Squarespace 教學 如何透過 12 個步驟創建令人驚嘆的網站
已發表: 2021-01-28Tooltester 受到像您這樣的讀者的支持。 當您透過我們的連結購買時,我們可能會賺取聯盟佣金,這使我們能夠免費提供我們的研究。
如果您需要為您的作品集、部落格或線上商店建立一個引人注目的網站,那麼 Squarespace 是您的最佳選擇。 Squarespace 作為設計師、藝術家和創意人員的網站建立器享有盛譽,其時尚的模板是網路上一些最具視覺衝擊力的網站的幕後功臣(請參閱此處真實 Squarespace 用戶的範例)。
那麼,使用 Squarespace 建立網站有多容易呢? 正如我們將在這個Squarespace 教程中向您展示的那樣,創建一個令人驚嘆的 Squarespace 網站可以相對快速、簡單且有趣 - 只要您有一些技巧。
準備好開始了嗎? 讓我們直接跳進去吧!
這個 Squarespace 教學適合誰?
如果符合以下條件,此 Squarespace 教學是理想的選擇:
- 您是 Squarespace(或一般網站建立者)的新手,需要逐步了解如何使用它
- 您希望擁有一個快速設定、維護成本低的網站,並且不介意放棄一些對設計的控制來實現這一點(否則,Webflow 可能是一個更好的選擇)
- 您有大量可供使用的高解析度圖像(您自己的圖像或庫存圖像 - 您可以直接透過 Squarespace 授權來自 Getty Images 的圖像)
- 您的網站將較小(例如,不會有大量內容的個人或商業網站)
- 您想要在您的網站上新增作品集或部落格(我們將引導您完成此操作)
本教學將向您展示如何開設 Squarespace 帳戶並建立一個相對簡單的網站。
如果您想添加更複雜的功能(例如會員區或線上商店),這也是一個很好的起點。 要了解如何將這些功能新增至您的網站,我建議您查看 Squarespace 的知識庫。
Squarespace 逐步教學
我們的影片提供如何設定 Squarespace 網站的詳細示範。 您也可以按照下面的逐步指南進行操作:
在這裡免費試用 Squarespace。
步驟 1 – 選擇您的模板
在我們的教程中,我們將為一位名叫 Elli 的(虛構的)平面設計師建立一個作品集網站,以宣傳和展示她的服務。
第一步是瀏覽可用的不同模板,您可以在此處找到這些模板。 您會發現 100 多個可供選擇,還可以按類別瀏覽(作品集、攝影、部落格等)。 將滑鼠懸停在模板上,您將看到兩個選項:1) 開始使用該模板建立網站,2) 預覽該模板。
由於無法使用最新版本的 Squarespace 切換模板,因此我建議點擊第二個選項並在決定選擇一個模板之前完整預覽模板。

我建議選擇一個在美觀上符合您想要的網站的模板,例如相似的字體、顏色、圖像。 使用 Squarespace 可以輕鬆更改佈局 - 但更改樣式需要更多的工作。
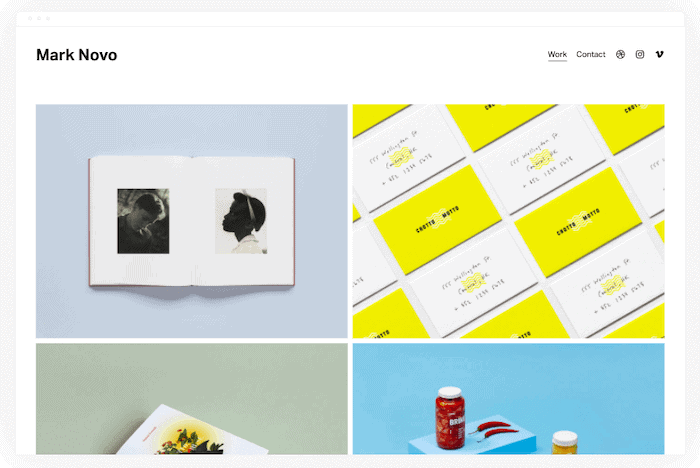
選定模板後,按一下“開始於”選項。 對於 Elli 的網站,我們將選擇「Portfolio」下的「Novo」模板,因為它與我們想要展示的內容具有相似的結構和美感。

