初學者如何在 2023 年使用 Discord Reactive Images
已發表: 2023-06-11在您的設備上使用 Discord Reactive Images 非常容易,即使您是初學者。不知道怎麼辦?借助本文了解具體方法。
Discord 是最好和最常用的與朋友交流的平台之一。 該平台促使您免費與您的朋友和愛人聊天、通話,甚至進行視頻會議。 Discord 是創建群組、聊天和輕鬆聯繫的一站式解決方案。
另一個亮點是互聯網上的VTubing模式。 越來越多的虛擬創作者正在成為 VTuber 或虛擬 Youtuber。 在這種 YouTube-ing 技術中,您可以為您的個人資料創建 3D 頭像或角色。 您還可以在受到某人的影響後創建頭像/角色。
您也可以將 VTubing 與 Discord 配對。 在與朋友視頻通話或直播期間,您可以藉助 Discord Reactive Images 為您的視頻添加頭像外觀。
有多種方法可以在您的 Discord 帳戶上使用濾鏡圖像。 在本文的幫助下,我們將闡明這些方法並嘗試理解它們是如何工作的。
然而,在繼續之前,讓我們了解更多關於下面的反應圖像。
什麼是 Discord 反應圖像?
Discord 開放訪問。 因此,任何人都可以流式傳輸並與他人共享視頻流的鏈接。 這允許多個用戶和觀眾觀看流媒體。 然而,一些用戶更願意將他們的臉保密。 對於這樣的用戶,Discord Reactive Images 是一種祝福。
該工具促使您隱藏您的臉,並在前面放置您選擇的 2D/3D 角色。 這樣的化身將非常動人和逼真。 這同樣會非常準確地映射您的表情和陳述,讓您的觀眾承認您正在實時播放視頻,即使用化身隱藏了同樣的內容。
此外,它提供的匿名性真是太棒了。 即使您想與其他流媒體合作而不透露您的真實身份,此功能也非常有用。
您可以輕鬆地借助反應圖像來隱藏您的身份。 但是,要做到這一點,您需要確保特定的參數。 下面說說同樣的。
要遵循的參數
Discord Reactive Images 平台的動態變化很大。 它促進您玩 2D 和 3D 結構並創建智能化身和角色。 同一平台的功能是高度可定制的。 您可以在應用過濾器和功能後根據需要修改要開發的縮略圖並完成它。
對於上述任何或所有事情,您無需擔心在圖像編輯軟件上花費大量金錢,而是從簡單開始。 但是,我們確實建議您在繼續設置 Discord Reactive Images 之前應該確保的一些事項:
- 您選擇的直播軟件。
- 具有降噪和增強功能的麥克風
- 最後,您需要一些要在平台上使用和修改的圖像。
完成所有這些後,您可以繼續前進并快速設置反應圖像。 有關詳細信息,請參閱接下來的部分。
另請閱讀:最佳 Discord 音樂機器人
為您的個人資料設置 Discord 反應圖像的方法
因此,既然我們已經清除了與 Discord Reactive Images 相關的所有內容,我們將繼續下一節。 表示如何為 Discord 個人資料設置圖像的部分。 通常,您可以嘗試使用兩種不同的方法來使用圖像。 您可以藉助 Fugi 工具的 Reactive 或使用第三方程序為圖像創建一些代碼。 讓我們看看下面的兩個。
方法一:拿CSS編碼
您還可以使用 OBS StreamKit 對所需的 Discord 反應圖像進行編碼。 這個方法很有技術含量。 因此,您應該非常嚴格地遵循為該過程提供的步驟。 您還可以根據需要修改或對步驟進行必要的更改以順利進行。 那麼,讓我們馬上看一下程序:
- 首先,導航到Discord StreamKit的網站,然後單擊“為 OBS 安裝”或“為 XSplit 安裝” (取決於您使用的流媒體軟件)。
- 如果您已經註冊了Discord服務,Widgets頁面將會出現。在這種情況下,它將要求您在繼續之前登錄。

