圖示設計 - 為網路和行動裝置創建視覺元素
已發表: 2023-12-16圖標設計藝術在網路和行動介面中發揮著至關重要的作用,因為這些小型的象徵性圖像可以作為視覺速記來引導用戶進行數位體驗。
我們生活在一個用戶體驗可以決定一個應用程式或網站的成敗的時代,因此精心設計的圖標對於有效的溝通和美觀的介面至關重要。
在本文中,我們將仔細研究圖示設計,並探討區分網路和行動平台中有效圖示的細微差別。 讓我們開始吧,好嗎?

如何設計網路和行動圖標
設計圖示需要深入了解它們的目標平台。 由於顯示尺寸較大,Web 圖示可以更加詳細,而由於螢幕空間有限,移動圖示需要更簡單且更容易識別。
讓我們快速瀏覽一下一些關鍵差異:
1. 移動圖示需要在較小尺寸下清晰可見。
2. Web 圖示可能比行動圖示更複雜。
3. 移動圖示的設計必須考慮觸控互動。
有效的圖標設計遵循七個基本原則,每個原則都在確保圖標不僅美觀而且功能實用且直觀方面發揮關鍵作用。
●清晰度:圖示應傳達單一、清晰的想法,消除任何歧義。 這種清晰度是透過專注於圖標概念的基本元素,去除任何不必要的細節來實現的。 這是為了平衡簡單性和資訊量,確保每個圖示都能一目了然地傳達其訊息。 為了使您的設計更加清晰,請考慮使用免費圖示作為起點,並對其進行自訂以滿足您的特定需求。
●簡單性:最好的圖示能夠用盡可能少的元素傳達訊息。 簡單的設計使圖標易於理解和記憶。 這並不意味著圖標應該是樸素或無聊的,而是每一條線條、顏色和形狀都應該服務於一個目的。
●可辨識性:圖示的設計應能立即識別,並利用普遍理解的符號和隱喻。 這涉及理解目標受眾熟悉的視覺語言和圖像。 對於全球應用,選擇具有普遍認可度的圖像至關重要。
●一致性:圖示設計的一致性包括在整套圖示中保持統一的樣式、配色方案和細節水平。 這創造了一種和諧和凝聚力的感覺,使用戶更容易理解和駕馭數位環境。 一致性還可以增強品牌形象並改善整體用戶體驗。
●可讀性:圖示在各種尺寸下(從大型桌面顯示器到小型行動螢幕)都必須保持清晰易讀。 這意味著設計時要考慮到可擴展性,確保圖示即使在調整大小時也能保持其易讀性和有效性。 注意線寬、間距和對比度,以確保不同顯示尺寸和解析度下的可讀性。
●普遍性:在全球化的世界中,設計時考慮到文化差異至關重要。 在一種文化中清晰的符號和圖像在另一種文化中可能會晦澀甚至令人反感。 對這些差異的研究和敏感性是創建普遍可理解的圖標的關鍵。 這種通用性也確保了具有不同能力的使用者的可訪問性,例如色盲或有視力障礙的使用者。
●情境性:圖示不是孤立的,而是更大的設計生態系統的一部分。 它們必須無縫地融入其所屬應用程式或網站的整體設計語言。 這包括考慮他們將居住的環境的風格、調色板和基調。 圖標應該補充和增強用戶介面,有助於提供連貫且直觀的用戶體驗。
圖標設計的最佳實踐
堅持最佳實務可確保您的圖示的有效性和美觀性。 這些實踐涵蓋了一系列考慮因素,從簡單性和通用性到跨不同平台的一致性和適應性。 讓我們仔細看看。
最佳實踐#1:與用戶一起測試圖標
進行使用者測試對於評估圖標的有效性至關重要。 這可能涉及對不同圖標設計進行 A/B 測試、透過調查收集回饋或觀察用戶在可用性測試期間如何與圖標互動。 目標是確保每個圖標直觀並減少認知負荷,從而增強用戶體驗。 請記住,對於設計者來說顯而易見的內容對於使用者來說可能並不那麼清楚。
最佳實踐#2:考慮圖示中的文本
雖然圖標確實應該主要使用視覺效果來傳達其功能,但在某些情況下,文字可以成為設計的寶貴補充。 例如,當圖標由於其簡單性或使用可能未被普遍識別的符號而不易區分或理解時,文字可以作為有用的補充來闡明圖標的功能。
此外,在設計跨不同語言和文化使用的圖標時,文字可以成為在各種上下文中保持圖標有效性的寶貴工具,特別是對於可能需要傳達特定訊息或訊息的品牌特定圖標字體。
最佳實踐#3:一致的視覺風格
在集合中的所有圖示中保持一致的視覺風格至關重要。 這包括不斷使用線條粗細、調色板、形式和透視。 圖標設計的一致性可以增強品牌形象並提高用戶識別度和導航效率。 例如,如果一組圖示設計為扁平、簡約的風格,那麼引入高度詳細的圖示可能會破壞使用者的視覺流動和理解。
最佳實踐#4:功能優先於形式
在圖標設計中,功能性應始終先於美觀性。 圖標的主要作用是清晰、快速地傳達特定的行動或想法。 平衡創造力與簡單性非常重要——過於複雜或抽象的圖標可能會在視覺上引人注目,但無法達到其主要的溝通目的。 考慮圖標設計中常見的象徵意義和隱喻,以確保立即識別。
最佳實踐#5:注意顏色的使用
圖標的顏色選擇不僅僅是一種美學決定; 它具有功能意義。 顏色可用於指示互動性、傳達狀態(如紅色表示錯誤、綠色表示確認)或對功能進行分類。 然而,對於色盲用戶或在螢幕可見度較差的情況下,僅依賴顏色可能會出現問題。 確保圖示即使在單色下也能區分,以滿足各種使用者需求和設定。


