如何為您的品牌建立網站風格指南
已發表: 2017-07-14讓我們在這裡描繪一個場景。 假設您的網站的內容範圍和維護甚至重新啟動所需的人員數量都在快速增長。 你僱用了設計師、開發人員、文案、社群媒體經理——所有這些。
每個人來來往往,為整個宏偉計劃貢獻自己的一份力量,但你的品牌的一致性卻失控了。 有些按鈕連結是藍色的; 其他的是綠色的。 一個副標題的大小為 26px; 另一個副標題是 24px。 您的商標在一頁上的內邊距過多,而在另一頁上的內邊距過少…
身為網站的擁有者,您已經有太多的事情要做,那麼您怎麼可能期望將品牌的數百條設計規則全部鎖在您的腦海中呢? 您如何記得告訴新聘用的設計師您以前的設計師已經制定的每一條風格規則? 很可能你就是做不到。
這就是風格指南的用武之地。
什麼是風格指南以及為什麼我的企業需要一份風格指南?
風格指南是一種統一的資源,它透過設計、基調、聲音和標誌的一致使用來定義品牌。
好的風格指南將作為您品牌的最終參考。 這是一個藍圖。 它定義了排版、顏色、佈局、徽標使用、語氣、內容指南、用戶體驗以及公眾與品牌互動的幾乎所有方面的規則。
風格指南(或品牌聖經)的概念並不新鮮,儘管它們在網站上的應用是最近的熱門話題。 在印刷界很常見,每份主要報紙都保留了風格指南,以保持格式的一致性。
對於大公司來說,品牌的獨特顏色必須與從電視廣告到半卡車側面的任何事物的精確規格相匹配,因此全面的風格指南是絕對必要的 - 而且它的規模可能會變得非常巨大!
如果您正在閱讀本文,那麼您的業務很可能還沒有達到需要整個行銷部門來管理您的品牌形象的規模。 然而,創建風格指南永遠不會太早。 當您的業務發展到超出您一人所能追蹤的範圍時,現在鞏固您的品牌原則將使您免受潛在的混亂。
何時建立風格指南
我敢打賭你已經可以想像沒有風格指南的後果了。 如果沒有預先確定您的品牌應該和不應該如何表達的指導方針,您僱用的任何設計師或開發人員都可以在您的網站上添加他們自己的個人風格或解釋,這最終將形成風格泥濘,而不是一個有凝聚力的整體。
如果符合以下條件,您的線上業務將受益於風格指南:
- 您開始將任務委派給團隊成員或第三方。 風格指南將使每個人都保持在同一頁上,並確保貢獻標準化。
- 您的網站已經變得相當大(並且在此過程中雜亂無章),並且您的 CSS 文件已經失去控制,因為添加新樣式來替換您忘記的現有樣式。
- 您需要簡化網站更新的流程。 建立可供參考的指南可確保快速實施新內容並與品牌保持一致。
您的風格指南存在於您的網站中
在開始建立風格指南之前,您需要指定它的存在位置。 最佳實踐是在您的網站內分配自己的區域,作為目錄 ( www.yourdomain.com/styleguide ) 或作為子網域 ( styleguide.yourdomain.com )。
小提示:請記住,您的樣式指南必須與網站的其餘部分共用相同的 CSS 檔案。 這確保了其中一個的設計更新將立即反映在另一個中,從而保持一切統一和一致。