步驟 2 – 註冊 Squarespace 帳號(免費!)
下一個畫面將提示您使用 Google、Apple 或電子郵件帳號註冊 Squarespace。
不需要信用卡,而且您實際上可以免費試用 Squarespace 14 天(讓您有足夠的時間來決定它是否適合您)。
雖然您可以在 14 天試用期內免費建立網站,但您需要升級到 Squarespace 的計劃之一才能真正發布您的網站。 我們將在本教程的最後一步中介紹這一點。
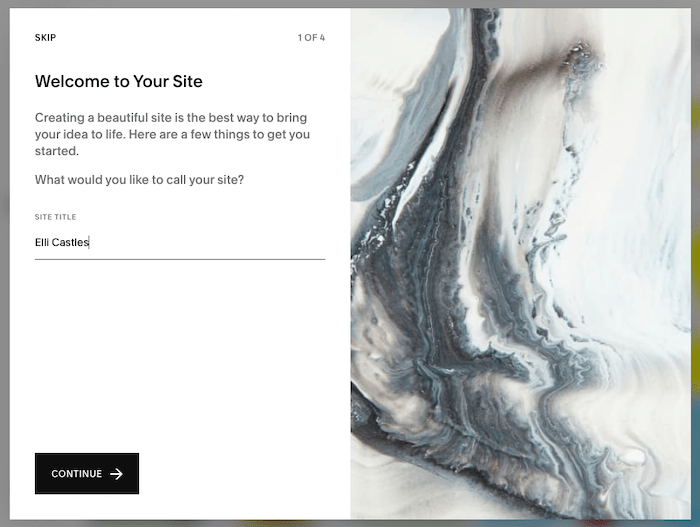
提供詳細資訊後,系統會詢問您想要為網站命名的內容。 您可以在此輸入名稱,或直接跳過此步驟並稍後重新造訪。

還有一些關於如何更改網站的快速動畫,例如編輯、建立頁面和設計頁面樣式,您可以查看或跳過這些動畫。
第 3 步 – 了解 Squarespace
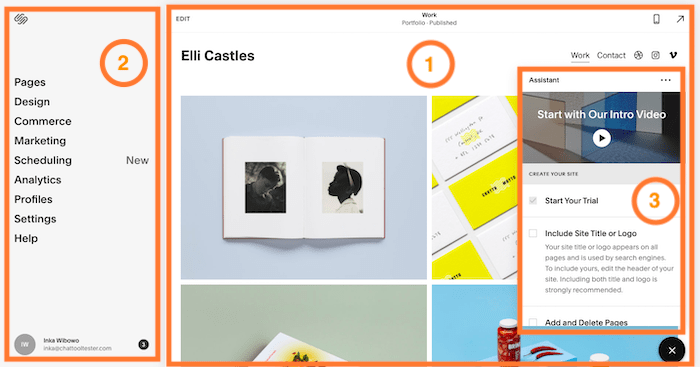
然後您將進入下一個螢幕,您可以在其中開始對網站進行更改。 以下是螢幕不同部分的快速摘要:

1. 第一部分是網站預覽。 它允許您預覽每個網站頁面的內容和網站樣式- 文字、圖像、部分等。 點擊左上角的“編輯”連結將直接轉到編輯器,您將在此處對網站進行大部分更改。 現在,您正在查看網站的主頁。 您可以透過點擊此視圖中的連結導航到其他頁面(就像您查看即時網站一樣)。
2. 如果第一部分負責頁面層級的更改,您可以將左側的主選單視為負責「大局」。 這包括您網站的設計、頁面和導航選單、搜尋引擎優化和分析。 您還可以在其中管理任何附加功能(線上商店、會員頁面、部落格等)。 您也可以透過點擊此選單中的「頁面」選項來導航到您網站的頁面。
3. 此助理提供了 Squarespace 的便利介紹影片(我建議您觀看),並引導您完成編輯網站的步驟。 正如我們將在本教程中介紹的那樣,您可以透過點擊右下角的 X 按鈕(觀看影片後)來關閉此視窗。
請隨意點擊並探索這些不同的部分,以了解它是如何運作的。
關於 Squarespace 編輯器需要記住的主要事項是:
- 不幸的是,沒有自動儲存功能。 進行更改後,您需要手動儲存變更。 這可以透過將滑鼠懸停在左上角的“完成”上並選擇“儲存”選項來完成。
- 同樣,沒有撤消按鈕(儘管您可以使用標準鍵盤快捷鍵(例如 CTRL/CMD + Z)撤消文字更改)。 您可以選擇“放棄更改”(也可以通過將滑鼠懸停在左上角的“完成”上來訪問),但這將撤消自上次保存以來所做的所有更改(沒有重做選項) - 這就是為什麼保存很重要你的工作定期
步驟 4 – 編輯首頁標題
讓我們透過點擊網站預覽(第 1 部分)左上角的「編輯」連結開始對主頁進行更改。
我們首先將重點放在對網站內容(文字、圖像等)進行更改。 我們將儲存設計變更以供以後使用。
如您所看到的,Squarespace 已自動將您先前提供的網站名稱插入您網站的標題中。 如果您想更改此設置,只需將滑鼠懸停在標題上,然後單擊出現的“編輯網站標題”按鈕即可。
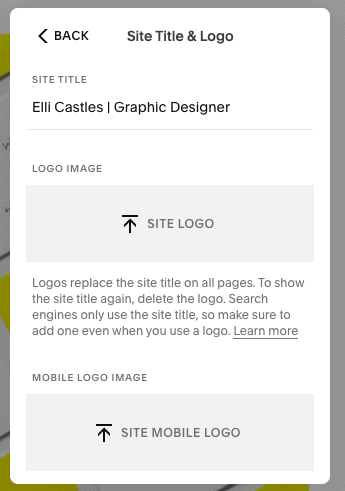
您會看到一個新的彈出視窗。 選擇“網站標題和徽標”選項,您可以在其中更改網站標題,甚至上傳您自己的徽標。 順便說一句,Squarespace 提供免費的標誌製作者。

完成後,在同一視窗中按一下“返回”。 您也可以編輯標題的其他元素,包括主導覽中顯示的元素(您網站的選單,在此範本的右上角可見)。 例如,如果您點擊“元素”,則可以透過切換“開啟”來選擇要在主導航中顯示的元素(例如社交連結、號召性用語按鈕、購物車或帳戶登入)或“關閉”。

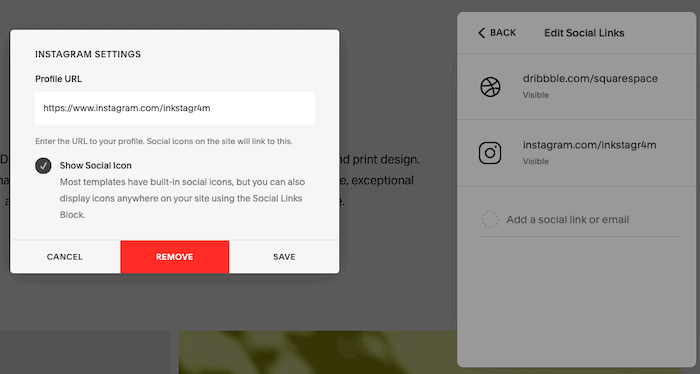
在 Elli 的例子中,我們將刪除 Vimeo 和 Instagram 鏈接,為此,請選擇“編輯社交鏈接”,然後單擊要刪除的鏈接之一。 將出現一個新的彈出視窗 - 點擊“刪除”。