最佳實踐#6:針對不同平台調整圖標
圖標應根據其所使用的平台的具體情況進行自訂。 例如,桌面應用程式可能允許更詳細的圖標,而行動應用程式由於較小的螢幕尺寸和基於觸控的互動而需要更簡單、更清晰的設計。 考慮與圖示的實體互動(點擊與觸控)並調整設計以優化每個平台上的可用性。
最佳實踐#7:保持圖示與上下文相關
圖標必須與其使用環境相關。適用於社交媒體應用程式的圖標可能不適用於醫療應用程式。 了解圖標放置的環境至關重要,包括受眾的期望以及應用程式或網站的整體設計語言。 這種相關性確保圖標在特定環境中具有視覺吸引力和功能有效。
最佳實踐#8:選擇向量圖標
設計圖示時,確保其與使用環境的相關性至關重要。 了解圖標放置的環境,包括受眾的期望和應用程式或網站的整體設計語言,至關重要。 這種相關性確保圖標在特定環境中具有視覺吸引力和功能有效。
向量圖像在這種情況下發揮著重要作用,提供可擴展性、靈活性以及在各種尺寸和解析度下保持品質的能力。 例如,如果您需要其他資源,您可以在 Freepik 等平台上在線找到免費向量圖片。 向量圖示與解析度無關,這意味著無論查看它們的解析度或螢幕尺寸如何,它們總是看起來不錯。
結論
在錯綜複雜的網路和行動設計中,圖標發揮關鍵作用,不僅充當裝飾元素,而且充當用戶導航和介面互動的重要工具。 圖標的有效性超越了其視覺吸引力,深深紮根於其溝通和指導的能力。 正如我們所探索的,成功的圖標設計取決於清晰度、情境性和美學和諧的平衡。
無論是透過細緻的使用者測試、堅持設計一致性,還是深思熟慮的顏色選擇,我們討論的每一個最佳實踐都有助於製作不僅在視覺上具有凝聚力而且在功能上也能產生共鳴的圖標。 請記住,在快速發展的數位世界中,圖標不僅僅是圖形。 它們是一種無聲而有力地向用戶訴說的語言,指導、告知和增強他們的數位化旅程。
這是 Freepik 的贊助帖子

 2024 年十大平面設計趨勢
2024 年十大平面設計趨勢 你有什麼類型的創意個性? 參加 Adobe 的測驗並找出答案
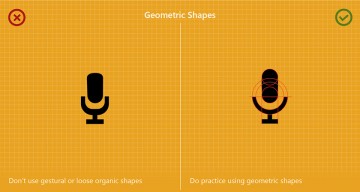
你有什麼類型的創意個性? 參加 Adobe 的測驗並找出答案 在 Illustrator 中建立像素圖示的 8 個注意事項
在 Illustrator 中建立像素圖示的 8 個注意事項 適合平面設計師的 10 部 Netflix 紀錄片
適合平面設計師的 10 部 Netflix 紀錄片 8 種標誌類型及範例
8 種標誌類型及範例 UI 設計的 8 條重要色彩規則
UI 設計的 8 條重要色彩規則