您的風格指南有自己的佈局
讓我們解決這個問題:創建風格指南需要時間。 但請將您投入的精力視為一項投資,從長遠來看將為您節省更多時間(和金錢)。
就像您的網站一樣,您的風格指南透過易於遵循的佈局考慮了用戶體驗。 它本質上是一個獨立的網站,通常帶有一個導航選單,按重要性的邏輯順序列出網站的每個元素。 這些元素的呈現和樣式就像它們在主網站上一樣,當然只有上下文指南和事物如此設計的原因。
看看它的實際應用:最受歡迎和最全面的參考風格指南之一屬於星巴克。 如果您需要靈感來完成一些基本的事情,請看看他們的。
風格指南與。 模式庫
術語“樣式指南”和“模式庫”通常可以互換使用,為了簡單起見,我將引用並提供這兩者作為“樣式指南”的範例。 但是,您應該注意兩者之間的重要區別。
模式庫將簡單地呈現設計元素,而不解釋如何在網站或應用程式中使用它們。 風格指南將適當地指導您使用所選設計參數的最佳實踐,解釋為什麼在展示品牌時需要遵循某些規則。
本質上,透過模式庫,您可能會看到 H2 標籤的樣式選項; 然而,缺少的是樣式指南提供的內容:關於應在什麼上下文中使用每個特定 H2 標籤的說明。
如何建立風格指南
要製作一份符合所有條件的風格指南,您需要執行以下步驟:
第 1 步:定義品牌的本質
花時間研究和思考你的品牌的定義特徵,然後將其歸結為一兩個段落。 提供使命宣言、有關您價值觀的資訊以及一些關鍵字,為所有設計和內容貢獻奠定基礎。 一張精美的圖片還可以幫助輕鬆建立品牌的基調和特徵。

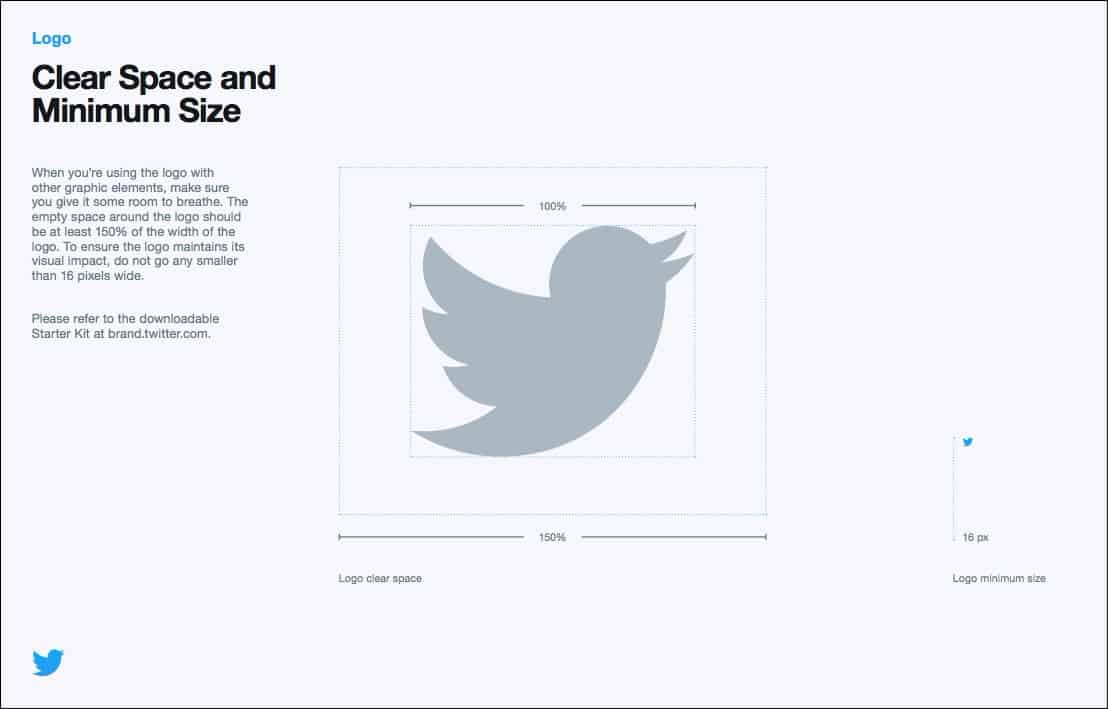
第 2 步:設定徽標規則
標誌的大小、位置和顏色對於反映您的品牌至關重要。 在這裡,您也經常會看到注意事項,這些注意事項清楚地表明您的公司應如何以視覺方式向世界展示。
 Twitter 在正確使用其徽標方面製定了廣泛的規則,不允許任何錯誤。
Twitter 在正確使用其徽標方面製定了廣泛的規則,不允許任何錯誤。
第 3 步:確定版式
版式為您的品牌描繪了一種非常有形的性格感。 標題的不同大小、標題之間的間距以及字體風格都會為您的網站帶來特定的色調品質。 您可以了解有關建立品牌排版的更多資訊。
 BBC 共享其印刷元素的標記和佈局,這對於使用許多不同重要性的不同標題的大型新聞機構來說是必需的。
BBC 共享其印刷元素的標記和佈局,這對於使用許多不同重要性的不同標題的大型新聞機構來說是必需的。
第四步:決定你的調色盤
顏色不僅僅是品牌的視覺表現,它還可以影響使用者的心理。 某種紅色甚至可能不再是一種顏色,而是與某種軟性飲料的潛意識連結。
 Mozilla 透過定義軟體的調色板來保持其品牌的一致性。 包含 HEX、Pantone、HSB、CMYK 和 RGB 顏色代碼非常重要; 如果您的品牌必須存在於電腦螢幕之外,那麼您就已經準備好了!
