Squarespace 範本終極指南
已發表: 2019-05-31Tooltester 受到像您這樣的讀者的支持。 當您透過我們的連結購買時,我們可能會賺取聯盟佣金,這使我們能夠免費提供我們的研究。
據 Squarespace 稱,其模板「屢獲殊榮」。 但這真的可能意味著任何事情。 它甚至可能只是胡言亂語的行銷。
所以我決定調查一下。
經過幾次谷歌搜索,我發現了真相:Squarespace 實際上已入圍並贏得了一些威比獎,其中包括最佳視覺設計獎。
我必須承認我並不完全感到驚訝。 Squarespace 長期以來一直是專業網站時尚、精美模板設計的黃金標準。
正如我們對網站建立器的全面評論所指出的: “幾乎沒有任何其他公司了解如何如此完美地展示其產品。 一切看起來都很酷、新鮮、無可挑剔」。 您只需查看一些真實 Squarespace 網站的範例,就會發現他們的網站確實脫穎而出。
在最新的 7.1 版本中,Squarespace 的模板工作方式略有不同 - 但這並不意味著它們在品質上有所妥協。 事實上, Squarespace 的模板現在比以往更通用。
然而,7.0 版模板也有一些優點 - 而且令人驚訝的是,它們仍然可以使用。 因此,讓我們探討兩個版本之間的差異,以幫助您決定哪個版本更適合您的網站。
有多少 Squarespace 模板?
當評級模板是一個不錯的選擇時,我首先要考慮的事情之一就是。 但作為一個浪費了大量時間瀏覽數百個 WordPress 模板的人,我也可以告訴你,太多的選擇可能會很痛苦。

所以這裡的第一個好消息是Squarespace 似乎找到了正確的位置。 7.0 和 7.1 均提供約 110 個模板,分為以下 15 個類別:
- 作品集
- 攝影
- 網上商店
- 部落格和播客
- 專業的服務
- 當地的商業
- 社區與非營利組織
- 活動
- 婚禮
- 娛樂
- 會員資格
- 餐廳
- 個人及履歷
- 房地產與物業
- 啟動頁面
這是一個可以管理的數字。 但如果你計算一下,每個類別的模板並不多。 但是,您會發現每個模板都足夠靈活,可以針對多種目的進行修改 - 尤其是最新的 7.1 版本。
網上商店模板
無論您銷售時尚、家居用品還是寵物產品,打造良好的線上商店都需要具備以下關鍵基礎:
- 易於導航
- 顯著的交易號召性用語按鈕
- 高品質的照片和影片來展示您的產品
- 清晰的運輸和退貨訊息
- 用於建立信任的評級、評論和其他社會證據
我們喜歡電子商務網站的 Alameda 模板,因為它是一種簡單、靈活的產品銷售方式。 無論您是仍在建立品牌還是已經建立品牌,這都是一個很棒的模板。
其簡約、現代的佈局使您的產品脫穎而出,因此您無需在開設商店之前準備好精美的徽標、影片或其他品牌內容。 但是,當然,您仍然需要產品的高品質照片。

