如何在 iOS 中使用和自定義 Safari 閱讀器
已發表: 2016-04-10
許多網站都充滿了信息,但有時您只想關注特定的新聞文章或評論,尤其是在屏幕空間非常寶貴的 iPhone 或 iPad 等移動設備上。 蘋果對這個問題的解決方案是 Safari 閱讀器,這是該公司 Safari 網絡瀏覽器中的一項功能,它試圖將網站文章顯示為一個無干擾的頁面,沒有廣告、不相關的圖形和其他網站設計元素。 下面簡要概述了 Safari 閱讀器如何在 iOS 中與 iPhone 和 iPad 配合使用,以及如何自定義其外觀以符合您的個人網站閱讀品味。
在 iPhone 和 iPad 上使用 Safari 閱讀器
要使用 Safari 閱讀器,首先在運行 iOS 9 或更高版本的 iOS 設備上啟動 Safari 應用程序(Safari 閱讀器在早期版本的 iOS 上可用,但側重於閱讀器自定義的步驟和屏幕截圖參考 iOS 9)。 Safari 閱讀器僅在查看網站上的文章時可用(例如,與網站的主頁相反),因此導航到您最喜歡的網站並點擊以打開特定的新聞故事、評論、社論或提示。
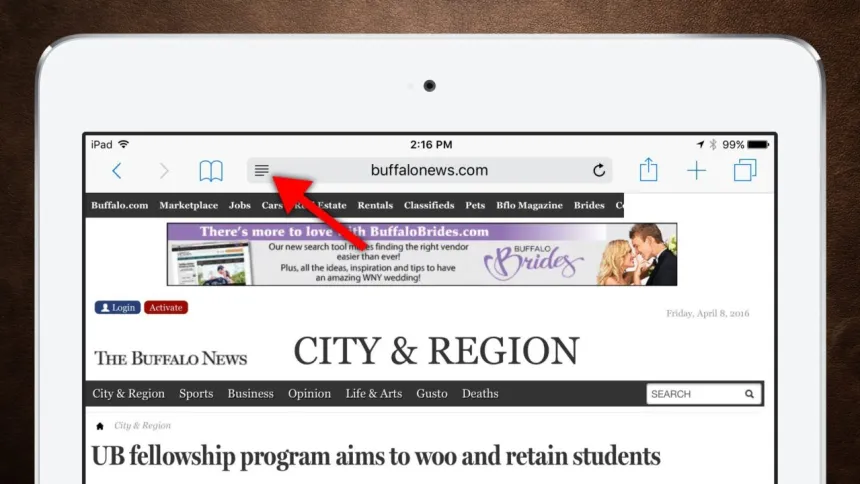
加載文章後,查看 Safari 的“智能搜索”地址欄的左側,您會看到閱讀器按鈕,表示為四條水平線。 點擊它可以在 Safari 閱讀器中查看當前加載的文章。 
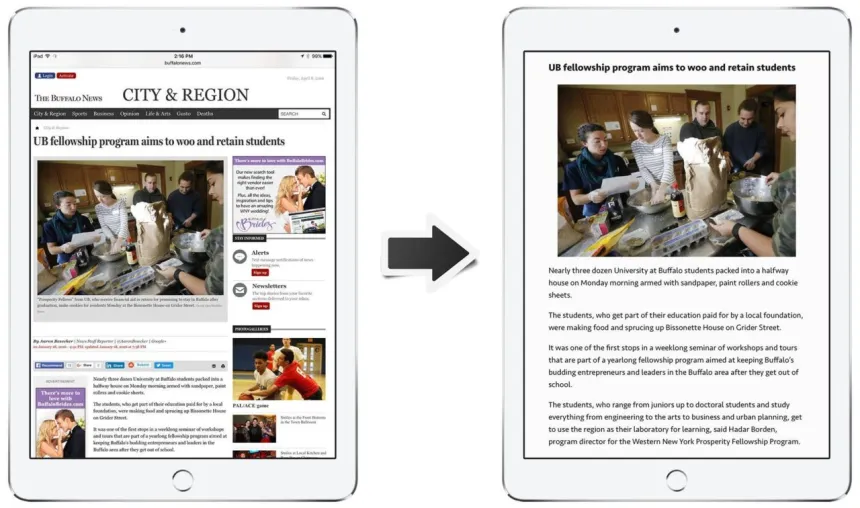
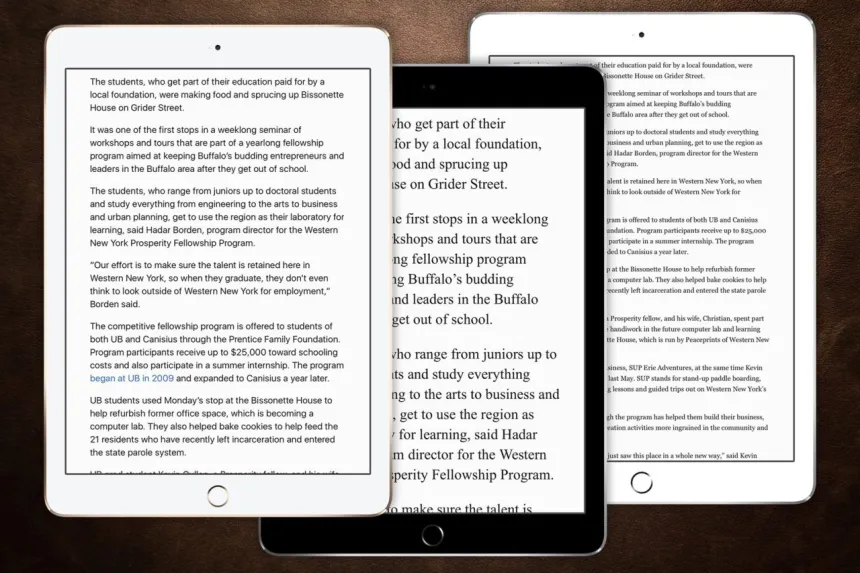
正如您將很快看到的,Safari 閱讀器將整個網站佈局替換為簡單的白色背景、黑色文本,並且除了文章本身之外沒有任何無關信息。 用戶現在只需滾動瀏覽文章即可閱讀,從而使移動設備上的在線閱讀體驗更加出色。 
當然,Safari 閱讀器不會進行任何永久性更改。 完成文章後,只需再次點擊閱讀器按鈕即可返回默認網站視圖。 離開頁面後,Safari 閱讀器也不會保留(即,在閱讀器視圖中重新加載當前文章或單擊鏈接將使您返回默認網站視圖)。 這意味著您每次訪問文章時都需要手動啟用 Safari 閱讀器,考慮到閱讀器視圖隱藏了除文章本身之外的所有內容,包括所有網站導航鏈接,這很有意義。
自定義 Safari 閱讀器字體和背景顏色
