce 無論如何都會自動使用產品名稱作為頁面標題。 再說一遍,這是 BigCommerce 的出色 SEO 功能!
您也可以在此部分新增元描述。

為產品頁面新增標題、URL 和元描述
如何優化 BigCommerce 中的部落格頁面
部落格是為您的網站帶來自然流量的寶貴工具。 事實上,當您剛開始時,您可能會比在類別和產品頁面中定位的產品相關關鍵字更成功地定位可在博客中使用的長尾關鍵字。 。
因此,為了提高您的 SEO 結果,我強烈建議您在推出 BigCommerce 商店後立即開始寫部落格!
但是,為了讓您的 BigCommerce 部落格頁面獲得最佳搜尋引擎排名,您需要確保您定位的關鍵字位於相同的 4 個區域(URL、標題、元描述和 H1 標題)中。
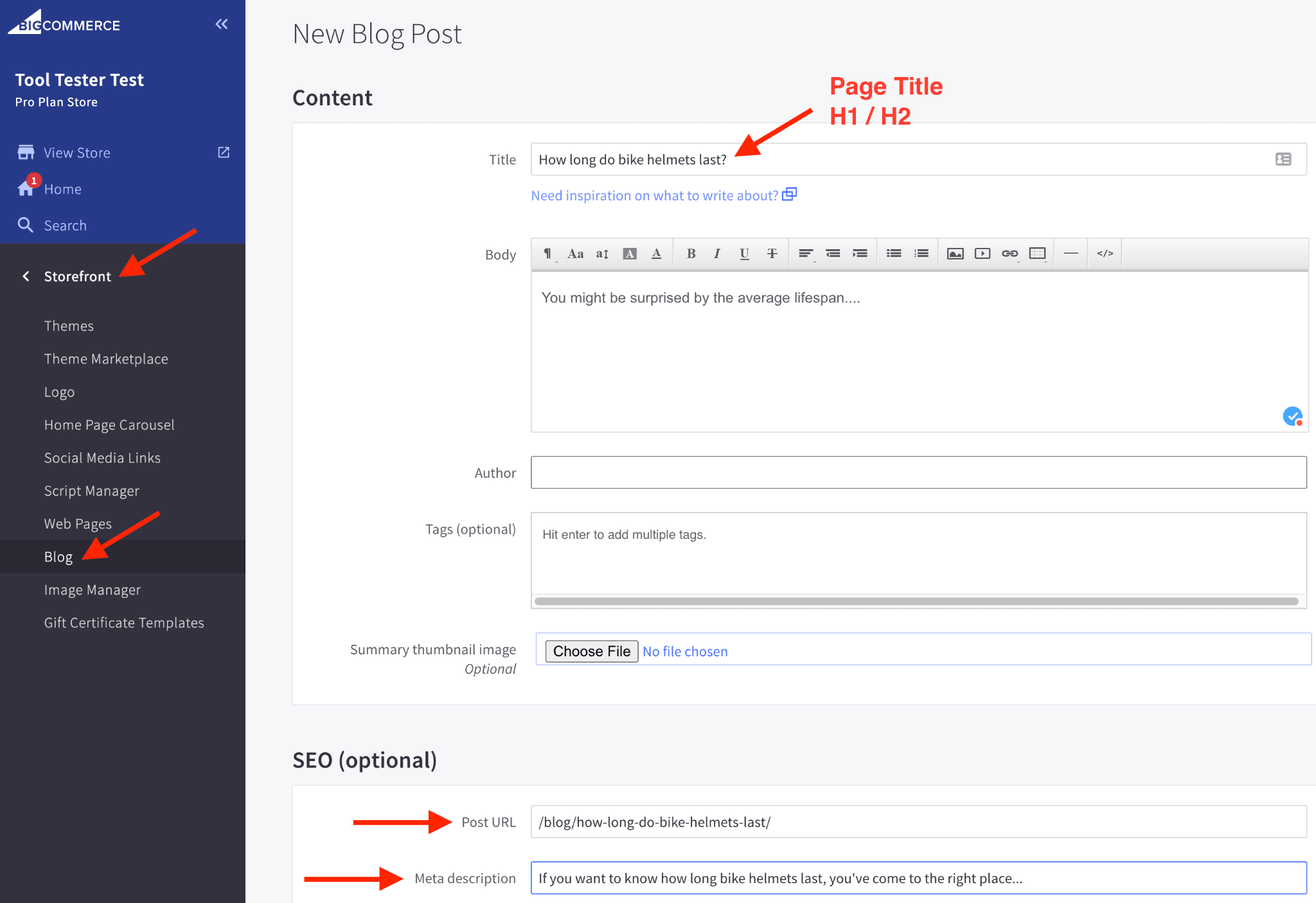
當您建立新部落格文章時,您新增至「標題」欄位的文字將用作部落格頁面上的頁面標題和主標題。
對於良好的 SEO,您可能希望此主標題是 H1,但在某些 BigCommerce 主題上,由於某種原因它是 H2!

在部落格文章中新增標題、H1/H2、URL 和元描述
這很煩人,但不是世界末日。 您可以透過編輯主題檔案相對輕鬆地更改它。 然而,這個怪癖並不重要,以至於編輯主題文件對於您的 BigCommerce SEO 來說是必要的。
請注意不要自己在頁面上新增任何 H1 或 H2 標籤。 您在部落格中添加的任何標題都應該是 H3 或更高版本。 這會將包含關鍵字的 H2 保留為頁面的主標題。
在「新部落格文章」頁面的底部,有一個 SEO 面板,您可以在其中編輯部落格頁面的 URL(它將自動填充您在頂部添加的標題的連字符版本)和元描述。
如何最佳化 BigCommerce 中的靜態頁面
有時,您可能會建立一個靜態頁面,希望在其中改進特定關鍵字的 SEO。 我無法想像這種情況會經常發生,但有可能。 幸運的是,這與其他頁面一樣簡單。

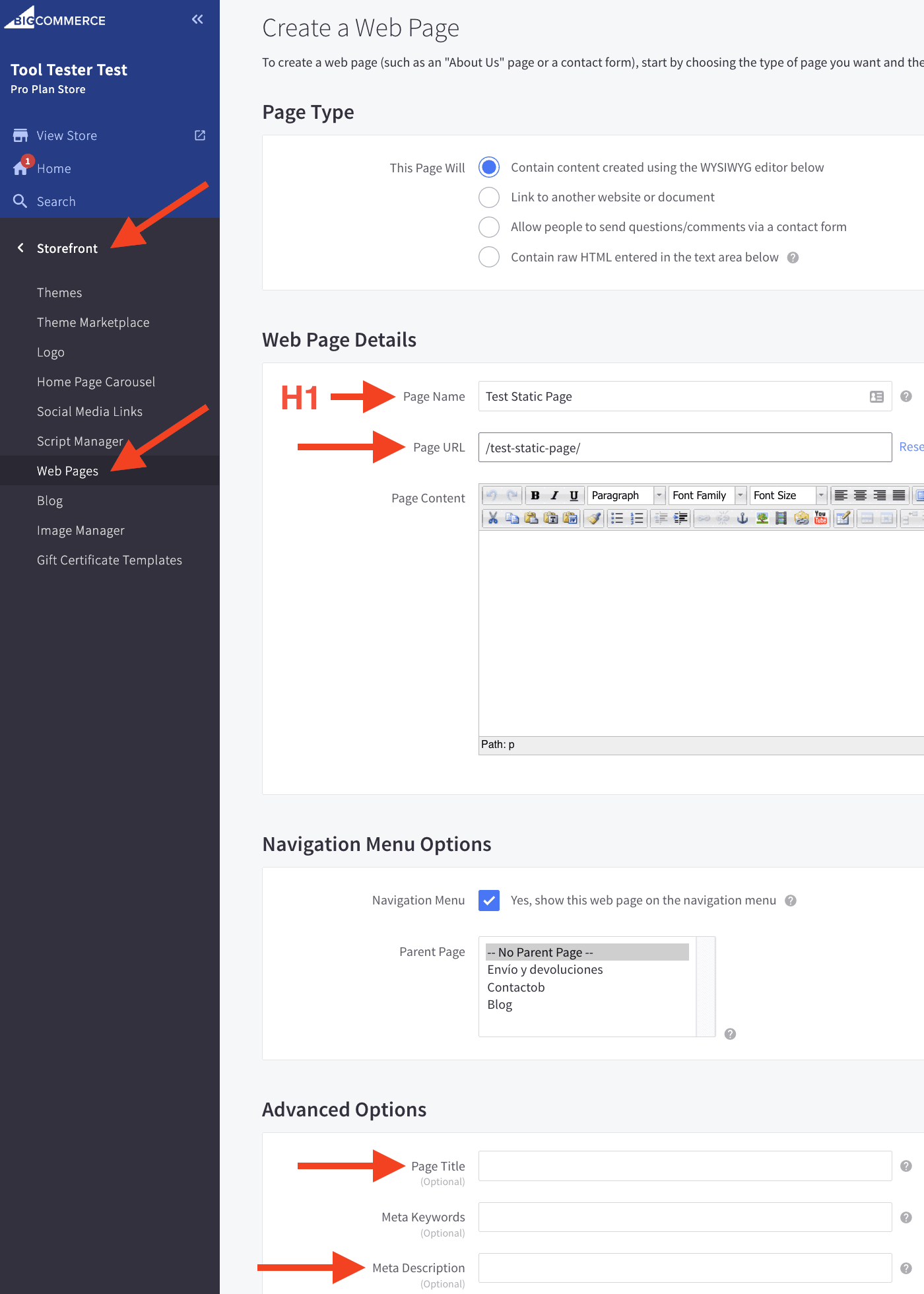
在靜態網頁上新增 H1、URL、標題和元描述
建立靜態頁面時,頁面名稱將用作 H1 標題和頁面標題(除非您在頁面底部的進階選項面板中指定不同的頁面標題,您也應該在其中新增元描述)。
頁面 URL 欄位將自動填入帶有連字符的頁面名稱。 如果需要,您可以選擇編輯。
2. 針對關鍵字優化圖片
雖然頁面 URL、頁面標題和頁面 H1 標頭以及確保您在 BigCommerce SEO 工作中獲得目標關鍵字的最重要位置,但您也不應該忽視商店中的圖像。
理想情況下,您網站上的所有圖像都應具有描述性檔案名稱和替代文本,兩者都應在適當的情況下包含您選擇的關鍵字。
優化圖片檔案名稱
在 BigCommerce 中,圖片檔案名稱一旦上傳就很難更改,因此最好在上傳之前正確命名它們!
圖像檔案名稱應簡潔且具描述性,不同單字之間以連字符分隔。 為了獲得良好的搜尋引擎優化,這些檔案名稱絕對應該包含您的關鍵字(如果它們與圖像內容相關)。
例如,如果您有一張黑色皮革自行車鞍座的圖像,那麼「black-leather-bike-saddle.jpg」就是一個好名稱。
簡單的!
如果您已經將名稱不合適的圖像上傳到 BigCommerce,那麼不用擔心,您仍然可以更改它們。 但是,存在某些限制,使得此選項遠非理想!
如何更改部落格文章和靜態頁面中的圖片名稱
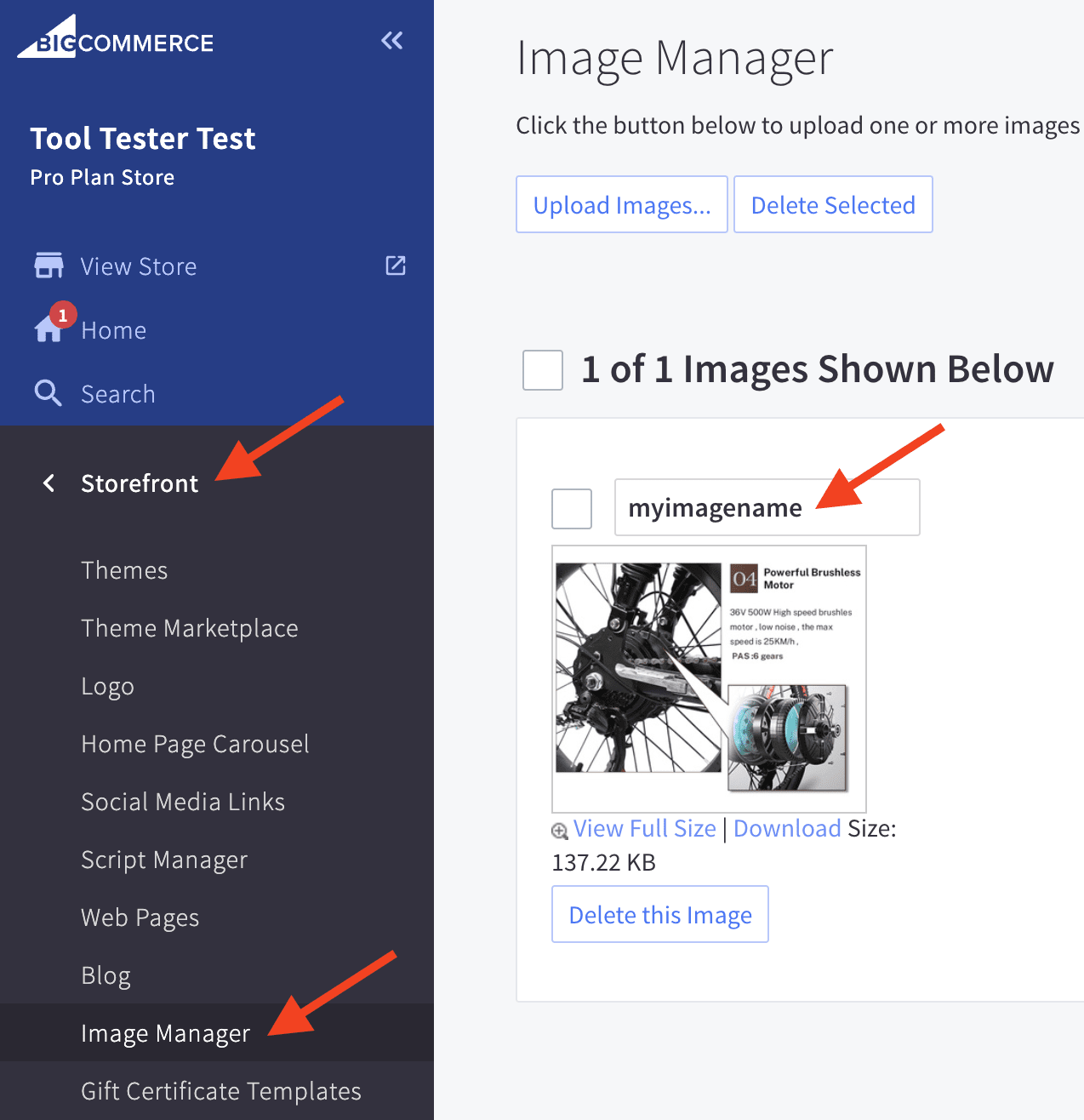
如果它們是您上傳並在部落格文章或靜態頁面中使用的圖像,那麼您可以透過「店面」部分中的圖像管理器快速輕鬆地更改它們的名稱。

