關於網站使用者體驗 (UX) 的 11 個注意事項
已發表: 2017-05-23使用者體驗或UX ,很簡單,就是您的網站提供給使用者的體驗。 根據定義,所有網站都提供某種使用者體驗——無論是積極的、消極的還是中性的。 使用者體驗方法的要點是確保您的網站提供正確的體驗。
為什麼還要擔心使用者體驗?
隨著線上市場的擴大,競爭也在加劇。 您可能認為您有一個獨特的產品,但很可能其他人也有相同或非常相似的想法。 有些甚至可能提供比您能負擔的更便宜的價格。 那麼你如何競爭呢?
你提供了別人沒有提供的東西。
許多人選擇產品時會出於價格以外的原因。 為了更好地理解它是如何運作的,我們可以把目光投向網路世界之外。 一個典型的例子就是蘋果公司。

多年來,蘋果一直在生產許多人喜歡的產品。 雖然有時他們非常創新,但他們的產品不會長期保持獨特性。 您幾乎總是可以以低得多的價格從其他人那裡找到類似的產品。
蘋果產品的價格也往往高得多,有時甚至是競爭對手的兩倍。 他們更好嗎? 也許吧,但它們真的好兩倍嗎? 這是極不可能的。 然而不知何故,他們已經形成了極高的品牌忠誠度。
那麼,他們是如何做到的呢?
答案是他們使用的模型可以為使用者提供良好的體驗。 從他們的設計感到客戶服務模式,這一點在各個方面都很明顯。 他們所有的產品都時尚而優雅。
如果您曾經走進過蘋果專賣店,您可能也會注意到這家商店有一種特定的外觀和感覺。 甚至他們的客戶服務代表(他們稱之為“Apple Geniuses”)與您交談的方式也經過精心管理和腳本化。
Apple 深知客戶體驗的重要性,不僅是在使用產品時,還包括他們獲得體驗的方式。
為什麼是使用者體驗? 這裡有 13 個有關用戶體驗的令人印象深刻的統計數據,展示了它為何如此重要。
現在讓我們將這些想法帶到您的網站上。
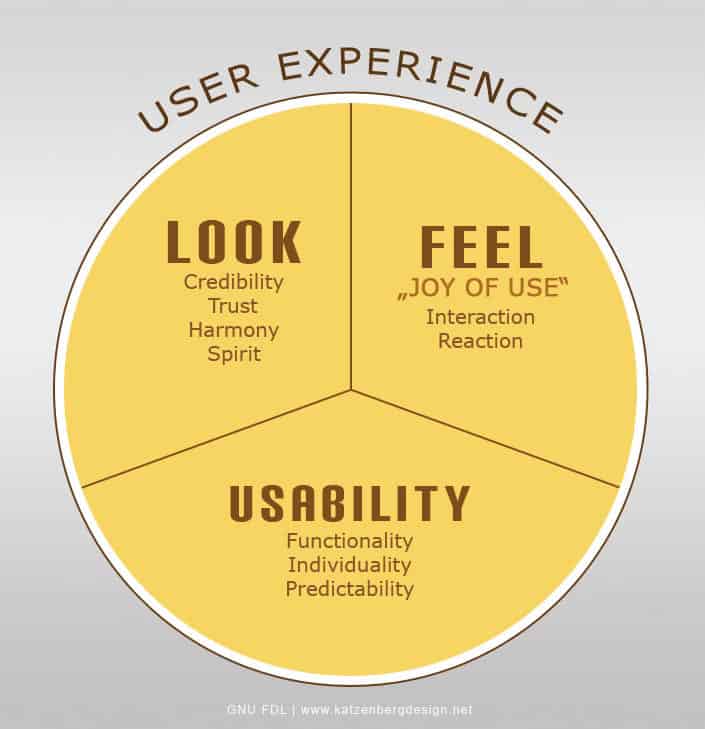
使用者體驗包括:
- 看
- 感覺
- 可用性

看
這就是您的網站向使用者顯示的方式。 無論您是否願意,網站的外觀都會向您的用戶傳達訊息。 在組織網站的外觀之前,確定您的目標用戶是誰以及您希望如何向他們展示非常重要。
對於所有類型的網站,正確的方法並不相同。 例如,作品集網站或攝影網站可能應該與商業諮詢網站有不同的外觀。
感覺
這是在談論使用者體驗時大多數人想到的領域。 了解並嘗試引導使用者對使用您的網站的感受非常重要。 互動如何? 是被動的嗎? 你在號召他們採取行動嗎? 您的用戶是否有動力回應? 用戶在使用網站時有何感受? 他們從中得到什麼?