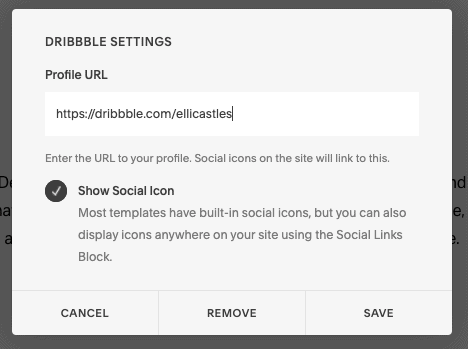
我們希望保留 Dribble 鏈接,但對其進行更新並添加指向 Elli 的 Dribble 作品集的鏈接。 因此,只需選擇 Dribble 選項,然後更新彈出視窗中的 URL。 完成後點選「儲存」。

對標題所做的任何編輯都將套用於整個網站中顯示的標題,而不僅僅是主頁。 因此,您的網站上只會有一個版本的標題。 您還會注意到,頁腳將自動更新為您在頁首中編輯的社交媒體連結。
第 5 步 – 在主頁新增新部分
雖然 Elli 喜歡她主頁的整體結構,但她確實想對佈局進行一些更改。 具體來說,她想在頁面頂部添加文字介紹,以顯示在現有圖像庫上方(我們稍後將對其進行編輯)。
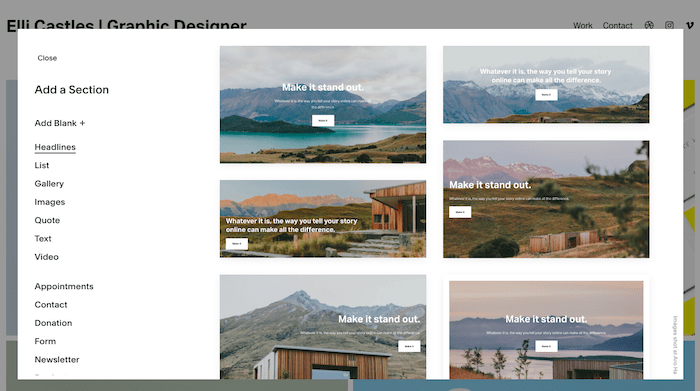
為此,我們將滑鼠懸停在要新增此新部分的位置上。 將出現一個新按鈕“新增部分” - 繼續並點擊該按鈕。

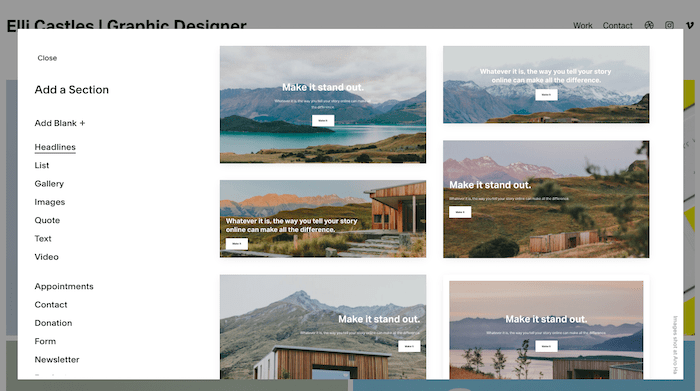
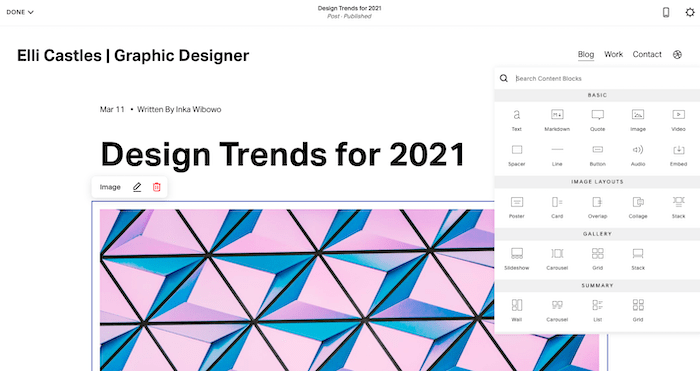
這就是 Squarespace 最強大的功能之一發揮作用的地方。 您將能夠從數十種預先建置的佈局中進行選擇,範圍從標題、清單和圖庫,到更高級的功能,例如聯絡表單、時事通訊註冊和預約預訂,以添加您自己的內容。