此外,我們喜歡在阿拉米達主題商店購物的便利性,這一點很重要,因為您希望消除顧客購物困難的障礙。 借助 Alameda,客戶可以透過將滑鼠懸停在圖塊上來查看其他產品照片。 您也可以標記待售商品並顯示降價,這有助於營造緊迫感。
您可以輕鬆地將產品分配到不同的類別並自訂導航,以便人們輕鬆瀏覽。
作品集模板
作品集對於創意人員來說非常重要,無論您是使用視覺、書面或實體產品。 一個好的作品集應該展示你的個性和哲學,同時足夠簡單,讓你的作品不言而喻。 客戶只會花幾分鐘查看您的作品集,因此您應該清晰有效地傳達您的訊息。
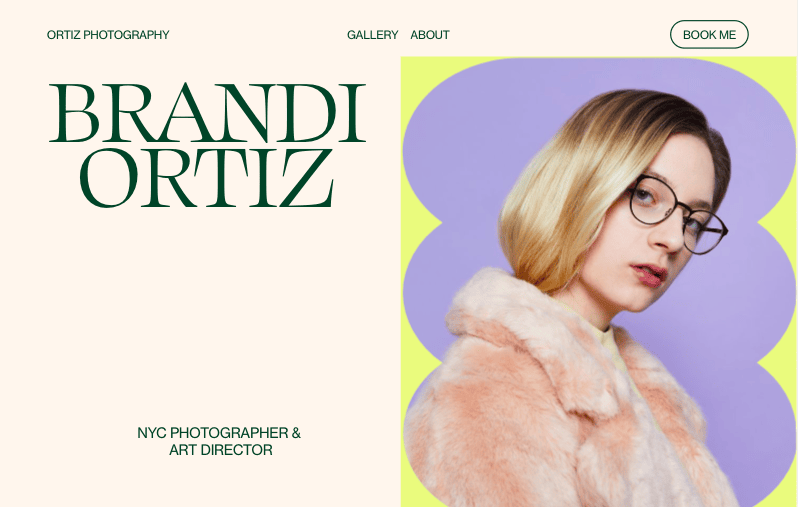
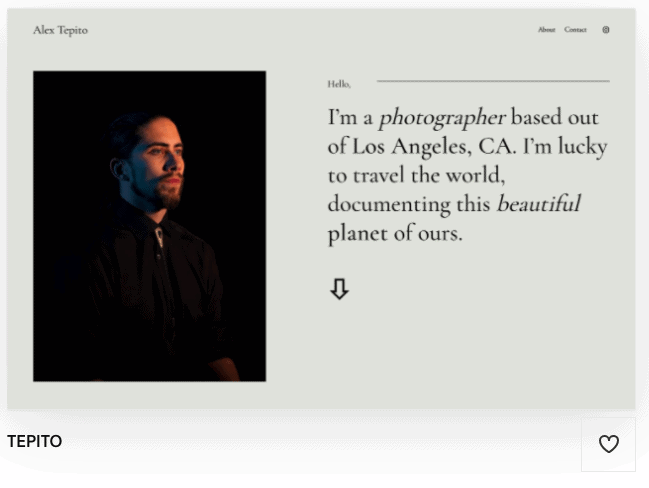
我們之前提到過 Tepito 模板,我們喜歡將它用於作品集,因為它在文字和視覺效果之間提供了很好的平衡。 對於更直覺的模板,我們推薦 Ortiz 模板。 使用此模板,您可以包含有關您自己的介紹文字以及以視覺形式展示您的作品的畫廊。 如果人們想查看您的更多個人簡介或作品集,他們可以使用頁面頂部易於導航的選單進行選擇。

它在視覺效果和文字之間留有足夠的空間,讓眼睛休息並欣賞內容。
部落格模板
精心設計的部落格會展示您最近的帖子,以便人們可以知道您的網站定期更新。 如果人們無法辨別您的部落格簡訊的最新更新時間,他們就不太可能訂閱您的部落格電子報或仔細閱讀您的內容。 它還需要結合視覺效果,這樣您的貼文才能吸引讀者。 您可以成為一名出色的作家,但您仍然需要高品質的照片來吸引人們的注意。
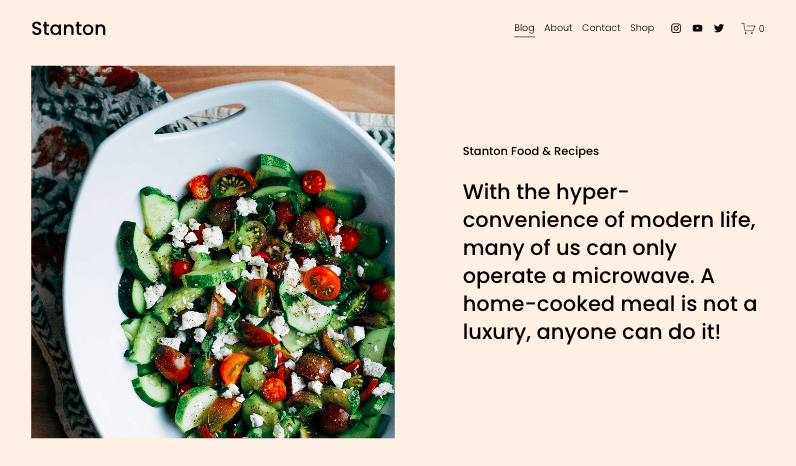
我們喜歡部落格的斯坦頓模板。 史丹頓允許您添加一個簡介,向人們介紹您的部落格以及圖像。 當人們向下捲動時,它會在圖庫視圖中顯示您最近的貼文以及預覽文字、圖像和日期。 這裡的範例適用於食譜博客,但此範本非常適合旅遊博客、攝影、健康或設計部落格。