可用性
可用性可能是使用者體驗模型中最重要的領域之一,但是這些術語並不是同義詞。 最好將其視為其他使用者體驗功能的必要先決條件。 無論您的網站看起來多麼酷,如果用戶無法弄清楚如何完成他們想要做的事情(或者更重要的是,您希望他們做的事情),他們的體驗很可能會受到影響。
這可能會對他們使用您網站的感覺產生負面影響。 如果您的網站無法使用,則可能會在您無法讓他們進行互動或形成積極的體驗之前將他們趕走。
這些因素中的每一個都是使用者體驗模型的必要組成部分。 他們的關係是協同的。 如果你在其中一個方面失敗了,那麼你在其他方面就更有可能失敗。
使用者體驗的注意事項
您選擇做什麼很大程度上取決於您擁有的網站類型。 然而,有一些該做和不該做的事情通常適用於任何網站。 他們來了:
1.一定要免費贈送一些東西
請記住,網路上有很多爭奪眼球的競爭。 如果用戶/客戶認為他們無需在其他地方付費即可獲得某些東西,他們就會離開。 因此,提供某種「樣本」或「預告片」是個好主意。
如果您擁有高品質的內容或本身脫穎而出的產品,則尤其如此。 人們在沒有看到產品的情況下怎麼能知道你的產品與其他產品相比有多好?

不確定您可以贈送什麼?
2. 一定要包含內容
透過這種方式,您可以為希望了解更多產品的人提供一些閱讀內容。 不是每個人都會這樣做,但對於那些這樣做的人來說,它將為您的網站提供更多權限。 一個積極的副作用是這將有助於提高搜尋引擎優化。
這個部落格就是一個很好的例子。 有您可以實際使用的免費提示和說明。 這有助於激發繼續投資創建網站、尋找網站託管、僱用設計師/開發人員等的願望。您手中已有免費工具,並且有穩定的新資訊供應。 這(理論上…輕推)讓你留在這裡。
其他一些很好的例子包括主要報紙,例如《紐約時報》或《華盛頓郵報》。 這些網站以及許多其他優質新聞網站每月提供一定數量的免費文章,然後要求您購買訂閱。 免費文章展示了價值並鼓勵購買。 存取免費和優質內容的體驗不斷吸引人們回來。
3. 不要用廣告和圖片分散使用者的注意力
請記住這條重要規則:
僅僅因為你可以,並不代表你應該這樣做。
記住要充分利用空白。 您希望用戶關注您的內容,而不是其他可能吸引他們的內容。 小心到處放置廣告。 當然,他們可能會為少數廣告商帶來一些點擊,但這可能會在很大程度上關閉您的用戶。
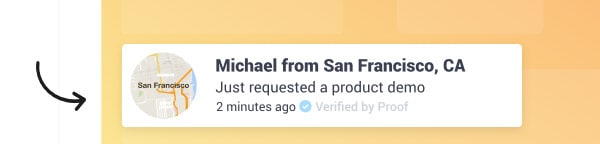
 不要添加大而煩人的彈出窗口,而是使用與您的頁面相關的小而微妙的廣告。 UseProof.com 就是一個完美的例子,它強化了社會認同,並且可以將銷售額平均提高 10%。 它體積小、不引人注目,是提高轉換率的好方法,而且不會破壞您的使用者體驗。
不要添加大而煩人的彈出窗口,而是使用與您的頁面相關的小而微妙的廣告。 UseProof.com 就是一個完美的例子,它強化了社會認同,並且可以將銷售額平均提高 10%。 它體積小、不引人注目,是提高轉換率的好方法,而且不會破壞您的使用者體驗。
快速提示:阻止廣告主使用 Flash,如果可能,請在允許廣告展示之前驗證其 javascript。 我們都有過這樣的經驗:我們的電腦(尤其是記憶體較低的筆記型電腦)在閱讀某些內容時當機或跳來跳去。 這是一種關閉,會讓許多用戶放棄並離開您的網站。
如果您的網站有很多內容(順便說一句,如上所述,它應該),請確保將其分成更小的、更容易閱讀/消化的區塊。
4. 不要使用連續句
短句脫穎而出。
保持段落簡短。 盡量將段落控制在不超過三到四個句子。 在網路上,更多的人傾向於快速閱讀,而且保持簡短也更容易保護眼睛。
5.一定要用標題來分解事情
它使眼睛閱讀更加輕鬆,並且可以讓用戶在有限的時間內瀏覽您的內容。