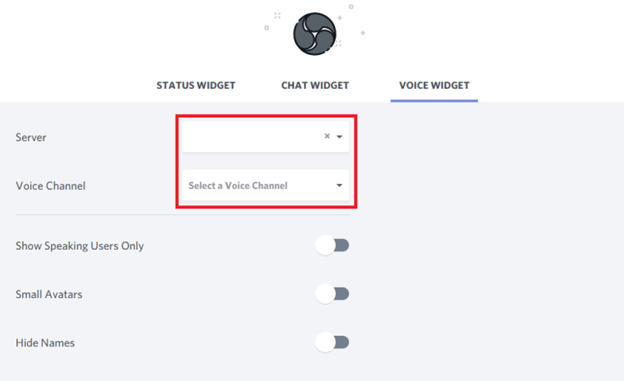
- 然後,從菜單中選擇語音小部件選項
- 然後,從下拉框中選擇您的服務器名稱以及您要使用的語音通道。
- 如果您希望對其他通話參與者保密您的 Discord 用戶名,請啟用 Discord 通話中的隱藏姓名選項。
- 下一步是複制位於Voice Widget下方右下角的瀏覽器代碼。
- 現在啟動OBS 程序並通過從“源”菜單中選擇加號(“+”) 添加源。
- 選擇瀏覽器,然後單擊確定。 之後,您應該再次選擇確定並粘貼您從瀏覽器複製的代碼。
- 啟動 Discord程序,然後創建一個新的私人文本通道,以便將您的 PNG 文件保存在其中。
- 此外,您需要使用 Web 瀏覽器並導航到CSS Generator的網站。
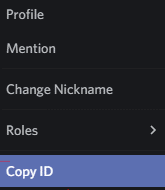
- 返回 Discord客戶端,右鍵單擊用戶名,然後選擇“複製 ID”選項。

- 將 ID 複製並粘貼到 CSS 生成器的 URL 中“Discord 用戶 ID ”旁邊。
- 現在,進入包含您的反應照片的 Discord 頻道,然後右鍵單擊每個圖像以獲取其上下文菜單。
- 單擊複製 ID 按鈕,然後將復制的 ID 粘貼到圖像 URL 區域旁邊出現的框中。
- 檢查圖像 URL 是否正確,然後按生成 CSS按鈕生成代碼。之後,您將能夠更改代碼。
- 滿意後,單擊標有“複製 CSS”的選項。
- 完成相同操作後,返回 OBS並右鍵單擊您使用StreamKit創建的瀏覽器源。
- 單擊“屬性”按鈕,導航到“自定義 CSS”部分,然後粘貼您剛剛存儲的代碼。
- 最後一步是按確定按鈕。
- 您現在可以通過轉到 OBS 的“控制”部分,找到“啟動虛擬相機”按鈕,然後執行此操作來連接 Discord 。 反應圖像現在可以進行定制了。
因此,這就是您如何利用 FugiTech 的 Reactive 來開發 Discord Reactive Images。 如前所述,您還可以藉助編碼來重新創建反應圖像。 請參閱下一節以了解有關同一過程的更多信息。

另請閱讀:如何修復 Windows PC 上的 Discord 崩潰問題
方式二:使用OBS StreamKit編碼
一種創建反應圖像的自動方法是使用 Fugi 應用程序。 FugiTech 應用程序的反應是根據需要從反應中獲得所需結果的最佳平台。 該平台是高度可配置的,因此可以促進您快速獲得所需的結果。 該平台可以很好地交付所需內容。 請按照以下步驟獲取更多信息:
- 下載並啟動 Discord 軟件的桌面版本以及 OBS。
- 單擊位於您的用戶名旁邊的設置按鈕。
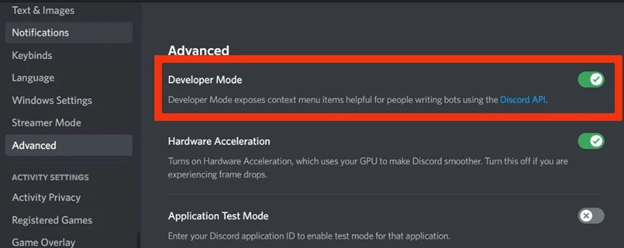
- 在 Settings 框中,使用左側面板轉到Advanced ,然後使用切換開關激活Advanced中的Developer Mode。