業務調度模板
線上日程安排對於企業和獨立顧問來說非常重要。 具有精心設計的預訂功能(例如線上日曆)的網站使潛在客戶無需致電或發送電子郵件並等待您的回覆。 它也不再需要來回確定可用性。 人們越容易安排通話,他們就越有可能這樣做。
我們喜歡為企業和顧問提供的 Almar 模板,因為它有一個易於使用的線上排程工具。 它還允許您添加易於導航的區域,以便向人們介紹您提供的不同服務。 您甚至可以添加客戶徽標和推薦部分,以建立與潛在客戶的信任。

登陸頁模板
有時,您的服務或業務不需要整個網站。 當您有一個活動、產品或服務並且您只想讓人們註冊時,通常會發生這種情況。 單一登陸頁面也是「停放」尚未啟動的網站的好方法。 通常,有一個登陸頁面比根本沒有在線存在更好。
您的目標網頁必須在視覺上有趣、易於使用,並給人一種緊迫感。 登陸頁面的最佳範本可讓您添加令人興奮的大圖片、有關您的活動或產品的基本資訊以及明確的號召性用語,無論是回复、註冊、購買還是只是聯繫您的企業。
您的號召性用語不一定是按鈕。 它可以是告訴人們做某事的消息。 您的著陸頁還可以連結到有關您業務的其他信息,例如父頁面或 Instagram 個人資料。
我們喜歡用於登陸頁面的 Wycoff 模板,因為它具有所有這些元素。 網站的目的是明確無誤的,號召性用語也不容忽視。

7.0 版中的最佳 Squarespace 範本和系列
如果您決定使用 7.0 版模板,那麼 Brine 模板系列就是一個不錯的起點。 它是最受歡迎、最靈活的一種,用於建立 40 多個模板。 它有一個高級產品頁面、視差滾動和一個堆疊索引頁面。

這是正在運行的原始 Brine 模板,它是銷售泡菜的線上商店的基礎。 現在我不知道商業潛力如何,但設計看起來很棒。
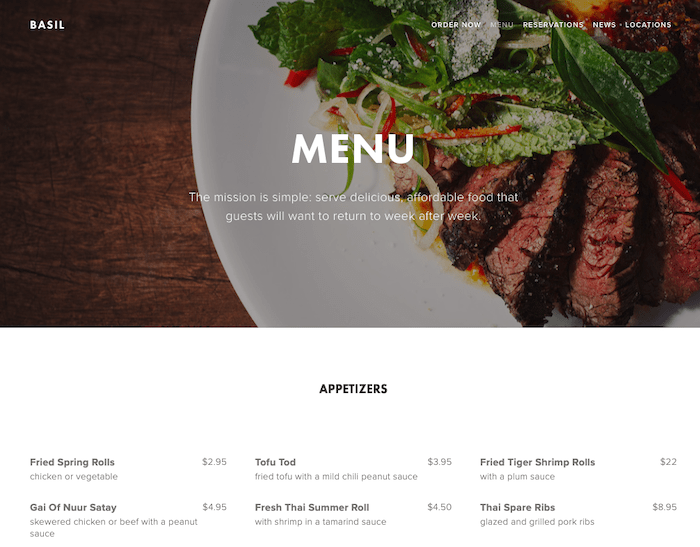
但這就是模板系列的魔力:Brine 完全轉變為一個名為 Basil 的餐廳網站。 下面是選單頁面,它使用「集合頁面」來新增項目。