Mozilla 透過定義軟體的調色板來保持其品牌的一致性。 包含 HEX、Pantone、HSB、CMYK 和 RGB 顏色代碼非常重要; 如果您的品牌必須存在於電腦螢幕之外,那麼您就已經準備好了!
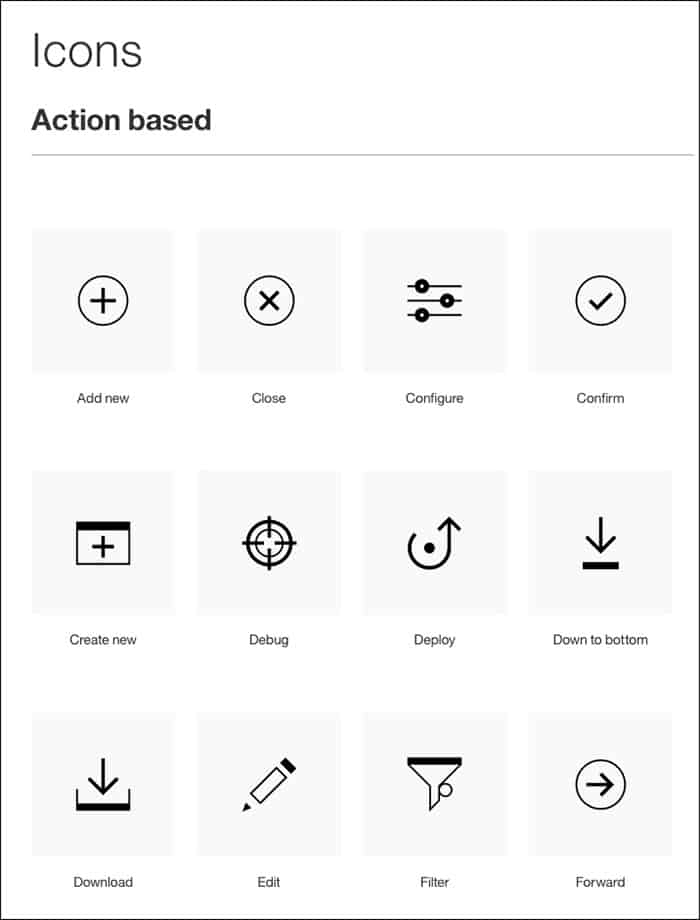
第 5 步:確定正確的圖標
圖標將想法濃縮為可立即存取的圖形。 沒有什麼好隱藏的; 如果圖示稍微不正常,就會破壞預期的效果。 有些圖標比其他圖標更注重設計; 這並不會讓一種風格比另一種風格更好,但它們只需要保持一致。 避免不協調的圖像。
 IBM 的圖示庫為其圖示提供基於上下文的操作。 請注意它們都遵循相似的單色、扁平和簡單的風格。
IBM 的圖示庫為其圖示提供基於上下文的操作。 請注意它們都遵循相似的單色、扁平和簡單的風格。
第 6 步:確定正確的圖像
什麼圖像最能支持您的品牌,充滿活力的風景照片還是手繪卡通? 您會透過庫存照片代表您的公司,還是會聘請攝影師來提供獨特的東西? 無論哪種方式最適合您的情況,請考慮您的品牌希望傳達的情感。
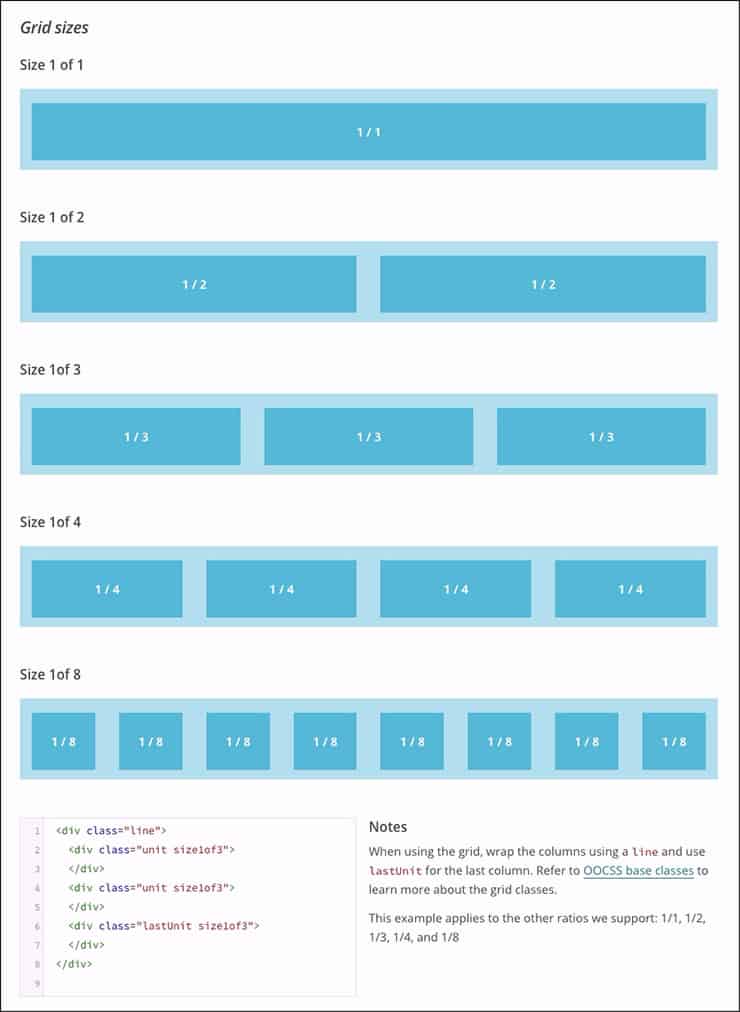
第 7 步:建立佈局和網格系統
這是您的計劃肯定會得到回報的地方,因為嘗試在沒有參考的情況下創建未來的頁面佈局通常需要花費大量時間。 請記得保持多種螢幕尺寸的佈局流暢。
 MailChimp 規定了其主要內容如何在網格中建構。 裝訂線和填滿的特定像素量可確保無論使用者的螢幕尺寸為何,網格都保持真實。
MailChimp 規定了其主要內容如何在網格中建構。 裝訂線和填滿的特定像素量可確保無論使用者的螢幕尺寸為何,網格都保持真實。
第 8 步:設定元素樣式
根據您網站的範圍,您可能需要考慮數百個單獨的元素,從影片到部落格評論再到電子商務項目。 以下是一些最常見的內容,毫無疑問會包含在任何網站上:
形式
這不僅與輸入欄位和標籤的顏色和大小有關;還與輸入欄位和標籤的顏色和大小有關。 您還應該包含在成功提交表單、出現錯誤或警報訊息時顯示的文字。