默認情況下,Safari 閱讀器將使用 Apple 的新 San Francisco 字體在白色背景上顯示網站文章。 雖然 Apple 無法完全控制 Safari 閱讀器的外觀,但用戶至少現在有幾個選項來自定義他們的 Safari 閱讀器體驗。
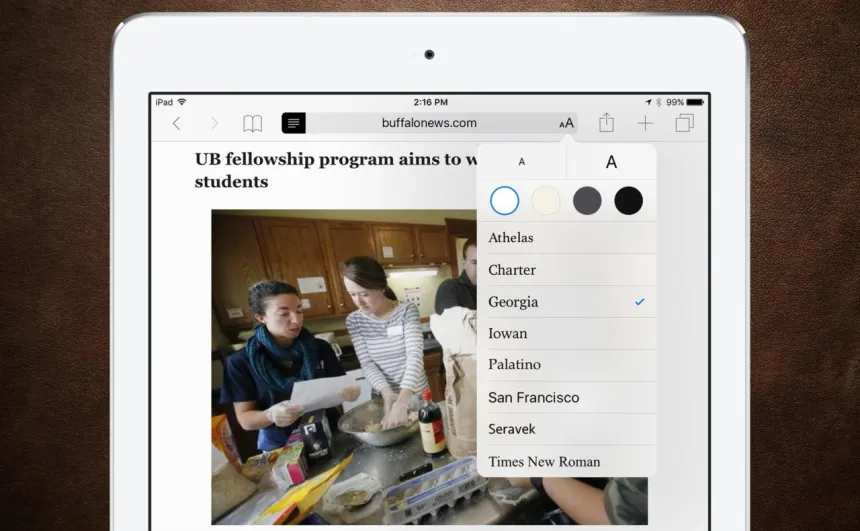
要在 iPhone 或 iPad 上更改 Safari 閱讀器的字體和背景顏色,首先使用上述步驟啟動 Safari 閱讀器,然後在閱讀器視圖中看到一篇文章,點擊 Safari 智能搜索地址欄右側的字體按鈕(表示為一個小大字母“A”旁邊的字母“A”)。 
這將顯示一個新菜單,其中包含三種更改 Safari 閱讀器外觀的方法:字體大小、背景顏色和字體樣式。 字體大小位於菜單頂部,可讓您使 Safari 閱讀器文本變大(通過點擊右側較大的“A”)或更小(通過左側較小的“A”)。
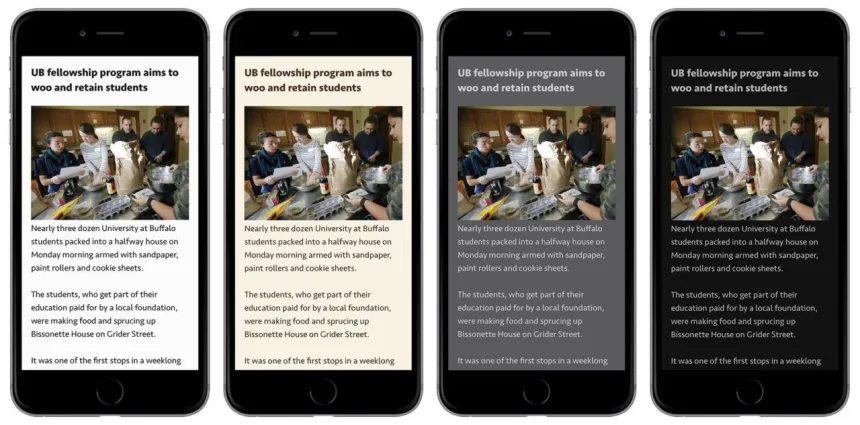
背景顏色選項更改 Safari 閱讀器的背景顏色和字體顏色。 使用默認的“白色”選項,您會在清晰的白色背景上看到深黑色文本; “棕褐色”將顯示帶有深棕色文本的淺棕褐色背景; “灰色”使用淺灰色文字的中灰色背景; 最後“黑色”在深黑色背景上使用中灰色文本。 下圖預覽了每種顏色選項,儘管用戶希望親自試驗以確定他們喜歡哪種顏色組合。 
Safari 閱讀器的最後一個選項是字體,Apple 提供(截至本文發布之日)八種字體樣式可供選擇,包括六種襯線字體(Athelas、Charter、Georgia、Iowan、Palatino、Times New Roman)和兩種無襯線字體(舊金山,塞拉維克)。 
借助所有 Safari 閱讀器自定義選項,用戶只需點擊它們即可輕鬆測試不同的組合。 更改的結果將立即顯示在閱讀器視圖中,無需保存或重新加載 Safari。 一旦您確定了大小、顏色和字體樣式組合,Safari 閱讀器將記住未來會話的選擇,直到您更改它。

Safari 閱讀器注意事項
Safari Reader 是一款出色的工具,可以讓您在 iPhone 或 iPad 上在線閱讀文章,尤其是冗長的文章,獲得更愉快的體驗。 但是用戶應該記住一些問題。