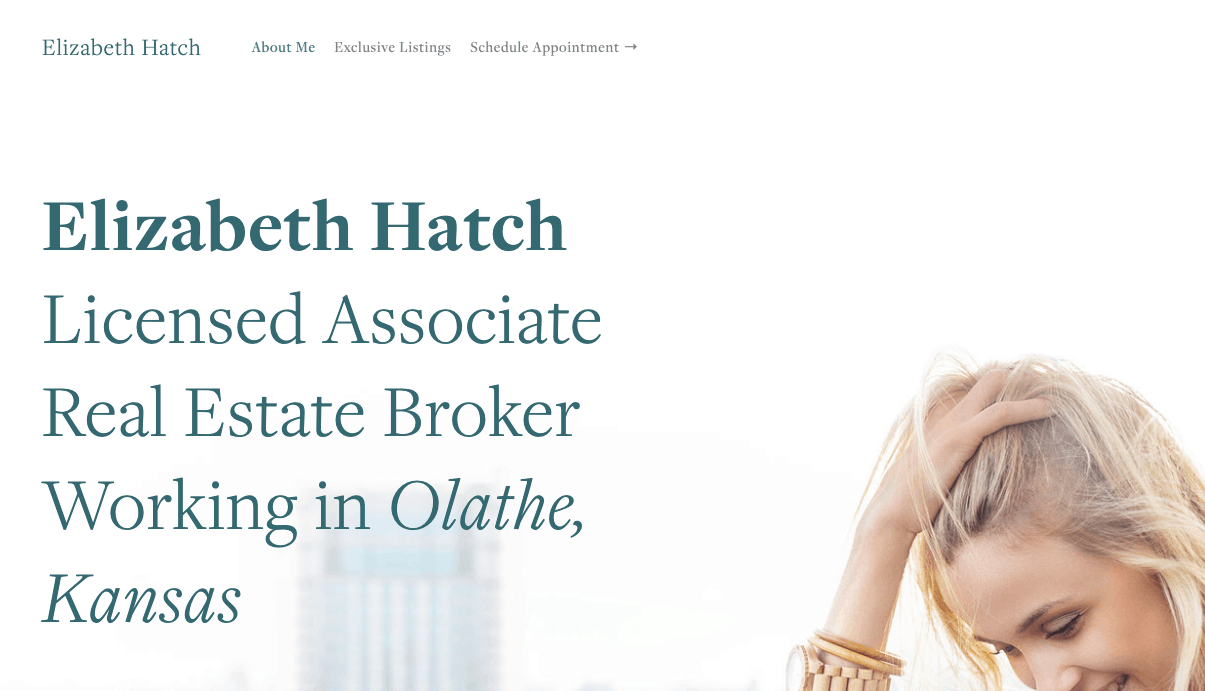
又在這裡,它被轉換成一個名為 Hatch 的模板,它非常適合個人網站或自由工作者作品集頁面。

以下是我真正喜歡的更多範例:
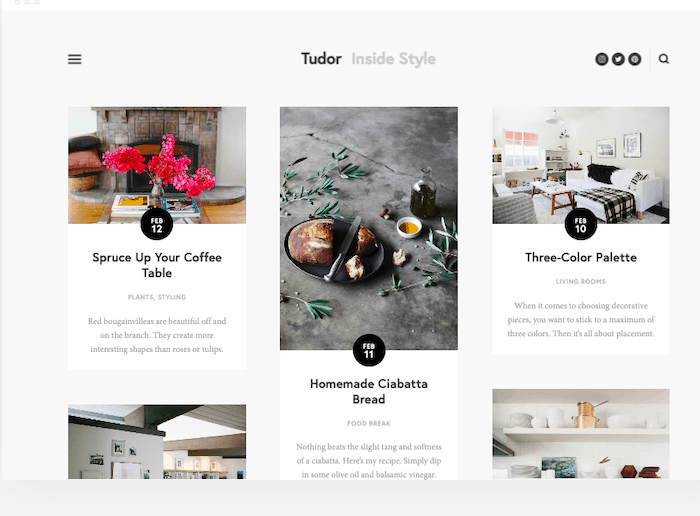
很棒的 Squarespace 部落格範本 – Tudor