6.一定要提供相關內容的鏈接
這增加了你所說的話的權威性。 如果人們感覺到你已經研究過你的主題,他們就更有可能認真對待你。
還要確保每當您使用連結時(如果它是指向另一個網站),它都會在另一個視窗或選項卡中開啟。
這有兩個功能:
- 如果用戶只想簡單檢查某些內容,它可以幫助用戶保持其位置
- 它確保用戶留在您的網站上。 他們關閉該選項卡後,他們仍然會在您的網站上
7. 務必將連結設計得易於識別
讓它們變得明顯。 這有助於吸引用戶的注意力並號召用戶採取行動。 如果您試圖促使某人購買或閱讀重要的內容(例如服務條款等),這一點尤其重要。
過去,連結必須有下劃線才能使其可見,但現在情況已不再如此。 但是,如果您選擇在內容下劃線,則只能用於連結。
快速注意:您是否剛剛嘗試單擊上面帶下劃線的文字? 沒關係,你可以自己承認。 這是因為過去經常將帶下劃線的文本用作鏈接,因此很容易使多年來習慣於將帶下劃線的內容視為鏈接的用戶感到困惑。
另外,雖然這看起來很明顯,但不要使用“單擊此處”一詞作為連結。 只需將引用的文字轉換為連結即可。
8.一定要使用圖像,但不要使用太多
人們仍然對視覺內容反應良好。 你還記得「一圖勝千言」這句話嗎? 這仍然是事實。 然而,重要的是要注意你想傳達的內容。 錯誤的圖像仍然會發送訊息,但不一定是您想要的:例如,明顯的庫存照片說「通用」和「無趣」。 不要在義大利麵食譜上展示巧克力蛋糕的圖片(當然,除非你的目的是幽默)。
 這是一個看起來很酷的圖像,但它與本文無關,並且會是糟糕的用戶體驗(除了我們使用它作為一個糟糕的用戶體驗範例,從而使其相關!)
這是一個看起來很酷的圖像,但它與本文無關,並且會是糟糕的用戶體驗(除了我們使用它作為一個糟糕的用戶體驗範例,從而使其相關!)
9. 確保您的網站具有響應式設計
尤其是現在,請記住用戶正在透過各種媒體存取您的內容。 有些人可能使用手機,有些人使用平板電腦,有些人使用桌上型電腦,有些人使用筆記型電腦。 確保您的網站在這些裝置上都能正常呈現。 更好的是,對其進行最佳化以利用每種格式的優點。
快速注意:如果您使用 bootstrap 或響應式網站建立器進行佈局,則預設情況下您的網站將是行動響應式的!
我經常看到一個錯誤:在高速連接的桌上型電腦上渲染良好的網站可能會對低功耗筆記型電腦造成嚴重破壞。*
*我過去曾半開玩笑地說,如果網頁設計師被迫使用小型低速筆記型電腦,網路的可用性將會大大提高。 通常,前端網頁設計師在精美的大螢幕上工作。 人性就是這樣,我們習慣了我們的環境,一切都開始相對於該環境而存在。 對於那些坐在頭等艙座位上的人來說,也很容易忘記我們其他人在經濟艙或巴士上飛行是什麼樣的。
同樣,請記住,有些用戶將在更大的螢幕上工作;有些用戶將在更大的螢幕上工作。 確保您的網站對他們來說也不錯。 在筆記型電腦上看起來不錯的東西在拉伸到大尺寸時可能會顯得很尷尬。 測試、測試、再測試。
10.一定要吸引用戶
人們喜歡個人化的關注。 簡單地回覆評論或回覆問題或投訴會產生奇蹟,並且可以像其他任何事情一樣培養客戶忠誠度。
11. 不要假設你是對的,要針對實際使用者測試你的網站
在進行一些測試以查看實際用戶的回應之前,您無法知道您的網站有多有效。 他們對您網站的看法可能與您想像的不同。 你的直覺可能是對的,但通常情況並非如此,原因很簡單,因為不同的人有不同的想法。 尤其重要的是——他們的需求和目標與您作為網站創建者的需求和目標不同。
為了幫助您開始可用性測試,這裡簡要列出了幾種測試方法以及進行 A/B 測試的更深入的指南。
結論
當然,這遠非關於如何改善網站用戶體驗的全面指南,但這應該為您提供一套良好的入門工具。 我確信您已經有了一些很棒的想法。 請在下面的評論部分告訴我!