更改靜態頁面和部落格頁面的圖片名稱
每個圖像上方的欄位包含圖像名稱。 您所要做的就是編輯該欄位並儲存。
但是,由於某種原因,您無法在此欄位中鍵入連字符來分隔不同的單字。 因此,在上面的範例中,我想將檔案名稱設為“my-image-name”,但 BigCommerce 會忽略連字號來建立“myimagename”!
這使得搜尋引擎很難理解圖像的名稱,因此您首先失去了重命名圖像的 SEO 好處!
不過,您可以將連字符貼到該字段中! 因此,一種解決方法是在其他位置輸入帶有連字符的名稱,然後將其複製並貼上到名稱欄位中。 然後,您將能夠保存帶有連字符的新名稱,並且一切正常。
但這肯定是一個錯誤,希望 BigCommerce 能夠修復它!
另請注意,包含該圖像的任何部落格文章或頁面都不會自動更新為新圖像名稱。 這意味著它們現在將包含損壞的圖像(用戶將無法看到它們)。
因此,您需要瀏覽每個貼文或頁面,刪除損壞的圖像,插入重新命名的圖像並重新儲存。 不是很好!
如何變更產品和類別頁面中的圖片名稱
對於產品和類別圖像,事情甚至更加困難,因為一旦上傳圖像,您實際上無法重新命名它們! 因此,您需要刪除舊圖像,然後使用新名稱再次上傳圖像。
這是什麼意思呢? 這意味著對於最有效的 BigCommerce SEO,最好在上傳圖像之前明智地命名它們!
新增圖像替代文本
Alt 文字是對圖像的簡短描述,它為看不到圖像的人(例如視障人士和搜尋引擎)提供了對圖像的充分解釋。 Alt 文字對於可訪問性、可用性和 SEO 至關重要,因此不應被忽視!
這意味著為了獲得良好的 SEO, BigCommerce 商店中的每個圖像都應該有適當的替代文字描述!
如何將替代文字添加到部落格文章圖像
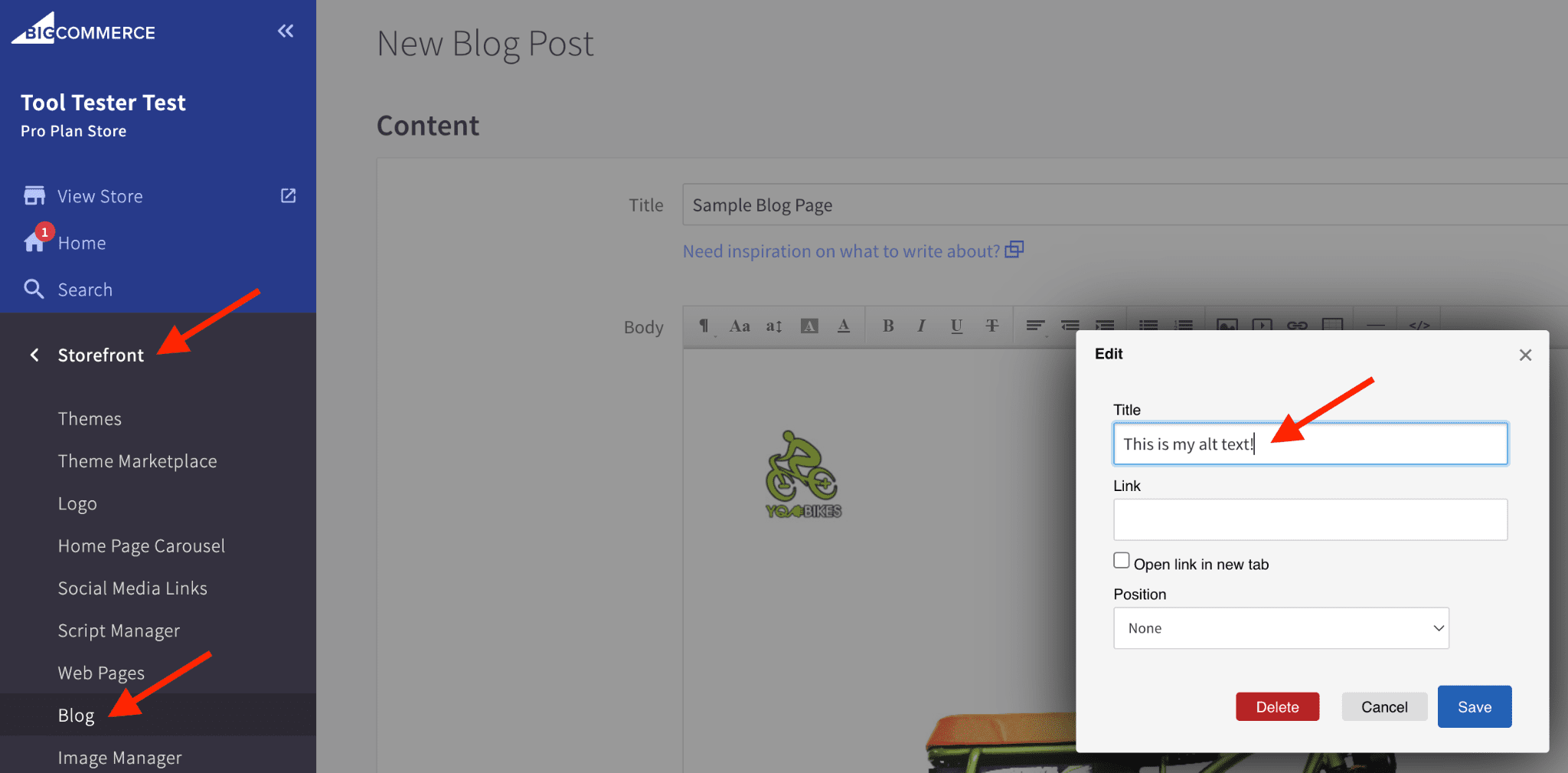
對於部落格文章,設定圖像的替代文字非常簡單。 在部落格文章編輯器中,只需點擊圖像即可顯示一個小的「編輯」按鈕疊加層。 然後,按一下該按鈕以顯示一個面板,您可以在其中將替代文字新增至「標題」欄位。