我的意思是,看看那個。 Tudor 是雜誌風格,乾淨,3 欄佈局(可調整),漂亮的現代排版,最小的社交媒體圖示。 這讓我想創建一個部落格只是為了玩這個模板。
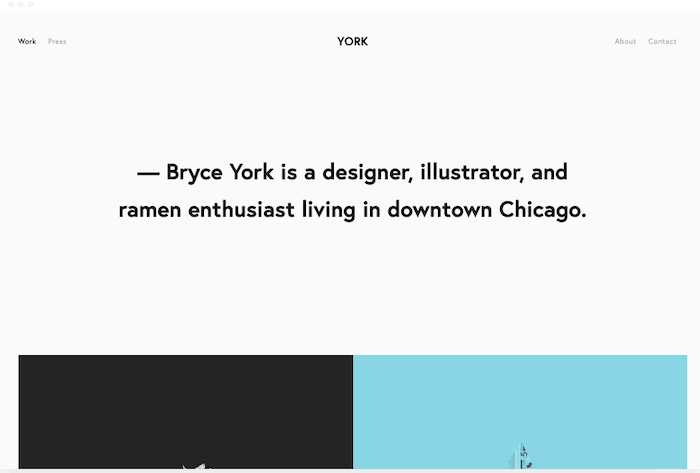
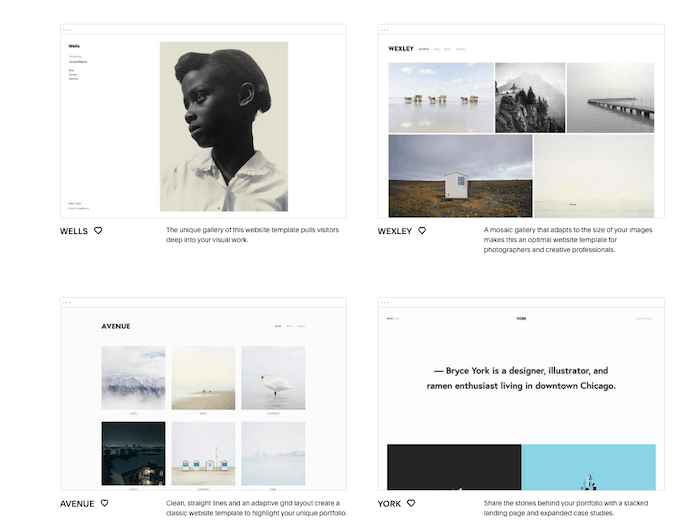
偉大的 Squarespace 作品集模板 – 約克

約克在這裡指的是設計師,但任何使用視覺媒體進行創作的人都可以讓他們的作品閃閃發光。 圖片佔據中心舞台,當您將滑鼠懸停在它們上方時,您會獲得更多信息,非常適合快速項目描述或案例研究。
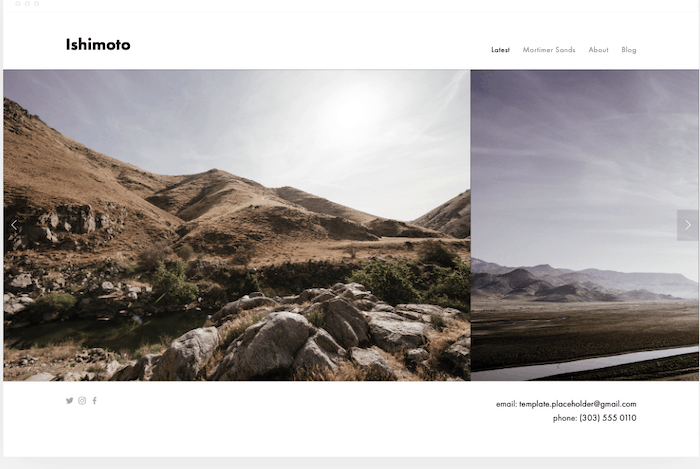
攝影師最佳 Squarespace 模板 – Ishimoto


我真的很喜歡這個 Ishimoto 主題如何讓您突出顯示一張大圖片,並允許用戶透過輪播快速瀏覽圖庫。 它簡約、有效且美觀。 提示:在此處查找有關攝影網站建立者的更多資訊。
「模板」和「主題」有差別嗎?
不。
它們是相同的東西,但名稱不同。 Squarespace 自己稱它們為模板,而不是主題。 但是……還有模板系列。
等等,什麼是 Squarespace 模板系列?
好問題。 這裡首先要理解的是,模板族這個術語其實只與版本 7.0 相關。 它只是一組共享相同底層結構的模板。
為什麼這很重要? 嗯,這只是意味著某些樣式選項僅在某些模板系列中可用。
例如,在 7.0 版本中,模板 Adversary、Alex 和 Ginger 均基於 Marquee 系列。 該家族的一些獨特之處包括:
- 滾動時網站標題可以固定在頂部
- 徽標尺寸無法更改
- 不支援側邊欄
- 視差滾動適用於橫幅