羈扣
您的調色板和排版將解決其中的大部分問題。 按鈕的顏色和大小可以表示不同的意義:按鈕連結、提交按鈕、CTA 按鈕、取消按鈕、選單按鈕等等。
選單
同樣,您已經建立的大部分內容將幫助您順利完成此任務。 間距和文字對齊是需要指定的主要樣式。 您的商標會充當主頁按鈕嗎? 您是否會放棄熟悉的“漢堡包圖標”而選擇更具創意的東西?
莫代爾
好的風格指南不僅會展示模態框(或彈出視窗)的設計,還會規定其外觀的條件。 使用者必須執行哪些操作才能看到模式? 該模式將如何說服用戶採取行動?
互動和動畫效果
不管你相信與否,您的品牌可以用細節來表達,甚至可以像懸停效果的毫秒一樣微小。 值為 {animation: 500ms Easy-in; 的文字鏈接與 {animation: 100ms Linear; } 相比,傳達了不同的個性和緊迫感; }。
網站上不同連結之間的動畫時間不匹配可能會擾亂用戶體驗,因此請花時間規劃動畫和互動傳遞的訊息並遵守這些規則。
不要忘記內容
我要特別注意這一點,因為在風格指南中包含內容和副本同樣重要,但經常被忽略。 正如您之前所聽說的,內容是網站成功背後的最大推動力。 與漂亮的按鈕或精美的菜單相比,有用、原創且寫得好的內容會給用戶帶來更深的滿足感。 這就是為什麼除了設計師之外,向文案撰稿人傳達品牌指南也至關重要。
優秀的內容不僅要寫得好,還必須透過一致的寫作風格傳達您品牌的聲音和基調。 這兩個關鍵字非常重要,MailChimp 甚至以它們的名字命名了指定的內容風格指南。
從這個範例中,您可以看到 MailChimp 如何指導其文案撰寫者制定與其品牌特徵相符的措辭,同時考慮用戶在任何特定時間的情緒。
內容風格指南可能非常詳盡,甚至包括您期望從英語教授那裡獲得的語法規則。
結論
風格指南消除了擴展或啟動線上業務網站時的猜測。 有了這項重要資源,您將不再忙於讓新團隊成員快速了解您的品牌規則。
世界上有數百萬的企業,但只有您一個。 透過堅定地展示自己的方式來保護您的獨特價值。 現在就為品牌制定風格指南,使其在未來仍具有辨識度。