將替代文字新增至部落格文章中的圖像
如何將替代文字新增至靜態頁面圖像
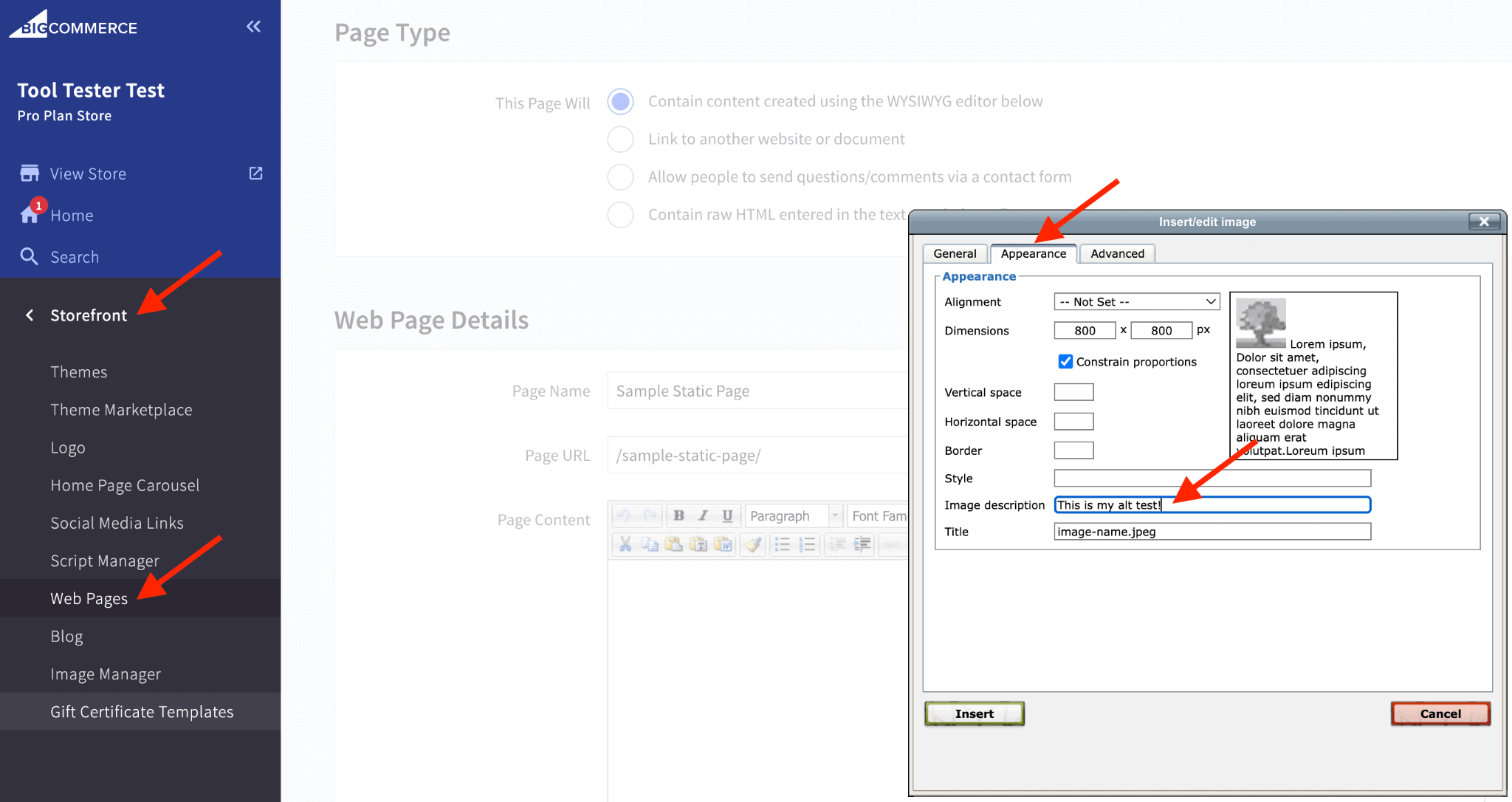
對於靜態頁面,您可以在新增圖像時新增替代文字。 若要新增圖像,請按一下頁面內容工具列中的圖像圖示以顯示插入/編輯圖像彈出視窗。
在常規選項卡中選擇適當的圖像後,切換到外觀選項卡,您可以在其中將替代文字新增至圖像描述欄位。

在靜態頁面中的圖像中添加替代文本
如何為產品圖片添加替代文本
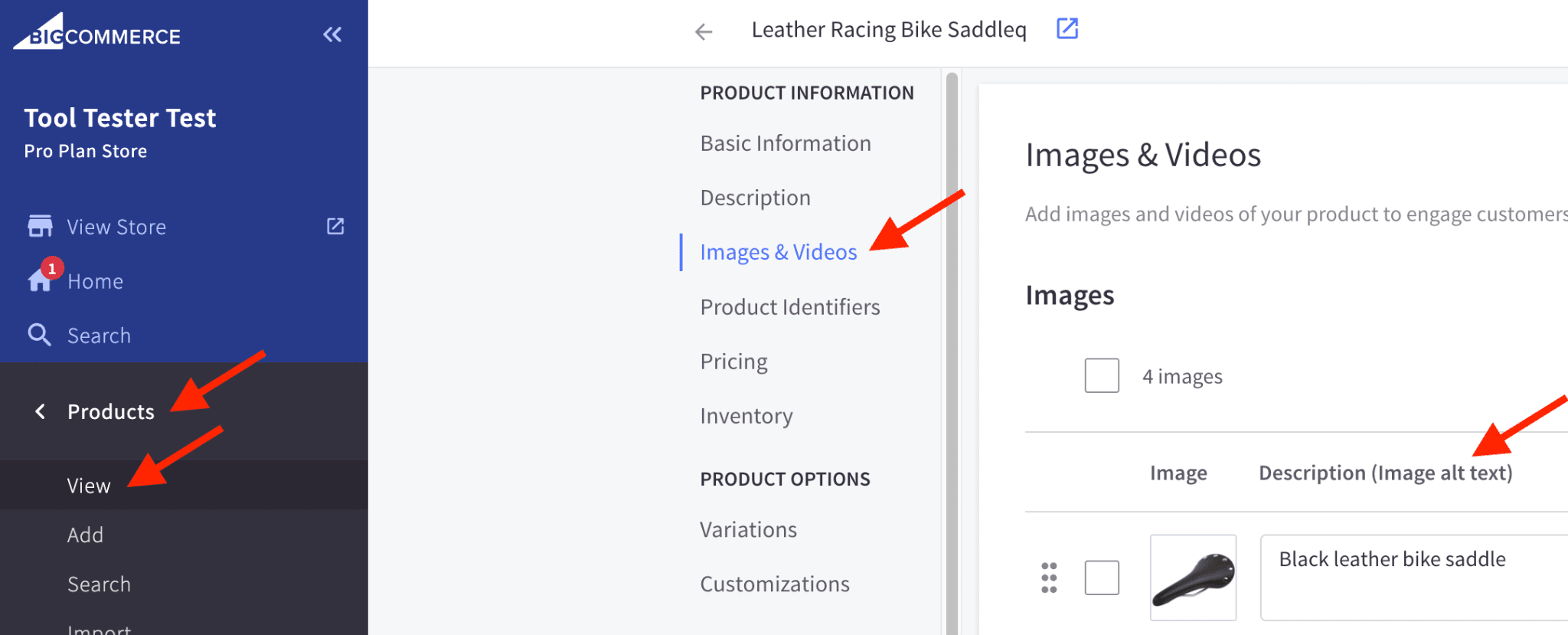
對於產品圖像,當您選擇編輯產品時,在「產品資訊」選單中有一個名為「圖像和影片」的部分,您可以在其中將替代文字新增至「描述」(圖像替代文字)欄位。

在產品圖片中加入替代文本
3. 使用乾淨的 URL 結構
一個「乾淨」的 URL 結構僅僅意味著該結構不會太長,也不會充滿無意義的數字或日期。 因此,理想情況下,「乾淨」的 URL 應該很短,並使用您要定位的關鍵字來描述頁面的內容,並用連字號分隔。
例如,「www.yourstore.com/products/8795/lth-bk-sd-297/」將會是一個非常糟糕的 URL。 相反,「www.yourstore.com/leather-bike-saddle/」將是一個更乾淨的 URL,並且更適合您的 BigCommerce SEO。
BigCommerce 非常重視其 SEO 友善的 URL 結構。 雖然您實際上可以使用任何電子商務網站建立器來建立 SEO 友善的 URL,但使用 BigCommerce 確實可以獲得更大的靈活性。
與主要競爭對手 Shopify 相比尤其如此(請閱讀我們的 Shopify SEO 評論或 BigCommerce 與 Shopify 的比較)。
然而,儘管您可以完全控制 URL 結構,但 BigCommerce 的優點在於預設 URL 設定已經非常適合 SEO ,並且對於大多數商店來說,您無需更改它們。
網站範圍的 URL 設定在「商店設定」區域中進行控制,可透過「商店設定」實現。


優化 BigCommerce 的 URL 結構
預設情況下,產品 URL 設定為「SEO 優化」以獲得最短、最簡潔的結構!
類別 URL 設定為自訂設置,該設置將使用類別和子類別的層次結構。
這兩個預設設定對於 SEO 來說已經很好了,但如果您需要更改它們,您可以在此面板中完全控制。
4. 將麵包屑加入您的產品和類別頁面
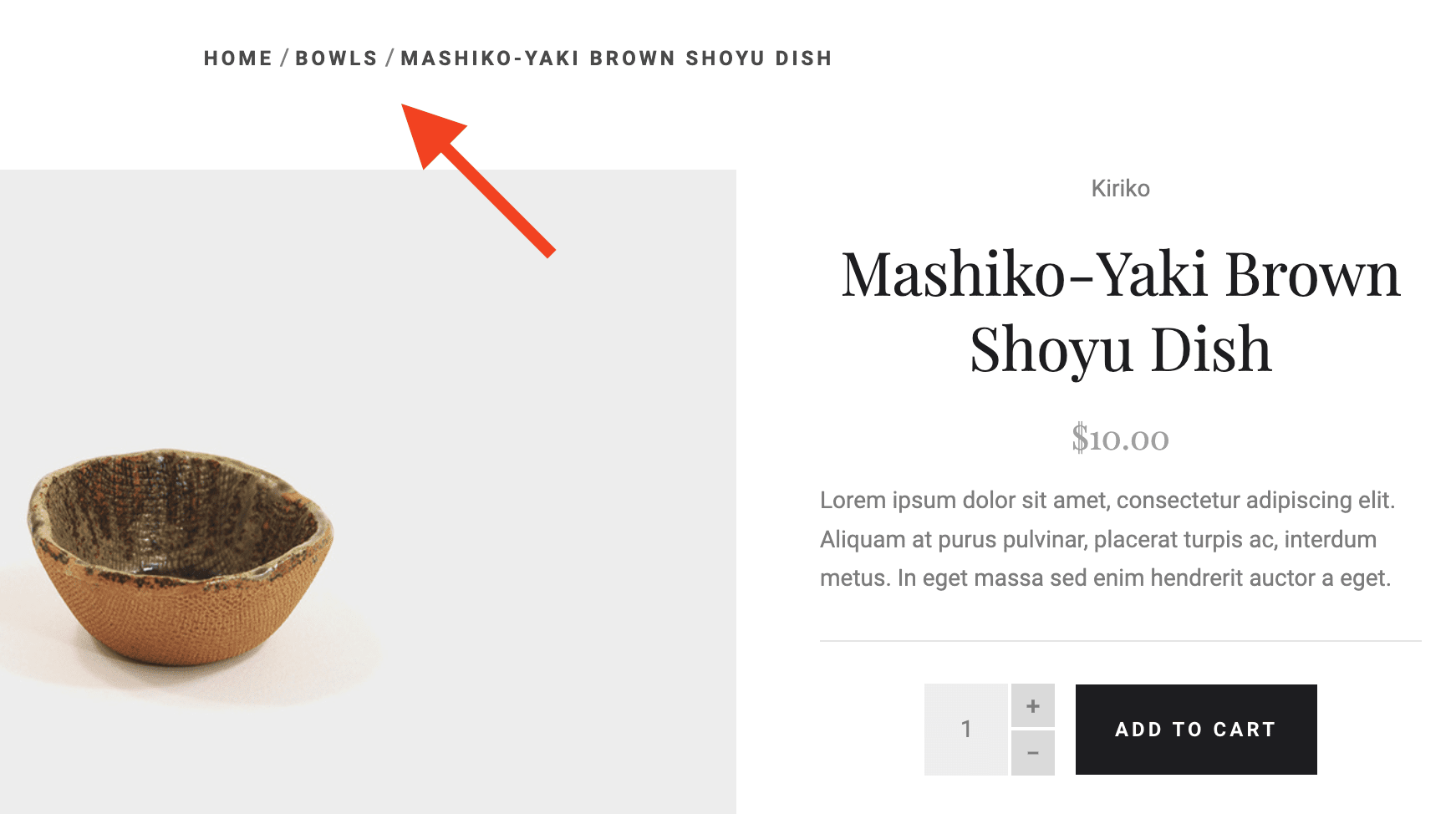
在網站上, 「麵包屑」是一種輔助導航方案,它為使用者提供有關其在頁面層次結構中的位置的信息,以及在該層次結構中移動的能力(透過點擊不同的麵包屑)。