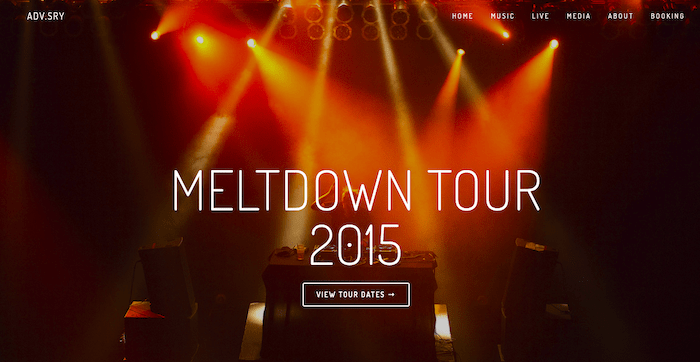
The Adversary 模板,用於樂團網站
然而,這在 7.1 版本中不再重要,因為所有模板都屬於同一個系列。 因此,無論您選擇哪個模板,您都可以使用相同的選項來設計和樣式化您的網站。
這引出了下一個要點:如何選擇正確的 Squarespace 範本:
我該如何選擇 Squarespace 範本?
選擇 Squarespace 模板可能很棘手(尤其是當您有這麼多華麗的設計可供選擇時!),但是您可以使用許多工具來幫助使過程變得更容易一些:
- 利用類別(線上商店、產品組合等)來幫助您篩選您的選擇。 在您的類別中找不到您喜歡的範本? 沒問題 - 因為所有模板都可以適應任何目的,只需選擇一個與您想要的網站具有相似外觀和風格的模板,無論類別如何
- 在選擇模板之前,請務必預覽模板(您甚至可以完整演示它以了解即時網站的外觀)。 這非常重要,因為您以後將無法切換模板(如果您使用的是 7.1 版本)
使用 Squarespace 7.1 版模板,由於能夠新增預先建置的部分,因此變更佈局相當容易。 因此,我建議選擇基於樣式(字體、顏色等)而不是佈局的模板,因為進行風格調整比結構調整需要更多的工作。
如果您使用的是 7.0 版模板,請記住您的樣式選項由模板的 family 決定。 這意味著您在選擇範本時需要考慮您希望網站的行為。 您想在網格中列出您的部落格文章嗎? 您需要內容側邊欄嗎? 頁腳中的導航連結怎麼樣?
我知道這聽起來有點讓人不知所措,但幸運的是 Squarespace 這裡有一個方便的 v7 模板比較表。
7.1 版中的 Squarespace 模板
Squarespace 在 7.1 版本中採用的方法的真正優點是所有模板都具有相同的基礎結構和樣式選項。 這給了你很大的自由度來定制你想要的模板——這是 7.0 版本中非常缺乏的。
例如,您可能會從超簡約的純文字範本開始,例如 Suhama(非常適合履歷和個人網站):

並進行調整(插入新部分、更改字體和顏色等),最終得到視覺效果更豐富的模板,如 Tepito:

事實上,Squarespace 7.1 版範本的用途非常廣泛,您可以修改以下任何元素:
- 字體(字體系列、間距、高度等)
- 顏色(得益於 Squarespace 的可自訂配色方案和調色板)
- 羈扣
- 動畫
- 間距
- 自訂CSS
- 和更多
所有這些元素都可以在「設計」選單中自訂 - 請查看我們的 Squarespace 教學以了解更多資訊。
Squarespace 7.1 中有 100 多個模板可供選擇,選擇合適的模板可能會讓人不知所措。 我們在每個類別中選擇了我們最喜歡的模板。 無論您是要建立部落格、線上商店、作品集網站還是登陸頁面,我們希望您都能找到合適的範本。
7.0 版本可以提供多少自訂功能?
正如您在 Brine 系列中所看到的,您可以透過移動元素和使用標準自訂選項來徹底改變您的模板。 這一切都是透過網站樣式完成的。

