Wix 提供響應式模板嗎?
已發表: 2022-12-29如今擁有網站的一個關鍵方面是它可以在各種設備上完美存取和輕鬆使用,包括智慧型手機、平板電腦和桌上型電腦。
考慮到這一點,您可能想知道: Wix 是否為其網站提供響應式模板?
簡短的回答是否定的,不完全是。 他們的網站上甚至有一個開放的功能請求,您可以投票支持。
但這並不意味著您的網站會看起來很糟糕。 因為儘管 Wix 不具備傳統意義上的響應能力,但他們確實針對智慧型手機、平板電腦和桌上型電腦等優化了網站。
因此,我們的一般建議是,如果您運行的是較小的網站(最多 30 個頁面) ,則無需擔心此問題。
但首先要做的事情是:
什麼是響應式網站?
從本質上講,響應式網站是一種旨在適應螢幕尺寸和訪問設備的網站。 這意味著網站的佈局和內容將自動調整,以便為用戶提供最佳的體驗,無論他們是透過智慧型手機、平板電腦還是桌上型電腦造訪網站。
檢查網站是否完全響應的最簡單方法是縮小瀏覽器窗口,如下所示:
響應式網頁設計的關鍵要素之一是使用靈活的網格佈局以及靈活的圖像和媒體。
這使得網站能夠適應不同的螢幕尺寸和分辨率,確保內容以易於閱讀和導航的方式顯示。 影片還顯示,在一定大小時,菜單會變成漢堡菜單(三個條形相互重疊)。
Wix 的行動優化網站視圖
因此,正如我們之前所了解的,Wix 的網站並不具有傳統意義上的完全回應能力。
那麼他們的行動優化視圖又如何呢?
當在行動裝置上造訪使用 Wix 建立的網站時,它將自動切換到針對行動裝置最佳化的視圖。 此視圖旨在使網站在較小的螢幕上更容易導航,選單和按鈕等元素經過重新組織和調整大小,以便更容易用手指點擊。
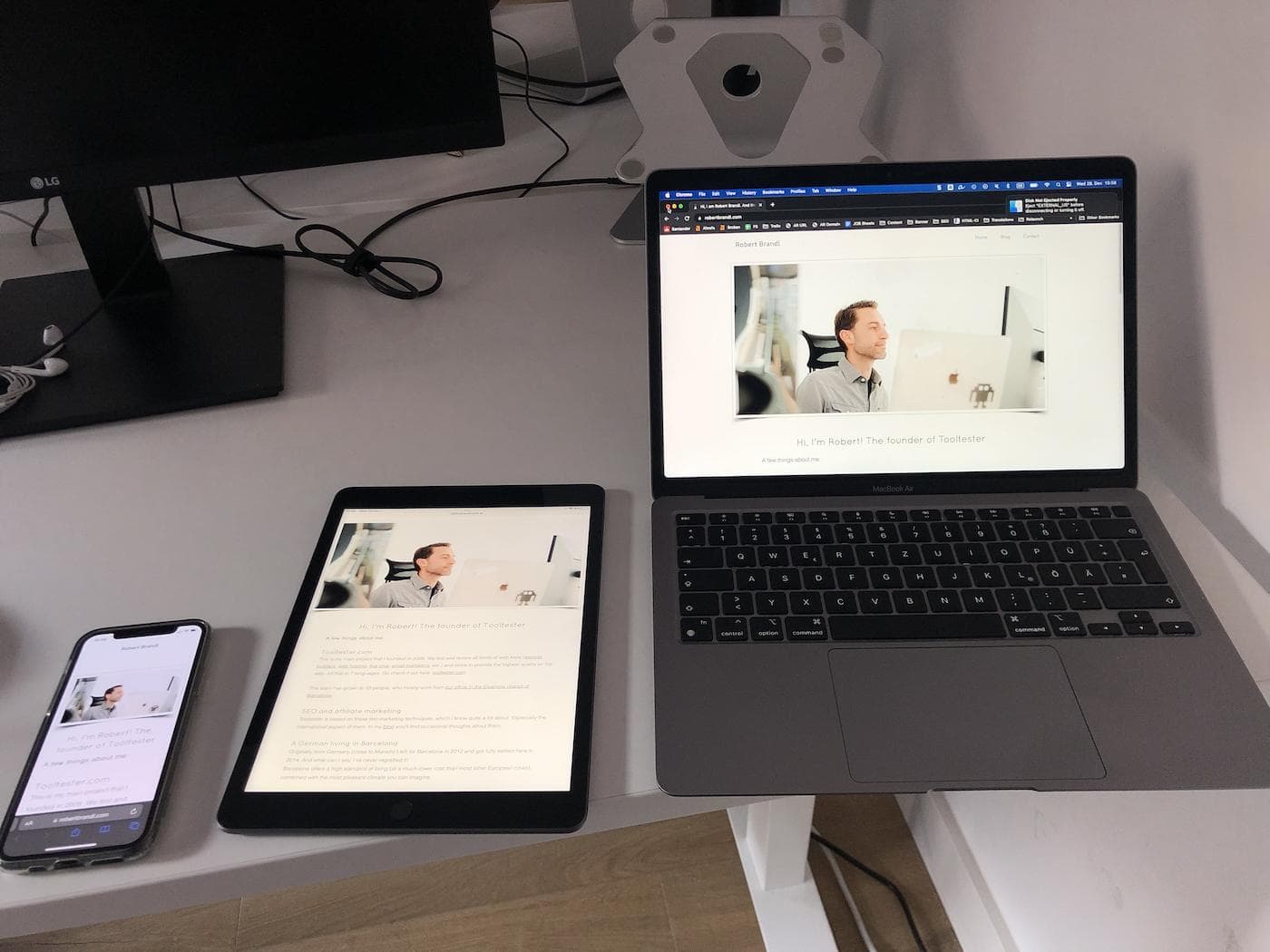
正如您在我自己的 Wix 網站上看到的那樣,它實際上看起來相當不錯,即使在平板電腦上也是如此:

在不同裝置上查看我自己的 Wix 網站
然而,這種針對行動裝置最佳化的視野並不像使用響應式網頁設計技術設計的網站那樣完全響應。 正如您在上面的影片中看到的那樣,它不會自動調整以適應不同的螢幕尺寸和解析度。
但這真的是個問題嗎?
是和否。
Wix 相當優雅地解決了這個問題。 每個設備都會收到網站的最佳化版本。 在 90% 的情況下,他們的模板看起來很棒,就像響應式網站一樣。

但還有另外 10% 的情況。 要了解其中發生的情況,我們需要了解有關 Wix 行動編輯器的更多資訊。
Wix 的行動編輯器如何運作?
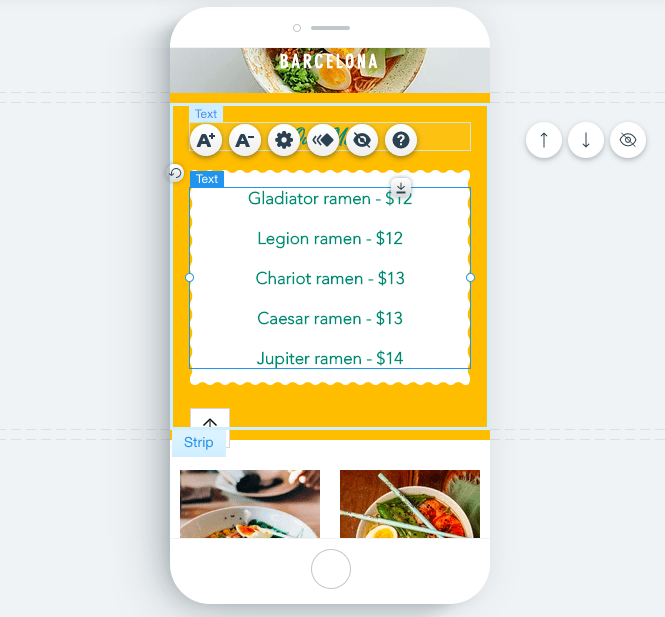
就像所有其他網站建立者一樣,您通常在網站的桌面版本上工作。 Wix 的特別之處在於它還有一個行動網站編輯器。

Wix的行動編輯器
這有一個優點:您可以調整您的行動網站版本,甚至刪除較小螢幕上不需要的某些元素。 沒有多少其他網站建立者可以讓您做到這一點。
但也有一個缺點:儘管理論上 Wix 會自動將桌面網站轉換為行動網站,但它並不總是完美運作。 有時您最終會遇到重疊或未對齊的元素。 通常,一旦發現錯誤,修復這個問題就不是什麼大問題了。 但這意味著您在發布任何類型的設計變更後始終需要檢查行動版本。
因此,特別是如果您正在嘗試建立一個更大的網站(我指的是 30 多個頁面),您可能需要考慮一個能夠產生完全響應式網站的網站建立器。 我建議您也查看我們的 Wix 評論以了解更多詳細資訊。
用於建立完全響應式網站的 Wix 替代方案
如果您希望建立一個完全響應式網站,為所有裝置上的使用者提供盡可能最佳的體驗,您可以考慮使用 Wix 的多種替代方案。 這些包括:
- Squarespace 以其時尚、現代的設計而聞名。 它的所有模板都是完全響應式的,這意味著您的網站在任何裝置上都會看起來很棒。
- Zyro 的編輯器實際上與 Wix 類似,但有一個差異您可能會喜歡。 雖然可用的主題沒有 Wix 那麼多,但它們都是完全響應式的!
- Weebly 的模板旨在自動調整以適應不同的螢幕尺寸和設備,正如我們在上面的影片中看到的那樣。 這裡的缺點是他們的主題選擇非常有限。
- WordPress:WordPress 是一種受歡迎的內容管理系統,以其易用性和廣泛的自訂選項而聞名。 它提供了各種響應式主題和模板,可用於建立完全響應式網站。
- Webflow 是為設計師,提供非常精細的設計選項,但對於初學者來說使用起來可能很複雜。 他們所有的模板都是完全響應式的。
- Editor X雖然是Wix製作的,但它是一個完全不同的編輯器,它與Webflow類似。 除了響應式範本之外,Editor X 還提供廣泛的自訂選項。
有關更多詳細信息,請參閱這篇文章:6 個最佳響應式網站建立器
在比較這些替代方案時,重要的是要考慮成本、易用性以及可用的功能和自訂選項等因素。 一些網站建立器(例如 WordPress)可能具有更陡峭的學習曲線,但提供更廣泛的自訂選項。 其他的,例如 Weebly,可能更容易使用,但在設計和功能方面可能不那麼靈活。
我希望這可以幫到你! 如果您還有任何疑問,請告訴我
有多種方法可以測試您的網站是否具有響應能力。 一種選擇是使用 Responsinator 這樣的網站,它允許您查看您的網站在不同裝置上的外觀。
您也可以透過調整瀏覽器視窗大小或在不同裝置上造訪網站來在不同裝置上手動測試您的網站。