麵包屑有利於使用者體驗和搜尋引擎優化
然而,麵包屑不僅對使用者有用:搜尋引擎還使用它們來確定您的網站的組織方式。 如果您讓搜尋引擎更容易理解您的網站,您通常會獲得更高的排名!
幸運的是,您的 SEO 工作:BigCommerce 用於組織產品的類別和子類別系統與麵包屑效果非常好。 大多數 BigCommerce 主題都包含麵包屑功能。
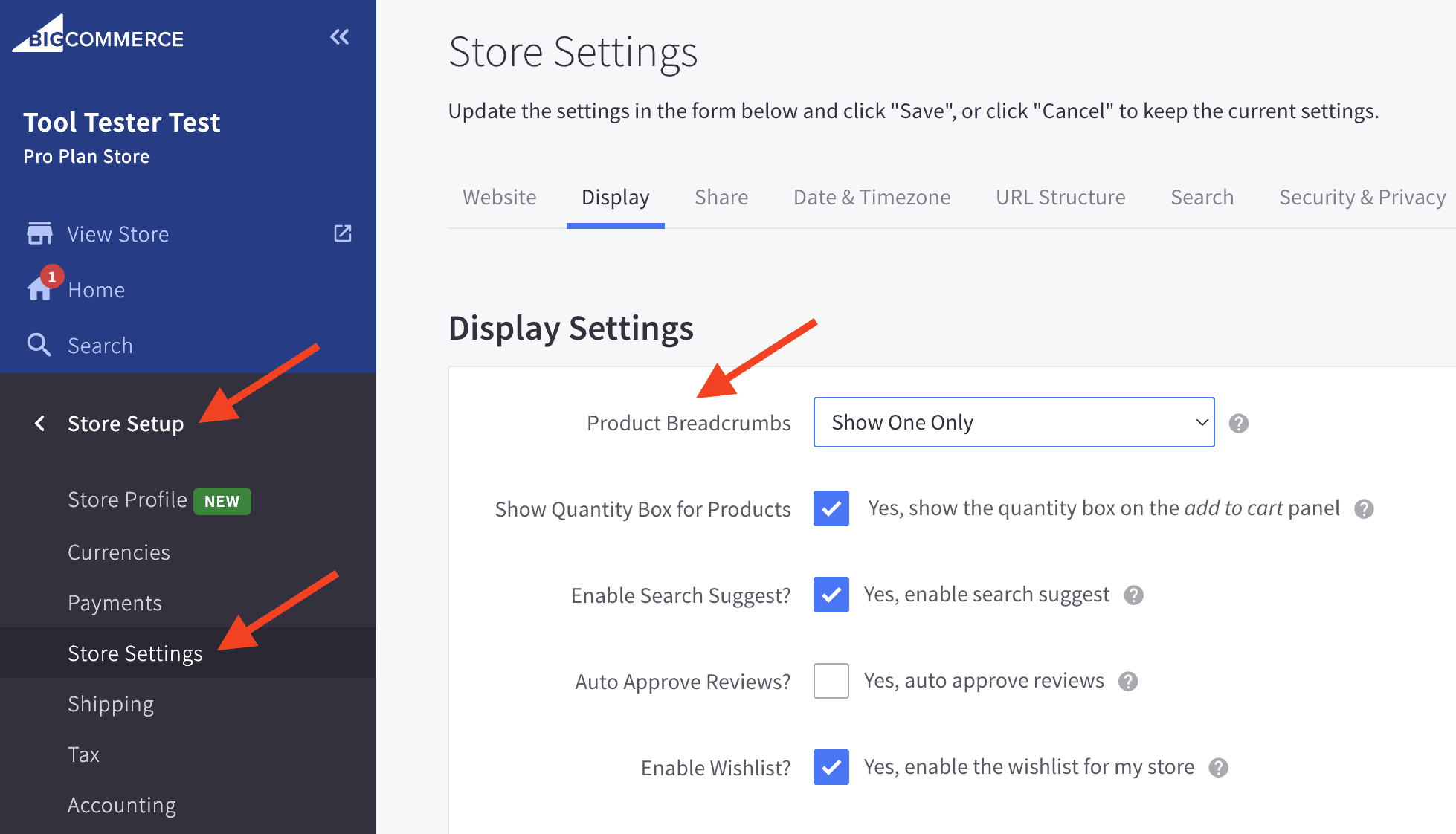
要為您的 BigCommerce 商店開啟麵包屑,只需導航至“商店設定”>>“商店設定”,然後在“顯示”標籤中將“產品麵包屑”設定為“僅顯示一個”。 就這麼簡單!

在 BigCommerce 中設定麵包屑
5. 將架構微資料加入您的 BigCommerce 商店
架構微資料是您可以添加到網站的附加程式碼,以幫助搜尋引擎了解內容的內容。 正如我們已經討論過的,搜尋引擎越了解您的內容,您的排名可能就越好!
因此,搜尋引擎使用此資訊對您網站上的資訊進行分類和解釋。 但他們也會使用它以「豐富的摘要」的形式在搜尋結果中呈現一些資訊。
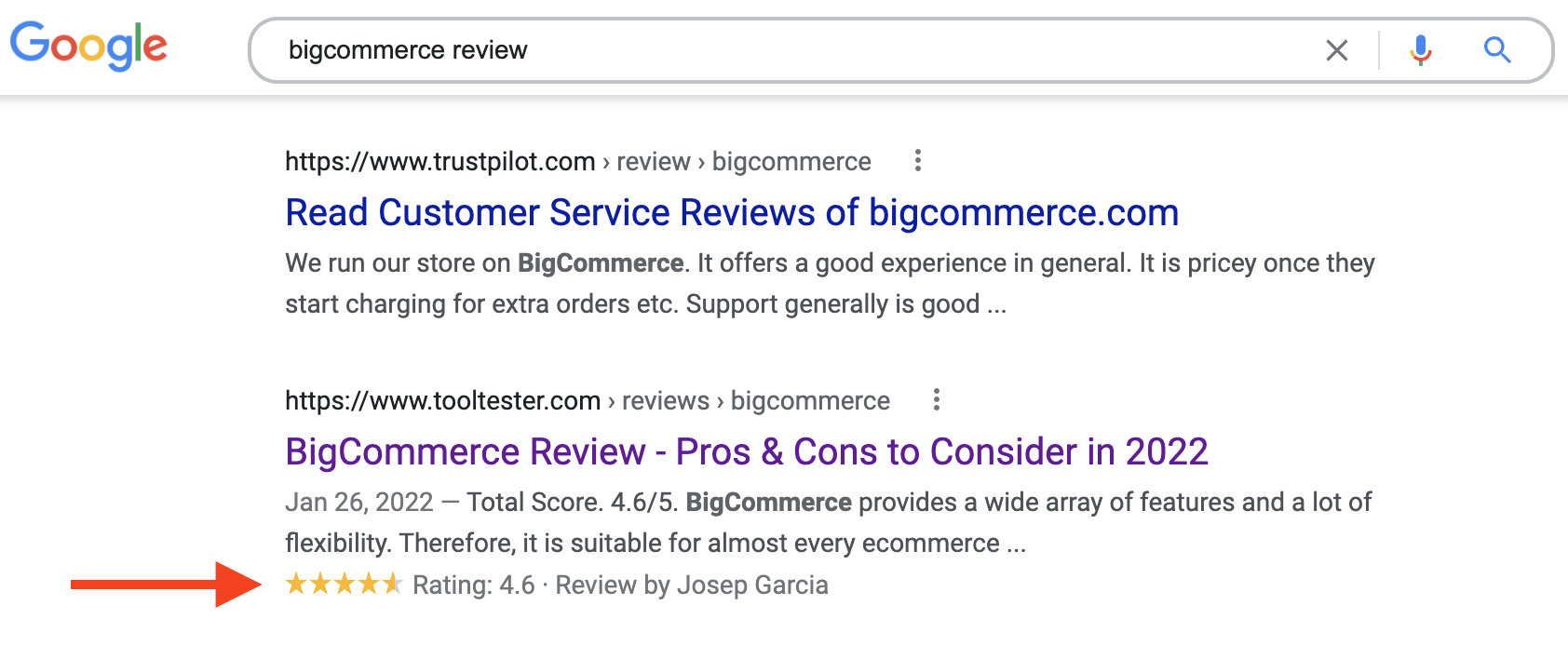
豐富的摘要基本上是增強的搜尋結果。 例如,如果您搜尋產品評論,並且在搜尋結果頁面上看到星級,那麼這就是豐富的摘要!

搜尋結果中的評論豐富片段
豐富的摘要將使您的網站在搜尋結果中具有更大的可見度,從而提高點擊率 (CTR) 。 這不僅意味著更多的流量,也是用戶喜歡您網站的訊號,這也可以直接提高您的排名。
因此,為了增強您的 BigCommerce SEO,您應該盡可能將產生豐富摘要的微數據添加到您的網站!
有大量不同類型的微資料和豐富的片段(評論、產品、業務、操作方法等)。 幸運的是, BigCommerce 已經為您的產品頁面添加了微數據,這可能是電子商務商店最重要的類型。
但您需要找到另一種方法來添加其他類型的微資料。 您可以使用付費應用程序,例如 SEO Rich Snippets。 或者,如果您想省錢,自己添加微數據也很容易。
有許多免費的線上模式產生器(例如 Google 的結構化資料標記助理或 Merkel 的模式標記產生器),可以幫助您建立微資料。
然後,只需將該微數據貼到您的網站即可。 為此,您需要編輯每個頁面的 HTML 。
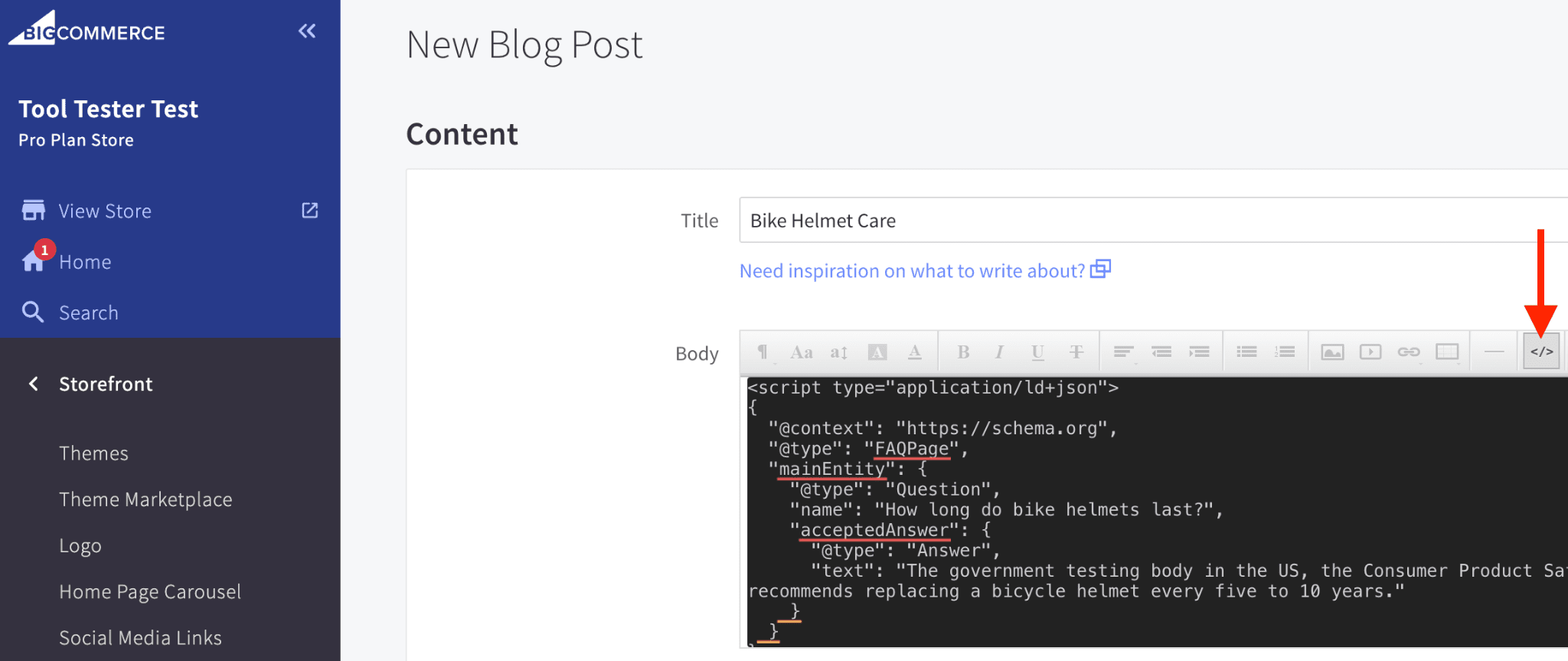
對於部落格文章,請點擊正文編輯器中的“</>”按鈕。 這將在黑色背景上顯示白色 HTML 標記。 您只需將微數據貼到底部即可。