- 現在,從界面左側的面板中選擇語音和視頻。 從語音選項菜單中選擇您的麥克風,然後對其進行測試,確保其正常工作。 如果您安裝了 OBS Studio,請在視頻設置的相機部分單擊旁邊帶有箭頭的按鈕後出現的下拉菜單中選擇 OBS 虛擬相機。
- 之後,導航到 Fugi's Reactive 並選擇“登錄”選項。 之後,您再次使用 Discord 登錄並提供完成授權過程所需的應用權限。
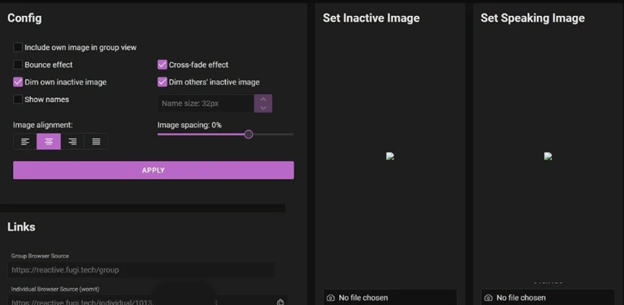
- 單擊此鏈接將帶您進入所有主要頁面,您可以在其中配置各種設置。 如果您已經準備好 PNG,請在“設置非活動圖像”中選擇相機並根據需要選擇 PNG 。 這將設置非活動圖像。 然後,這次選擇第二個 PNG,在“設置說話圖像”選項下重複此過程。 完成後,選擇保存選項。

- 您可以控制屏幕左側的幾個項目,包括圖片對齊和間距,以及轉換之間發生的反彈。 完成後,點擊應用按鈕,然後在鏈接中找到個人瀏覽器源並點擊旁邊的複制以復制您的 URL。
- 啟動 OBS並通過單擊加號 (+) 展開源菜單。單擊瀏覽器,向下滾動到創建新部分並在單擊確定按鈕之前為其命名。
- 在Properties下,在 URL 旁邊,粘貼您複製的此鏈接,然後單擊OK按鈕。
- 反應圖像現在位於堆棧的頂部。您可以通過在屏幕上拖動圖片來修改圖片的寬度和高度。
- 單擊 OBS 中“控件”下的“啟動虛擬攝像機”按鈕以開始在Discord中進行廣播。
- 最後,返回 Discord並加入語音頻道。 如果您想先嘗試語音連接,您可以建立一個私人語音通道。 要打開相機,請單擊屏幕左下角的“視頻”選項卡。

另請閱讀:如何修復卡在“RTC 連接”上的 Discord
Discord 反應圖像:設置已完成
現在是時候結束一切了。 在本簡單指南的前幾頁中,我們了解了為 Discord 創建響應式圖像的兩種最令人驚奇的方法。 為了您的方便,這兩種解決方案都已得到詳盡的解釋。 部署時一定不要遇到任何問題。 只需嚴格按照程序進行操作,一切都會完美無缺。
但是,無論如何,如果您遇到任何問題,請告訴我們。 使用下面的評論部分詳細描述您的查詢。 我們將立即為您提供準確的答案和解決方案。 另外,請提供您的反饋和建議(如果有)。 我們感謝您對博客所說的一切。
此外,表達愛意並在 Facebook、Pinterest、Twitter、Instagram 和 Tumblr 上關注我們。 如果您喜歡這篇文章並且我們能夠幫助您處理 Discord Reactive Images。 訂閱我們的時事通訊以獲取每日更新。