使用 Brine 模板的網站樣式範例
網站樣式將允許您修改以下內容:
- 版式:(字體系列、顏色和大小)
- 大小和值(用於填充、間距等)
- 影像長寬比
- 背景圖
- 顯示和隱藏元素
- 和更多…
進行更改後,您可以決定撤消或儲存它們。 如果儲存,它們將即時顯示在您的網站上。
但如果您想要更多自訂選項,那麼您很幸運,因為 Squarespace 也提供:
- 空白模板:選擇空白網站模板,而不是使用其內容的演示,這可以為您提供更多的創意控制。
- 自訂程式碼:是的,您可以新增 HTML 或 CSS 來建立完全真正自訂的網站。 但您需要業務計劃才能執行此操作,如果出現問題,支援將無法為您提供幫助(除非您刪除自訂程式碼)。
- 進階功能:根據您的 Squarespace 計劃,您可以新增進階功能,例如上述程式碼區塊、JavaScript 注入等。
最後要注意的是:當您註冊免費試用 Squarespace 時,所有進階功能都會自動啟用。 但是,如果您的計劃稍後不支援它們,您將失去它們。
Squarespace 模板適合行動裝置嗎?
預設情況下,是的。 所有 Squarespace 模板都設計為響應式,因此元素將重新排列以在任何尺寸的螢幕上看起來都很好。
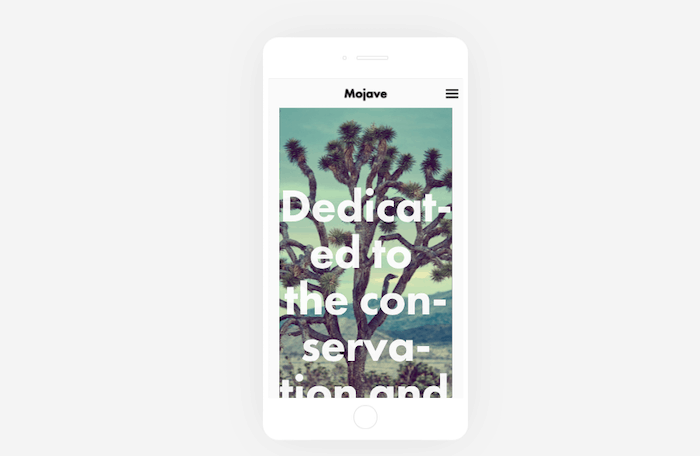
然而,在 7.0 版本中,您可以選擇調整一些元素,以防您需要讓網站運作良好。 例如,看看這個 Mojave 主題的標題對於小螢幕來說太大了?

標題可能需要針對行動裝置手動縮短或調整大小
此外,您還可以透過遵循一些提示和技巧來使您的網站更適合行動裝置。
Squarespace 範本的費用是多少?
這很簡單:它們都是免費的。 您只需支付 Squarespace 方案的費用。
但您也可以直接從外部設計師購買客製化模板。 這些往往徘徊在 100-300 美元大關附近。
Squarespace 7.0 版和 7.1 版範本有什麼不同?
當您註冊新的 Squarespace 網站時,您將自動看到 Squarespace 的最新範本(版本 7.1)供您選擇:

但是,如果向下捲動頁面,您將看到一個選項,可以從其早期版本 7.0 範本中進行選擇: 
從視覺上看,7.0 和 7.1 模板之間沒有太大差異 - 兩個版本都提供時尚的網站設計,反映了 Squarespace 獨特的極簡主義品牌。
然而,從功能上講,有一些關鍵差異需要注意。 在我看來,最重要的是 Squarespace 7.1 模板使用相同的基本模板,這意味著無論您選擇哪個模板,您都可以存取與任何其他模板相同的佈局和樣式選項。
另外, 7.1 版本提供了 100 多個預先建置的部分(標題、文字、圖像、圖庫等),可以將其新增至任何頁面。 這最終使您能夠更好地控制網站的設計。
讓我們更詳細地分解這些差異:
| 特徵 | 方形空間版本7.0 | 方形空間版本 7.1 |
|---|---|---|
| 範本 | 即使您已經開始使用模板,也可以在模板之間切換 | 不允許模板切換。 但是,您可以更好地控制模板佈局和設計,這意味著您可以根據需要徹底修改模板(請參閱下一行) |
| 造型 | 字體、顏色和樣式由模板定義 - 您自訂它們的選項是有限的。 調整是逐頁進行的。 但是,您可以選擇在 Squarespace 的商業計劃上編輯 HTML、CSS 和 JS | 所有模板都具有相同的樣式和佈局選項,因此您可以更自由地進行自訂。 可以逐個部分進行調整,Squarespace 的 Fluid Engine 編輯系統可讓您將內容拖曳到任何您喜歡的位置。 與 7.0 一樣,如果您有商業計劃,您也可以注入自訂程式碼 |
| 移動響應能力 | 所有模板都是移動響應式的。 某些 7.0 範本可讓您指定自己的樣式以在行動裝置上顯示某些元素(例如字體、徽標大小、導覽列) | 所有模板都會自動響應行動裝置。 您也可以自訂網站的行動版本,而不影響桌面設計。 |
| 部落格 | 版面選項有限,由您選擇的範本決定(例如清單或網格顯示) | 您可以更好地控制佈局,因為所有模板都提供相同的選項(網格、單列、磚石顯示等) |
| 網路商城 | 使用“產品頁面”。 最多 200 個產品,並使用沒有下拉式選單的類別導覽。 快速檢視、影像縮放和候補名單等功能僅適用於某些模板 | 使用“商店頁面”。 最多 10,000 個產品,並使用帶有下拉式選單的類別導航。 您可以為商店頁面添加部分,從而更好地控制佈局。 所有模板均提供快速檢視、圖像縮放和候補名單 |
| 圖片庫 | 透過「圖庫頁面」提供。 顯示選項僅限於兩種佈局 | 使用“圖庫部分”,這意味著您可以將它們新增到任何頁面。 提供更通用的佈局(條狀、磚石狀、捲軸等) |
| 開發平台 | 允許您從頭開始建立自訂 Squarespace 網站。 僅當您擁有技術專業知識並需要自訂網站時才推薦 | 目前不適用於 7.1 版本 |
我可以從版本 7.0 模板切換到 7.1 模板嗎?
不幸的是,無法從 7.0 版 Squarespace 範本變更為 7.1 版範本。 如果您有使用 7.0 範本建立的現有網站,升級到 7.1 的唯一方法是手動重建網站。 這意味著重新建立佈局並複製和貼上現有內容。
我可以在其他地方找到 Squarespace 模板嗎?
是的,如上所述。 只需搜尋“高級 Squarespace 模板”,您就會遇到一些專門銷售客製化 Squarespace 設計的開發人員。 理想情況下,這些公司可以直接將範本安裝到您的 Squarespace 帳戶中(如果您有現有的 Squarespace 網站)。
請注意,許多範本需要使用 Squarespace 開發者平台 - 目前僅適用於 7.0 版本。 對於 7.1 版本,您還可以在一些網站上購買 Squarespace 模板套件,其中包含逐步設定說明(您基本上使用他們的藝術品並自己在 Squarespace 中建立設計)。 這似乎是一種複雜的迂迴方式,但如果您想稍後獨立更改網站,這可能會很有用。
需要注意的重要一點:如果您只是自己複製並貼上程式碼,它將超出 Squarespace 支援的範圍。
至於Premium Squarespace 範本的其他優點和缺點? 我想說的主要優點是您的網站將從人群中脫穎而出。 即使有所有的自訂選項,您也可能會發現越來越多的網站與您的網站非常相似。
但它也可能很昂貴,特別是如果您稍後需要購買更改。 當然,高級模板將收取固定費用,但您將受到開發人員程式碼的約束,他們可能不會提供無限的支援。
結論:Squarespace 網站範本的優缺點
Squarespace 範本有很多值得喜歡的地方,7.1 版本更是如此。 正如預期的那樣,網站設計無可挑剔,但定制和範圍似乎也提供了恰到好處的選擇,而不會讓人不知所措。
Squarespace 範本的優點
- 時尚且美觀
- 不錯的選擇
- 良好的靈活性和自訂選項(尤其是 7.1 版本)
- 您可以新增自訂程式碼
不過,我可以理解有些人想要更多的客製化選項或選擇。 在這種情況下,我可能會建議您查看Wix(足夠靈活,可以從編輯器手動放置所有內容)、Weebly(它可以讓您根據自己的喜好調整程式碼),甚至Webflow(它可以讓您完全控制自己的內容)。網站的設計,無需任何編碼)。
Squarespace 模板的缺點
- 高級訂製可能需要高級功能
- 他們依賴大而美麗的圖像。 如果您的內容品質不高,模板很快就會顯得不那麼有吸引力
- 模板是可自訂的,但仍然基於嚴格的網格。 您無法像其他更靈活的建構器那樣完全控制元素。
這大約涵蓋了它。 您還想了解有關 Squarespace 範本的其他資訊嗎? 請在下面的評論中告訴我。