首先,Safari 閱讀器會分析網站的文章並嘗試在閱讀器視圖中準確地顯示它,包括任何標題或正文中的圖形。 但是,某些網站使用非標準格式可能會導致重要信息,例如動畫或交互式圖形、拉引號和標題從 Safari 閱讀器佈局中被忽略。 在 Safari 閱讀器中閱讀更複雜的文章時請記住這一點,並且您可能希望在完成閱讀後以默認佈局簡要瀏覽一篇文章,以確保 Safari 閱讀器顯示所有相關信息。
第二期涉及多頁文章。 同樣,Safari 閱讀器會嘗試檢測一篇文章被分成多個網頁,並且通常能夠成功地將所有頁面組合到單個滾動閱讀器視圖中。 然而,如上所述,一些網站對其多頁文章使用獨特的實現和代碼,Safari 閱讀器可能無法處理。 在這些情況下,當用戶在閱讀器視圖中到達文章第一頁的末尾時,Safari 閱讀器將再次錯誤地重新加載第一頁,或者就像不存在其他內容一樣停止。 當文章在分頁符處突然結束時,通常從文本本身可以清楚地看出,但如果您認為缺少一頁或更多頁面,請記住關閉閱讀器視圖并快速檢查站點的默認佈局。 如果是這樣,您需要手動導航到下一頁,然後重新啟動 Safari 閱讀器。
使用 Safari 閱讀器的最後一個考慮因素是佈局和設計的潛在重要性。 雖然閱讀 Web 上大多數文章的體驗不會因使用 Safari 閱讀器而受到影響(實際上可能會得到顯著改善),但某些內容在佈局和字體方面經過精心設計,以添加到文章的故事中。 The New York Times 、 The Atlantic和The Verge等網站都經常生成具有獨特視覺佈局和風格的在線內容,使用 Safari Reader 時這些內容會丟失。 因此,雖然查看某些內容的方式由您決定,但您可能需要考慮在這些情況下跳過 Safari 閱讀器。
Mac 上的 Safari 閱讀器
本技巧主要針對 iOS 中的 Safari 閱讀器,因為在 iPhone 和 iPad 等小型設備上使用該功能可以說是用戶獲得最大收益的地方。 但如果你喜歡 iDevice 上的 Safari 閱讀器,你會很高興知道 Safari for OS X 還內置了 Reader View,它的功能幾乎與它在 iOS 中的工作方式相同。
當然,請注意,上述 iOS 中 Safari 閱讀器的相同註意事項也適用於 OS X 中的 Safari 閱讀器。但只要牢記這些注意事項,您就可以在家中和旅途中享受這一強大功能.