將架構微資料加入部落格文章
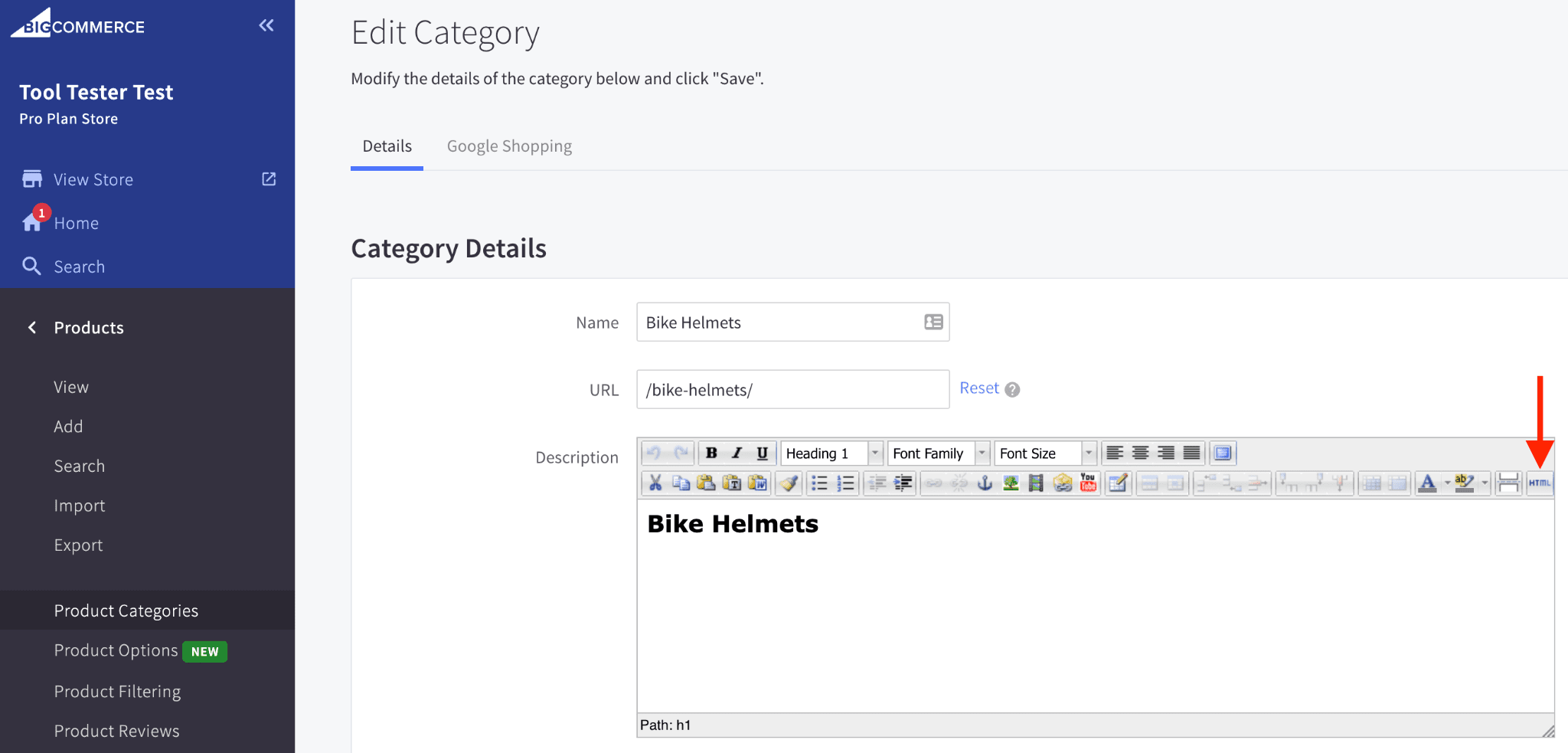
對於類別,只需點擊“描述”面板右側的“HTML”按鈕:

將架構微資料加入類別
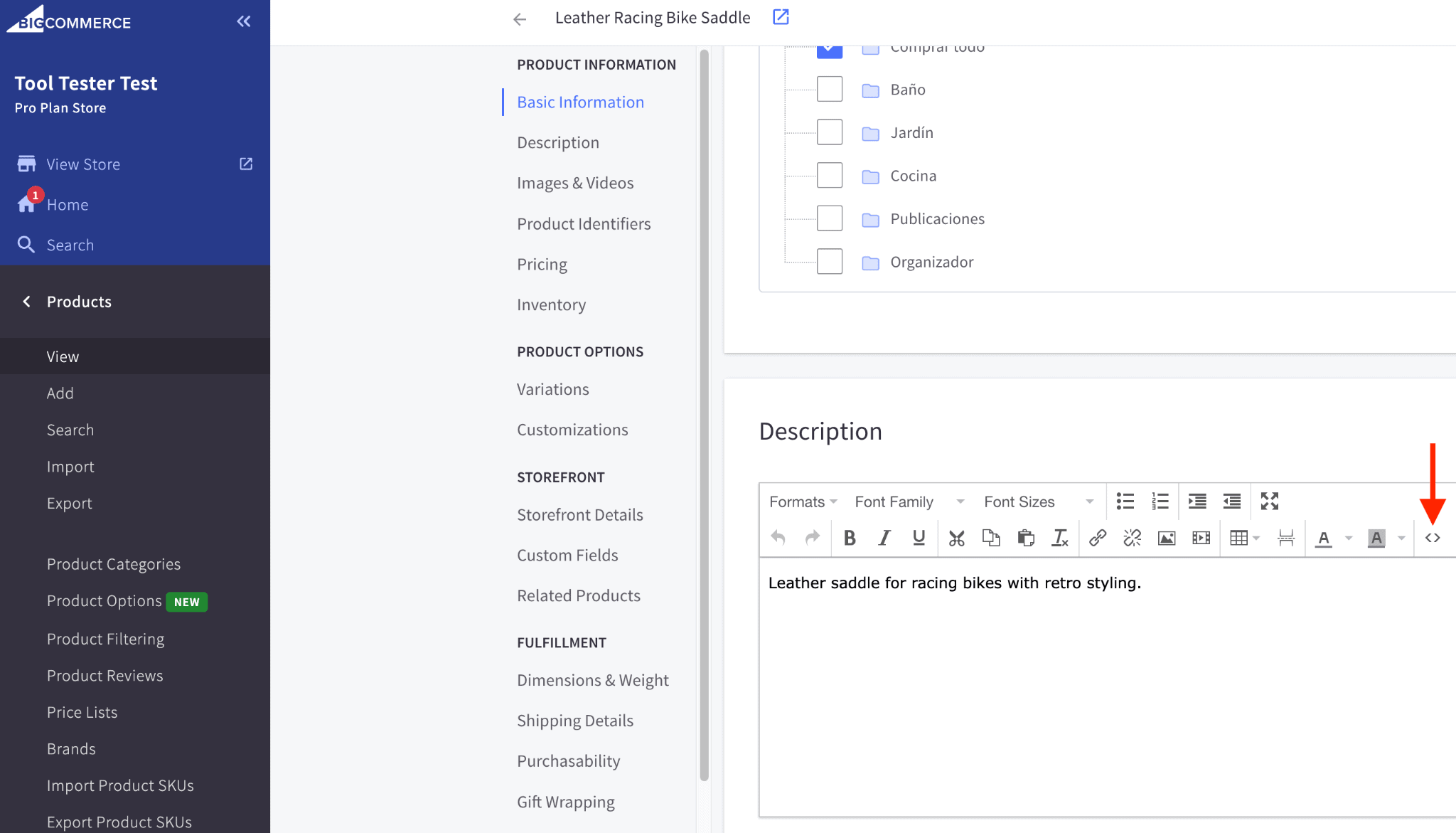
對於產品,只需點擊“描述”面板右側的“<>”按鈕:

將架構微資料加入產品
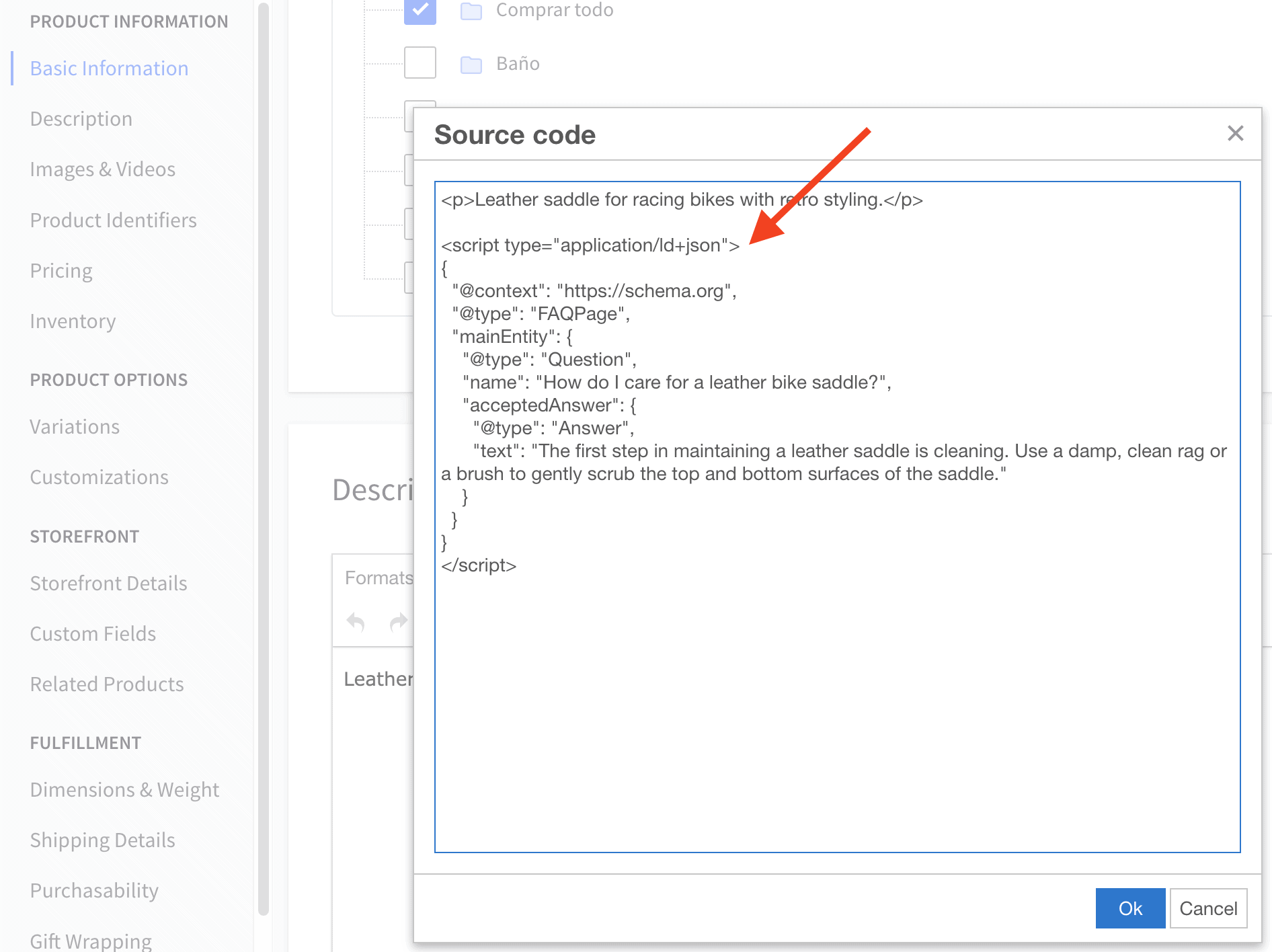
這兩個操作都會彈出原始碼視窗。 您需要做的就是將架構程式碼貼到底部:

BigCommerce 原始碼視窗
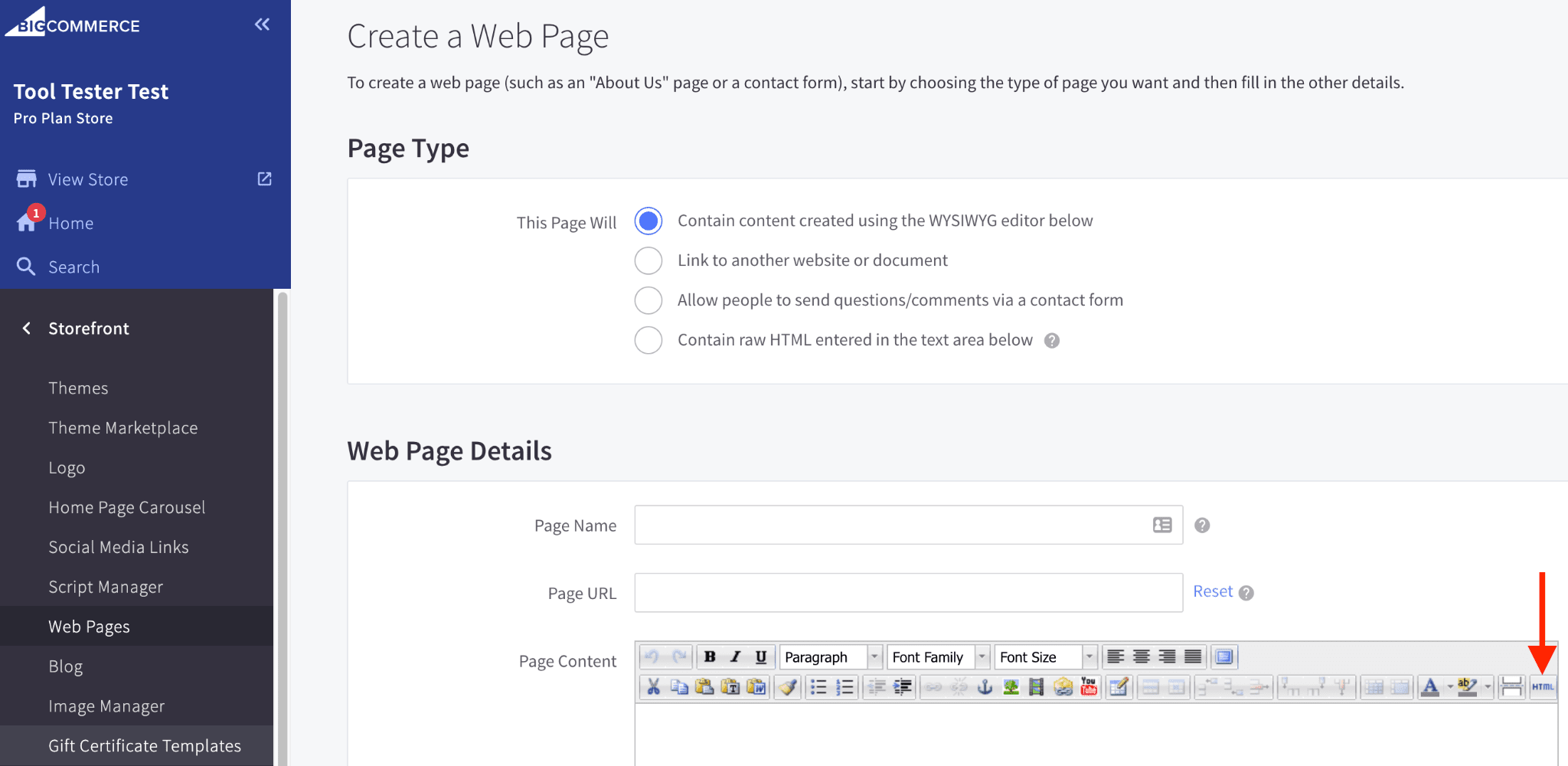
對於靜態頁面,情況與類別頁面幾乎相同,但您編輯的面板稱為頁面內容:

將架構微資料加入靜態頁面
作為 SEO 策略的一部分,將任何架構微資料添加到 BigCommerce 商店後,檢查其是否有效且沒有錯誤非常重要。 您所需要做的就是存取架構標記驗證器,輸入您的頁面 URL,它會告訴您是否一切正常!
6. 在您的產品和類別頁面中新增有用的原創描述
搜尋引擎根據頁面上的文字對頁面進行排名。 因此,對於良好的 SEO,重要的是您的產品和類別頁面有足夠的文本,以便搜尋引擎了解這些頁面的內容,並確定它們可能是用戶正在搜尋的內容。
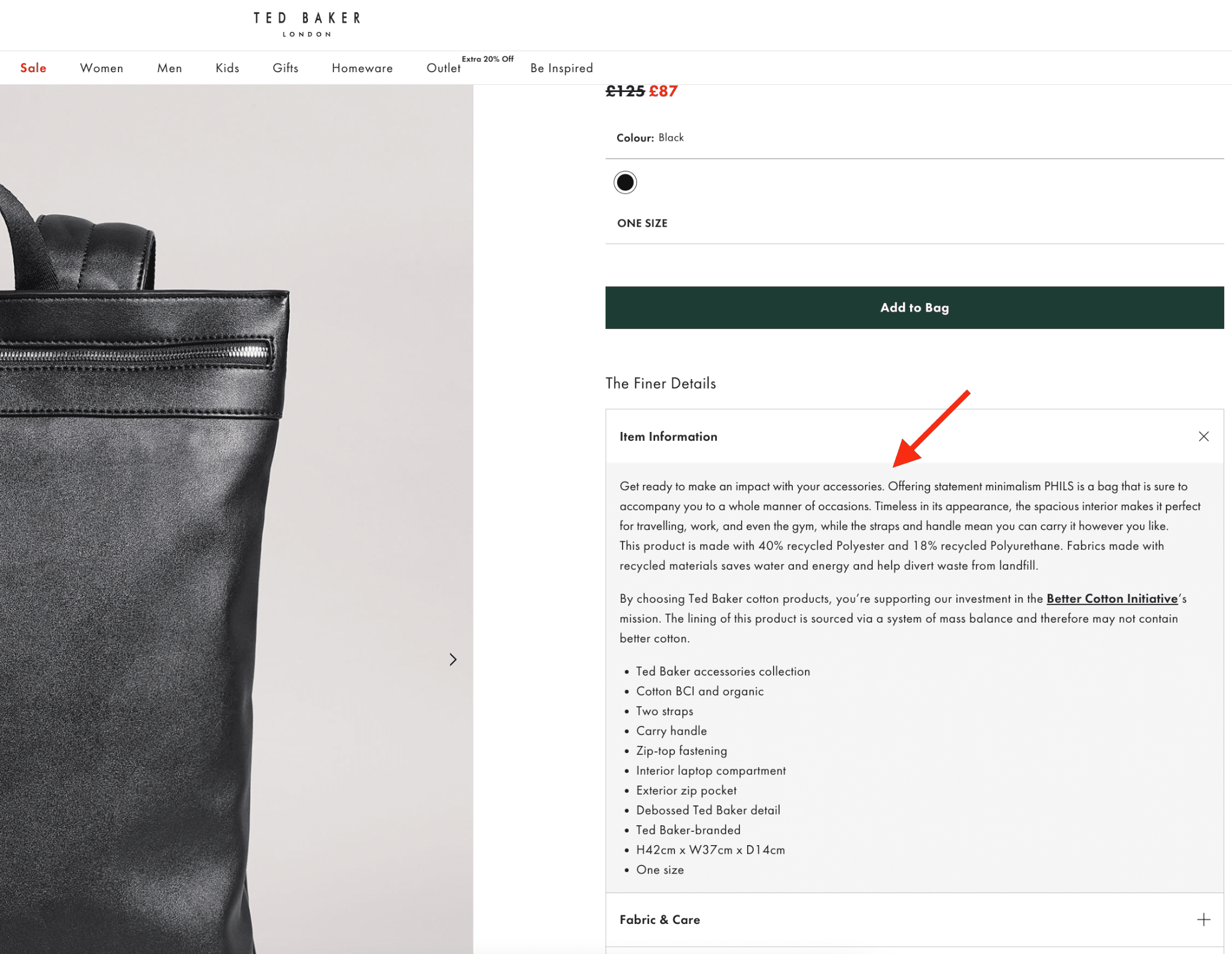
因此,請確保每個產品頁面都包含產品的全面描述,列出其所有重要功能以及為什麼值得購買!