我們只想添加一點介紹性文本,因此我們將從“文本”部分中的一種佈局中進行選擇。
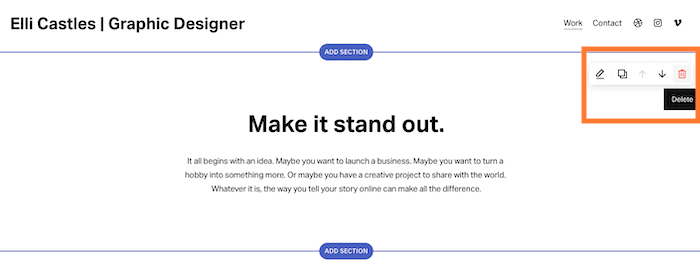
不喜歡您剛剛添加的部分? 不用擔心 - 您所需要做的就是將滑鼠懸停在它上面,然後點擊右上角出現的垃圾桶圖示。

否則,如果您願意保留它,請單擊文字並根據需要進行編輯,使其成為您自己的內容。 完成後,請記得將滑鼠停留在編輯器左上角的「完成」上,點擊「儲存」按鈕。

第 6 步 – 編輯現有的「專案」部分
讓我們繼續編輯頁面的下一部分 -作品集圖像庫(Squarespace 稱這些為「專案」)。
我們希望將這些替換為 Elli 自己作品的圖像,因此將滑鼠懸停在該部分上,然後點擊出現的「管理項目」按鈕。

請注意,您也可以編輯此部分的外觀- 例如,如果您想顯示3 列圖像而不是2 列。只需將滑鼠懸停在該部分上,單擊出現的鉛筆圖示(“編輯部分”),然後調整如所須。
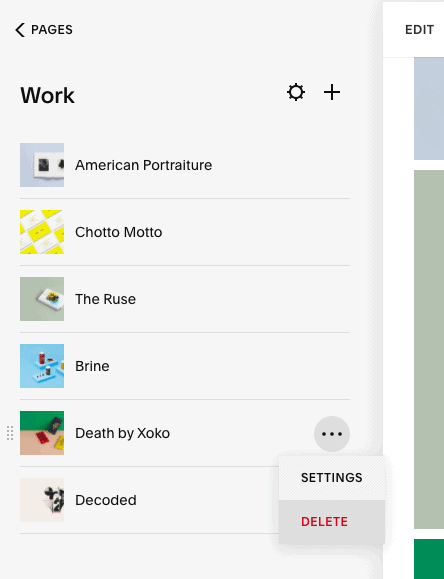
在左側的主選單中,您將看到頁面上現有項目的清單。 我們將刪除其中的一些項目,因為 Elli 只有四個她想展示的項目 - 因此將滑鼠懸停在其中一個項目上,然後點擊出現的省略號(「...」)。 按一下“刪除”。

若要新增(而非刪除)更多項目,只需按一下此窗格頂部出現的「+」圖示即可。
若要變更此部分中顯示的圖像,請再次將滑鼠懸停在相關項目上,點擊「...」圖標,然後按一下「設定」。
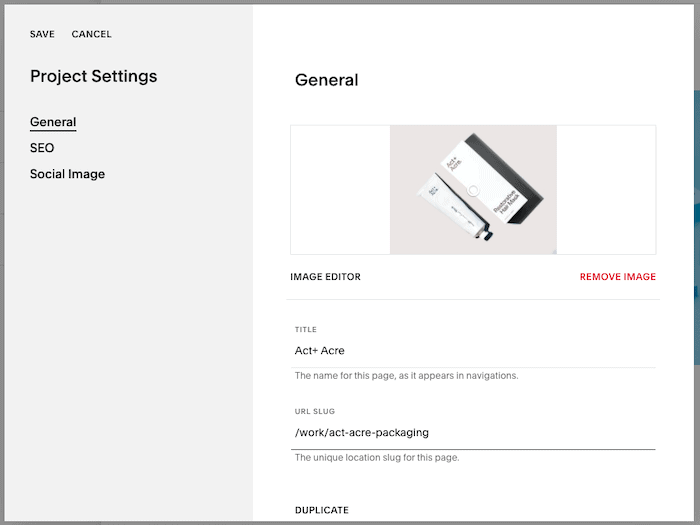
在新的彈出視窗中,按一下“刪除圖像”,然後將其替換為您自己的圖像。 確保也更改標題和 URL slug(頁面 URL),以使其與您的網站相關。 完成後,點擊彈出視窗左上角的“儲存”。

