如何製作 Chrome 擴展程序
已發表: 2017-11-22
如果您是 Chrome 用戶,您可能會使用一個或多個擴展程序。 無論是阻止廣告還是添加功能,擴展程序都為瀏覽器添加了很多實用程序。 那麼,如果您可以構建自己的 Chrome 擴展程序,那不是很酷嗎? 這正是我將在這裡向您展示的內容。
當我為客戶維護網站時,我想知道每個網站在頁面加載方面的表現。 由於 Google 現在在其 SEO 計算中使用加載時間,因此了解頁面加載的速度或速度是優化網站時的一個重要指標。 在優化移動網站時更是如此。 它必須輕巧、快速且加載無任何錯誤,才能在 Google 中獲得高分。
除此之外,SitePoint 的一個有進取心的人也使用與我相同的網站來檢查頁面速度,GTmetrix 並開發了一個 Chrome 擴展程序來檢查它,我想我也會這樣做並引導你完成它。
Chrome 擴展程序
Chrome 擴展是向核心瀏覽器添加功能的小程序。 它們可以像我們將要創建的一樣簡單,也可以像安全密碼管理器或腳本模擬器一樣複雜。 它們以 HTML、CSS 和 JavaScript 等兼容語言編寫,是位於瀏覽器旁邊的獨立文件。
根據需要,大多數擴展都是執行給定操作的簡單圖標單擊執行。 該操作實際上可以是您希望 Chrome 執行的任何操作。

構建自己的 Chrome 擴展程序
通過一些研究,你可以調整你的擴展來做任何你喜歡的事情,但我喜歡一鍵速度檢查的想法,所以我會這樣做。
通常,當您檢查站點速度時,您會將您所在頁面的 URL 粘貼到 GTmetrix、Pingdom 或任何地方,然後點擊分析。 只需要幾秒鐘,但如果您可以在瀏覽器上選擇一個圖標並讓它為您完成,那不是很好嗎? 完成本教程後,您將能夠做到這一點。
您需要在計算機上創建一個文件夾來保存所有內容。創建三個空文件,manifest.json、popup.html 和 popup.js。 右鍵單擊新文件夾,然後選擇新建和文本文件。 在您選擇的文本編輯器中打開三個文件中的每一個。 確保將 popup.html 保存為 HTML 文件,並將 popup.js 保存為 JavaScript 文件。 出於本教程的目的,也從 Google 下載此示例圖標。
選擇 manifest.json 並將以下內容粘貼到其中:
{
“清單版本”:2,
"name": "GTmetrix Page Speed Analyzer",
"description": "使用 GTmetrix 分析網站頁面加載速度",
“版本”:“1.0”,
“瀏覽器操作”:{
"default_icon": "icon.png",
“default_popup”:“popup.html”
},
“權限”:[
“活動標籤”
]
}如您所見,我們已經給它一個標題和基本描述。 我們還調用了一個瀏覽器操作,其中包括我們從 Google 下載的圖標,該圖標將出現在您的瀏覽器欄和 popup.html 中。 當您在瀏覽器中選擇擴展圖標時,會調用 Popup.html。
打開 popup.html 並將以下內容粘貼到其中。
<!doctype html> <html> <頭部> <title>使用 GTMetrix 的頁面速度分析器</title> http://popup.js </head> <正文> <h1>使用 GTMetrix 的頁面速度分析器</h1> <button>檢查頁面速度!</button> </正文> </html>
當您在瀏覽器中選擇擴展圖標時,會調用 Popup.html。 我們給它起了一個名字,標記了彈出窗口並添加了一個按鈕。 選擇按鈕將調用 popup.js,這是我們接下來要完成的文件。


打開 popup.js 並將以下內容粘貼到其中:
document.addEventListener('DOMContentLoaded', function() {
var checkPageButton = document.getElementById('checkPage');
checkPageButton.addEventListener('click', function() {
chrome.tabs.getSelected(null, function(tab) {
d = 文件;
var f = d.createElement('form');
f.action = 'http://gtmetrix.com/analyze.html?bm';
f.method = '發布';
var i = d.createElement('input');
i.type = '隱藏';
i.name = '網址';
i.value = tab.url;
f.appendChild(i);
d.body.appendChild(f);
f.提交();
});
}, 錯誤的);
}, 錯誤的);我不會假裝知道 JavaScript,這就是 SitePoint 已經準備好文件很方便的原因。 我所知道的是它告訴 GTmetrix 分析當前 Chrome 選項卡中的頁面。 在顯示“chrome.tabs.getSelected”的地方,擴展程序從活動選項卡中獲取 URL 並將其輸入到 Web 表單中。 這是我能做到的。
測試您的 Chrome 擴展程序
現在我們已經有了基本的框架,我們需要測試它是如何工作的。
- 打開 Chrome,選擇更多工具和擴展。
- 選中開發人員模式旁邊的框以啟用它。
- 選擇加載解壓擴展並導航到您為此擴展創建的文件。
- 選擇確定加載擴展,它應該出現在您的擴展列表中。
- 選中列表中已啟用旁邊的框,該圖標應出現在您的瀏覽器中。
- 選擇瀏覽器中的圖標以顯示彈出窗口。
- 選擇按鈕,立即查看此頁面!
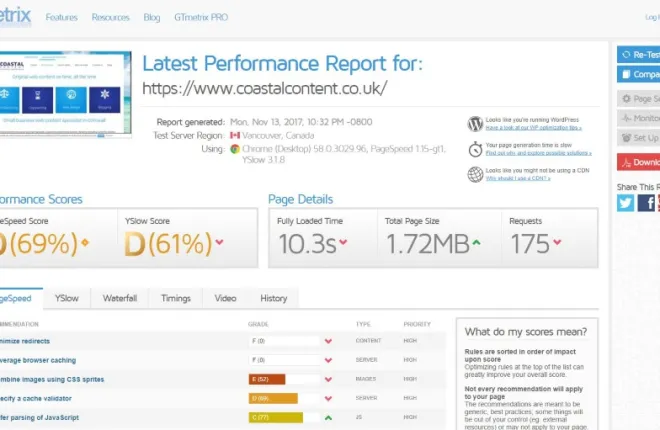
您應該會看到正在檢查的頁面和來自 GTmetrix 的性能報告。 從我自己的網站的主圖中可以看出,我還有一些工作要做以加快我的新設計!
推進擴展
創建自己的 Chrome 擴展程序並不像看起來那麼困難。 雖然知道一點代碼肯定有助於搶占先機,但網上有數百種資源可以向您展示這一點。 此外,Google 擁有龐大的信息、教程和演練資料庫,可以提供幫助。 我使用谷歌開發者網站上的這個頁面來幫助我完成這個擴展。 該頁面將引導您完成創建擴展的每個部分,並提供我們之前使用的圖標。
通過足夠的研究,您可以創建幾乎可以執行瀏覽器功能的任何擴展。 Chrome 商店中的一些最佳擴展來自個人而非公司,這證明您確實可以創建自己的。
原始指南的所有功勞歸功於 SitePoint 的 John Sonmez。 他做了艱苦的工作,我只是對其進行了一點重組並稍微更新了它。
您是否創建了自己的 Chrome 擴展程序? 想要推廣或分享? 如果您這樣做,請在下面告訴我們!