全面的產品描述有利於 BigCommerce SEO
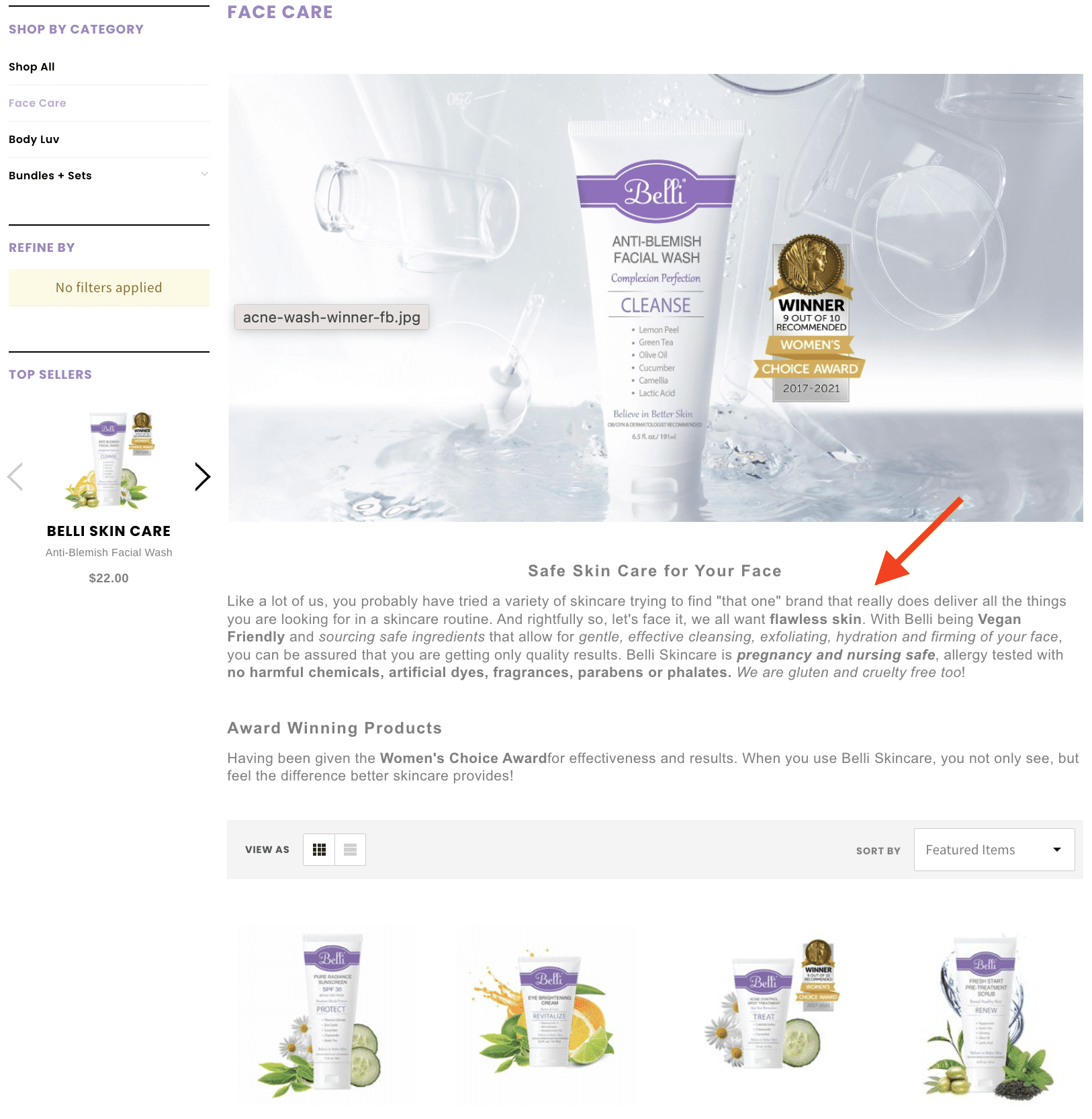
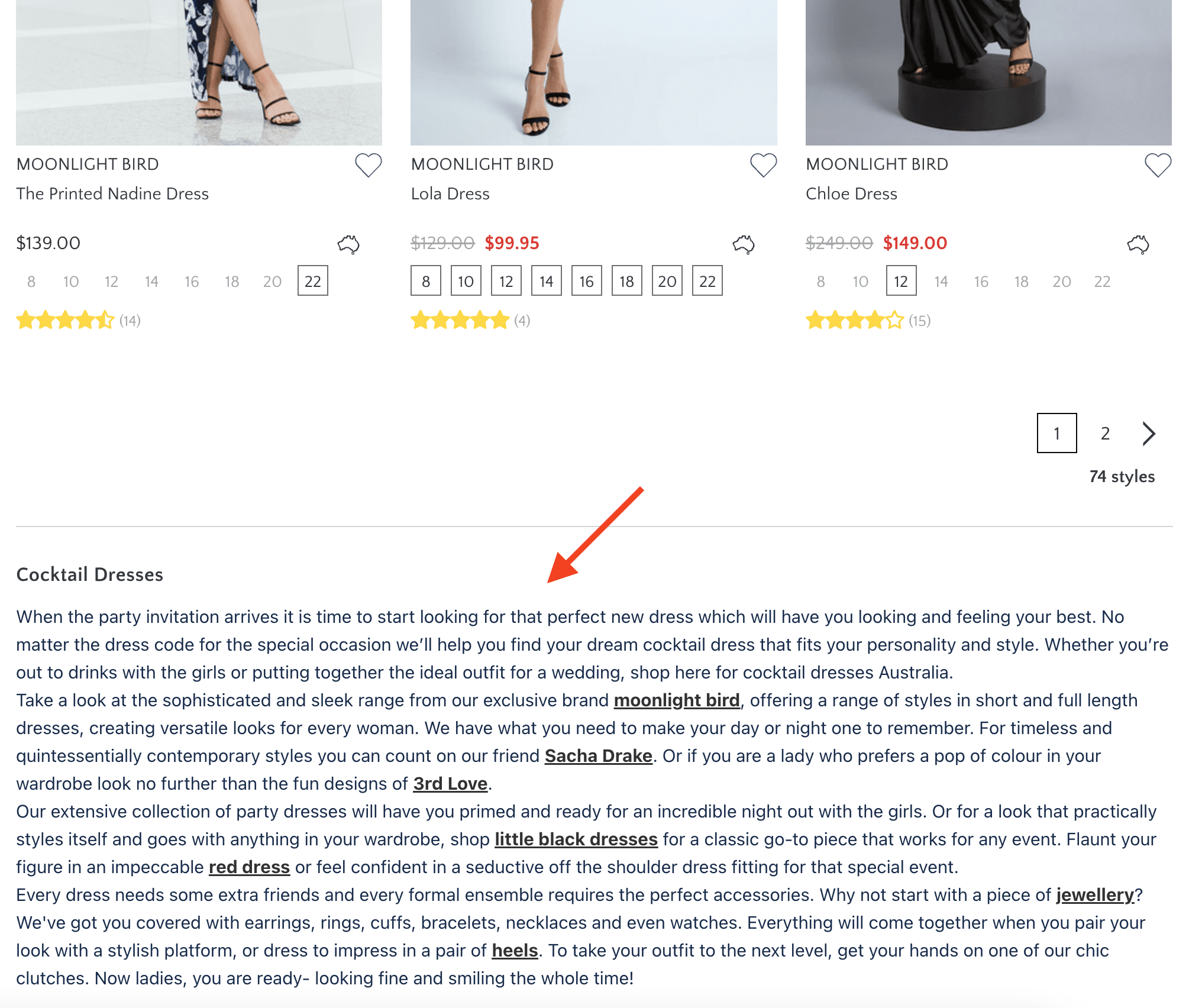
同樣,在每個類別頁面上,添加該類別的詳細說明,其中包括指向特定產品的連結。

全面的類別描述也有利於 BigCommerce SEO
在類別頁面上,您不想過多地分散產品照片的注意力,因此如果您想編寫該類別的非常詳細的描述,您可以隨時將其添加到頁面底部的產品下方。
透過這種方式,您仍然可以獲得搜尋引擎優化的好處,但大文本塊不會分散購物者對上面產品照片的注意力!

您可以在頁面底部放置更長的類別描述
確保產品和類別頁面上的所有文字都是原創且唯一的。 在產品頁面上,使用製造商提供的產品描述可能特別誘人。
這將是一個錯誤!
這些描述可能會發佈在製造商的網站上,而其他(比較懶的)店主可能會將這些描述複製到他們自己的產品頁面中。 當搜尋引擎在不同網站上發現相同的「重複內容」時,它不太可能對其進行排名。
因此,為了避免您的 BigCommerce SEO 工作受到阻礙,請確保您投入精力編寫自己的詳細產品和類別描述!
7.使用你的BigCommerce博客
每個 BigCommerce 商店安裝都包含一個部落格工具,作為 SEO 工作的一部分,您應該使用它來撰寫有關您的行業和您銷售的產品的主題文章。
當您發布更多部落格內容時,您自然會開始對這些文章中的一些「長尾關鍵字」進行排名。 這些長尾關鍵字通常比與您的產品和類別直接相關的關鍵字競爭力低,因此您的部落格可能會先於其他頁面吸引自然流量。