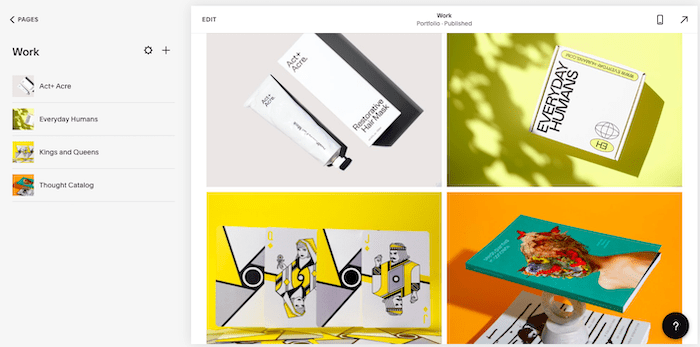
對其他每個項目重複此操作。 完成後,您可以查看它的外觀。 如果您對此感到滿意,那就太好了 – 讓我們繼續下一步。

Squarespace 的模板依賴高品質、高解析度的圖像才能正常運作。 沒有它們,設計真的開始崩潰。 值得投入額外的工作(或金錢,如果是庫存圖像)來確保您有一個很好的選擇來使用。
第 7 步 – 編輯「專案」頁面
「項目」部分中的每一張圖像也會指向自己的頁面。 您可以使用它來包含有關您的項目的信息,或添加更多圖像。 若要編輯此頁面,只需按一下左側主選單中的項目,然後按一下「編輯」。

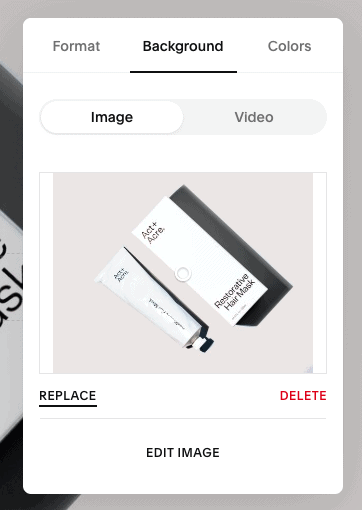
首先,將滑鼠懸停在該部分上,然後點擊出現的鉛筆圖示(「編輯部分」)來變更標題背景圖像。 在新的彈出視窗中,選擇“背景”選項,然後按一下“替換”。