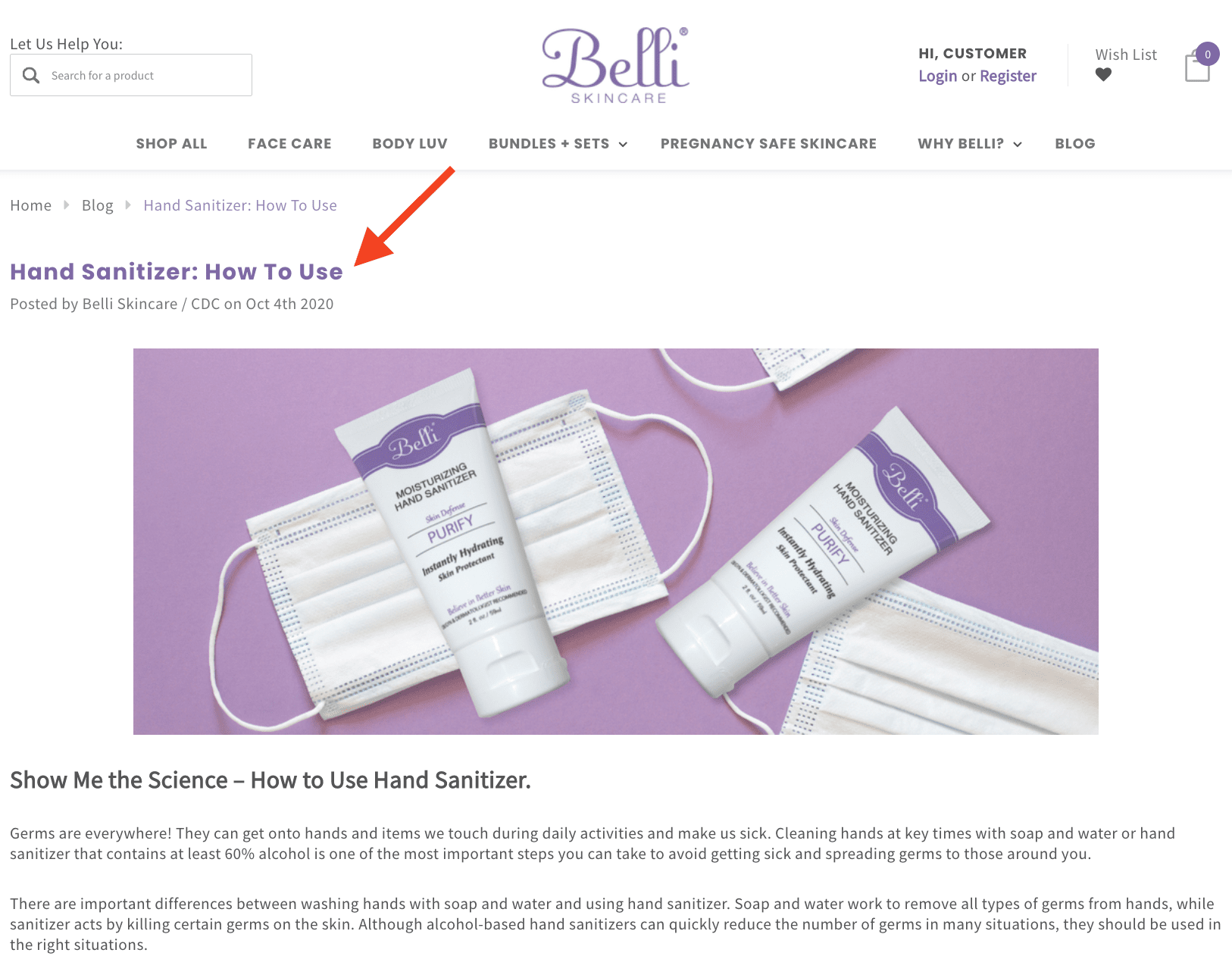
主題部落格文章有利於 BigCommerce SEO
確保您在這些部落格文章中連結到您的產品和類別。 由於您正在撰寫有關您的利基市場的博客,因此這種流量可能具有高度相關性,並且可能會轉化為客戶。
另外,隨著這些關鍵字開始產生自然流量,搜尋引擎也會開始將您視為您所在領域的權威,並且也會獎勵您其他關鍵字更好的排名!
因此,部落格是為您的 BigCommerce 商店帶來高度針對性的流量並全面提高您的搜尋引擎排名的好方法!
8.確保您的 BigCommerce 商店快速加載
如果您的線上商店加載時間超過三到四秒,那麼您的潛在客戶很可能不會等待,而只會留下潛在客戶。
但確保商店快速加載並不僅僅意味著不失去客戶。 網站速度也被搜尋引擎用作排名因素。 沒錯:載入速度慢的網站很可能在搜尋結果中排名較低!
幸運的是,BigCommerce 已經做了很多工作來確保您的商店盡快加載。 他們的主題是為了速度而建構的,他們使用快速伺服器,並且透過使用 CDN 進一步優化一切。
不過,作為 BigCommerce SEO 策略的一部分,您可以自己做一些事情來進一步縮短載入時間!
首先,確保影像檔案大小盡可能小(不會導致視覺品質下降)。 檔案大小較大的圖片確實會減慢頁面載入時間。
您可以使用 Photoshop 等程式壓縮圖片檔案大小,然後再上傳到 BigCommerce,但 TinyPng 等線上服務是免費的,而且也非常易於使用。
如果您已經將圖像上傳到 BigCommerce,那麼您可以使用 Image Optimizer(有免費計劃)等應用程式來壓縮這些圖像,以便它們盡快加載。
其次,請確保您的 BigCommerce 商店中啟用了加速行動頁面 (AMP) 頁面。 這將向行動用戶顯示您頁面的超快版本,而且,Google 有時會在搜尋結果中優先考慮 AMP 頁面!
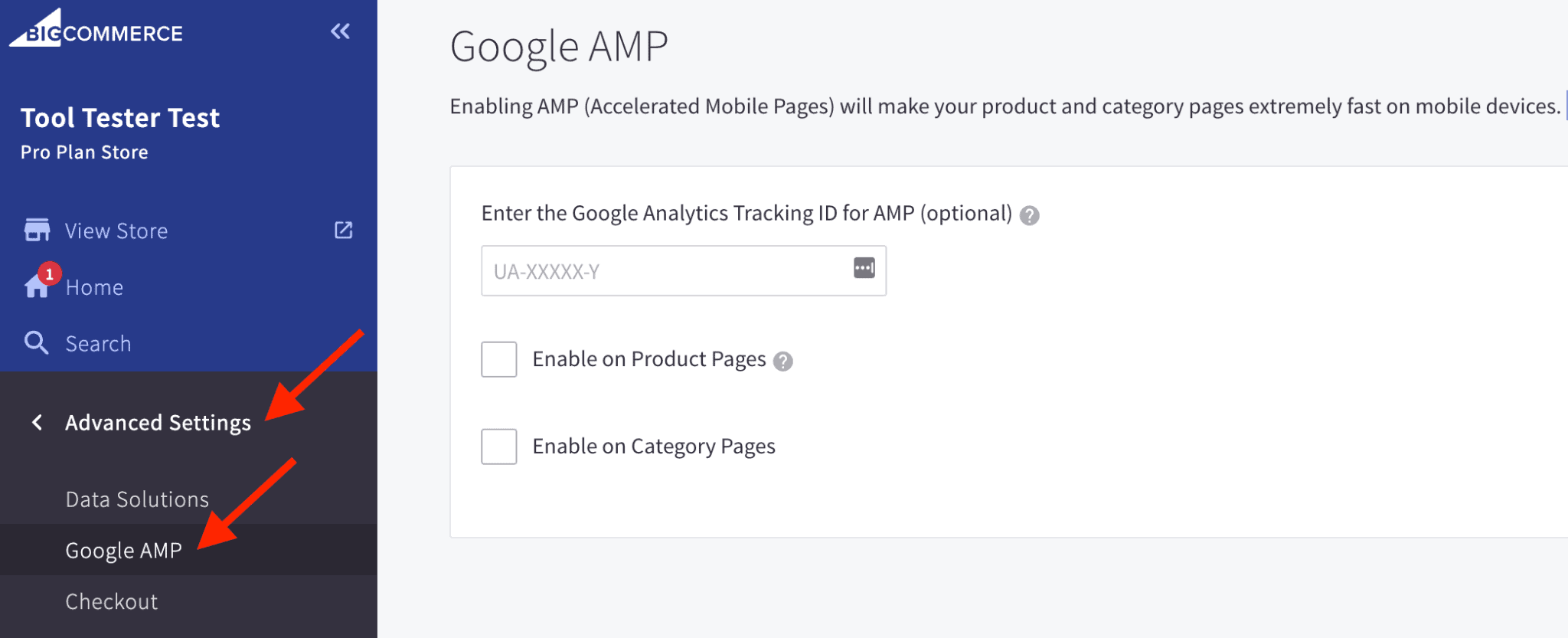
若要為您的產品和類別頁面啟用 AMP,只需選取進階設定下 Google AMP 區域中的核取方塊:

在 BigCommerce 中設定 Google AMP
第三,不要使用過多的動態主頁顯示。 BigCommerce 讓您在主頁上顯示動態產生的產品(「特色」、「新」、「最暢銷」等)。 將數量限制為少於 5 將縮短頁面載入時間。
最後,不要使用太多第三方應用程序,並刪除不再使用的任何應用程式。 您商店中運行的應用程式越多,您的網站速度可能就越慢。 因此,將它們的使用限制在絕對必要的範圍內。
9. 在 Google Search Console 和 Bing 網站管理員工具中設定您的 BigCommerce 網站
一旦您啟動您的網站,您應該在兩個最重要的搜尋引擎上註冊它: Google 和 Bing 。 這將提醒搜尋引擎您網站的存在,並確保他們會抓取它(這兩者對於成功的 BigCommerce SEO 至關重要!)。
Google Search Console 和 Bing 網站管理員工具是您用來向這些搜尋引擎註冊網站的服務。
這是使用 Google Search Console 註冊的指南。 這是使用 Bing 網站站長工具註冊的指南。
最重要的步驟是將 XML 網站地圖提交給這些服務。 XML 網站地圖只是商店中所有網頁的清單。 搜尋引擎將使用它來幫助他們抓取網站。
BigCommerce 會自動為您的商店建立 XML 網站地圖,並在新增或刪除網頁時保持最新。 您可以在「yourstore.com/xmlsitemap.php」上查看您商店的網站地圖(顯然將 yourstore.com 更改為您實際商店的地址!)。

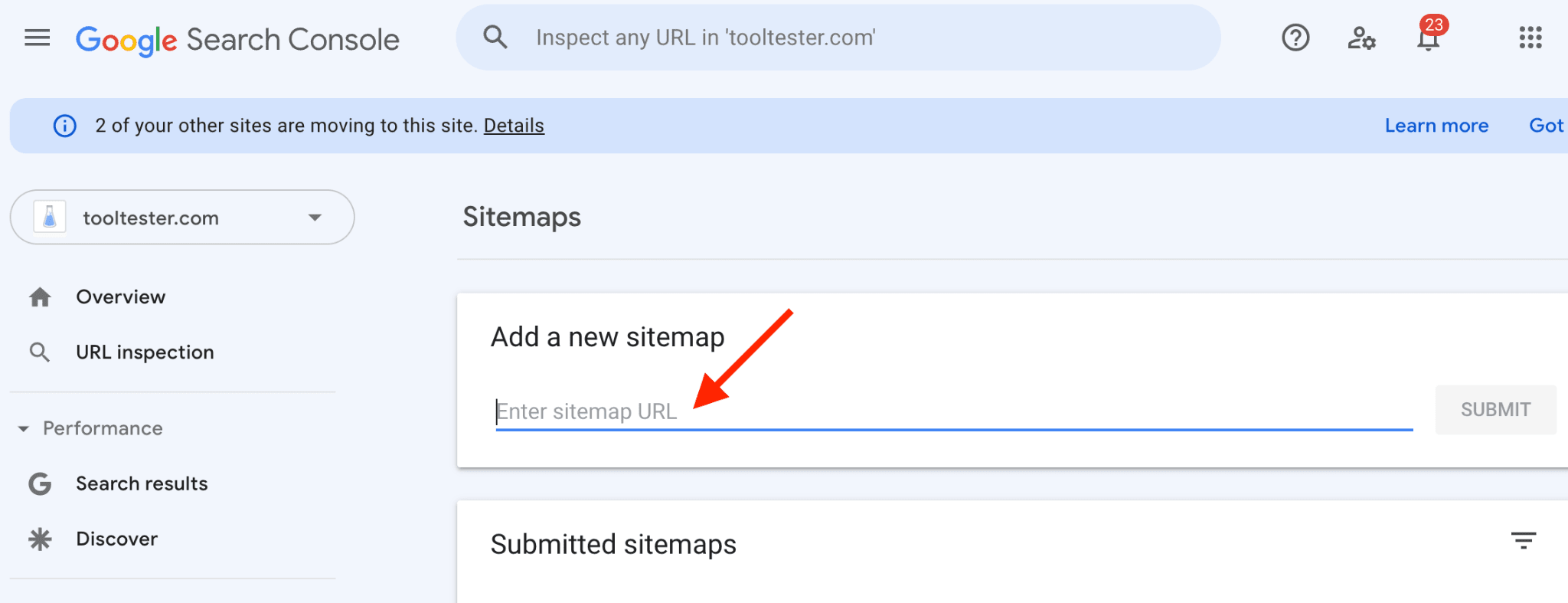
向 Google 提交網站地圖
然後只需將網站地圖提交到 Google Search Console 和 Bing 網站管理員工具即可(有關更多信息,請參閱上面的指南)。
10.監控你的SEO進度
不幸的是,SEO 不是您設定一次然後就忘記的東西! SEO 是一個不斷發展的持續過程。 您成功(或其他)的很大一部分將是監控您的進度並採取相應的行動。
Google Search Console 及其配套的 Google Analytics 可以在這方面為您提供協助。 透過這些服務,您可以找出您對哪些關鍵字進行排名,並分析您的自然流量,以了解其來自何處以及去往何處等。
他們還將提供有關頁面速度、行動裝置效能、用戶體驗 (UX)、來自其他網站的反向連結、網站整體健康狀況等的報告。
然而,對於更高級的關鍵字研究和服務,如競爭對手分析和排名跟踪,值得考慮使用第三方工具,如 Ahrefs 或 Semrush 或專門的 Serp 跟踪器。 您需要按月付費才能使用這些工具。 但它們可以為您的 BigCommerce SEO 工作提供寶貴的見解,從而獲得數倍的回報。
BigCommerce SEO 總結
自然流量可以成為BigCommerce 商店收入的重要貢獻者。 但為了吸引自然流量,您需要確保您的網站針對搜尋引擎進行了適當優化。
BigCommerce 具有開箱即用的出色 SEO 功能,且預設設定非常適合 SEO(請查看我們全面的 BigCommerce 評論)。
然而,我們上面概述的 10 個步驟確實可以幫助您最大限度地提高搜尋引擎排名並進一步提高自然流量。
只要確保您繼續監控您的進度並相應地調整您的 BigCommerce SEO 工作即可。
您採取了哪些步驟來最大化您的搜尋引擎排名和 BigCommerce 商店的自然流量? 你認為我們錯過了什麼重要的事嗎? 請在下面的評論中告訴我們…
常問問題
是的,BigCommerce 為所有電子商務平台的SEO 提供了最佳默認設置,並讓您可以完全控制URL、頁面標題、元描述等。唯一煩人的問題是,在某些BigCommerce 主題上,部落格文章的標題將自動成為H2。