您可以透過點擊編輯或新增部分來編輯頁面的其餘部分,就像我們之前所做的那樣。

若要刪除某個部分,請將滑鼠懸停在該部分上,然後按一下右上角出現的垃圾桶圖示。

完成後,按一下“完成”,然後按一下左上角的“儲存”,然後對其餘“項目”頁面重複此操作。
第 8 步 – 編輯「聯絡人」頁面
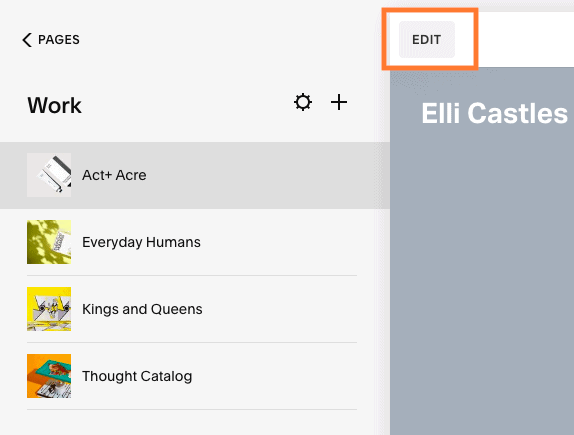
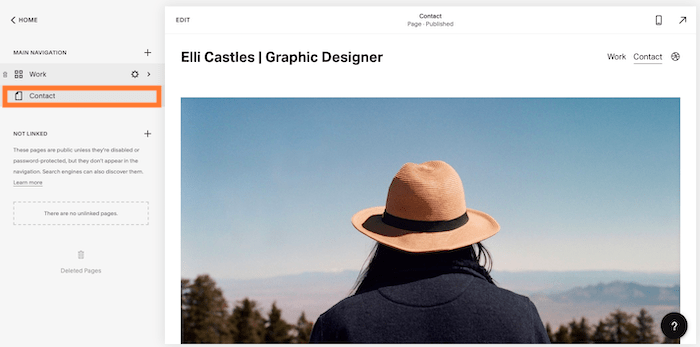
我們對主頁和“項目”部分感到滿意,所以讓我們繼續編輯另一個頁面。 我們的範本包含一個「聯絡」頁面,我們希望保留該頁面,以便潛在客戶可以與 Elli 取得聯繫。 要編輯它,請點擊主選單左上角的“頁面”連結。

然後,點擊“聯絡”頁面(下面突出顯示)。 「聯絡」頁面將出現在右側的網站預覽中,因此按一下「編輯」開始對其進行變更。

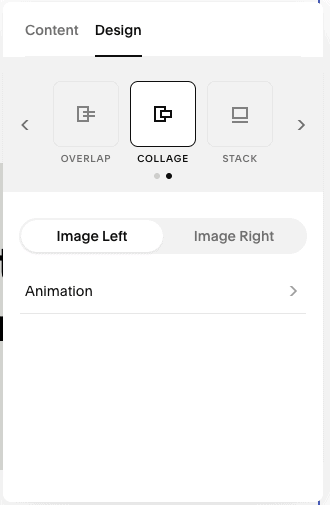
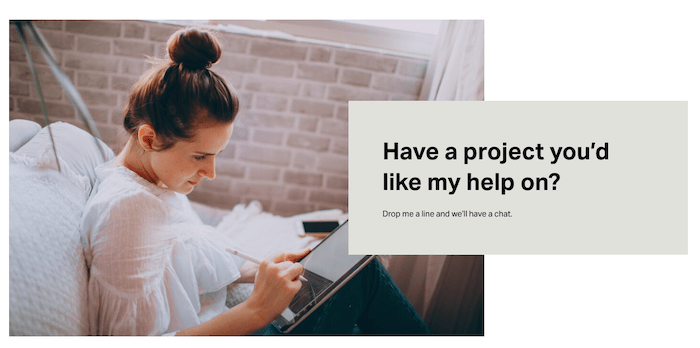
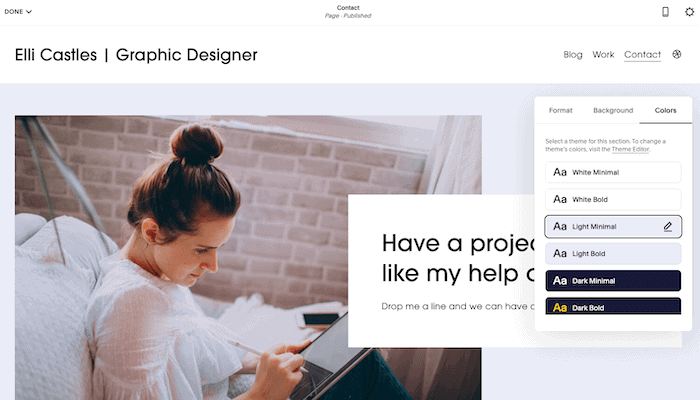
首先,我們將用 Elli 的一張來替換主圖像。 為了賦予它一些設計風格,我們還將更改圖像格式,以便文字方塊與其重疊。 為此,請按一下圖像,然後按一下鉛筆圖示進行編輯。 替換圖像後,選擇“設計”選項卡,然後選擇“拼貼”選項。

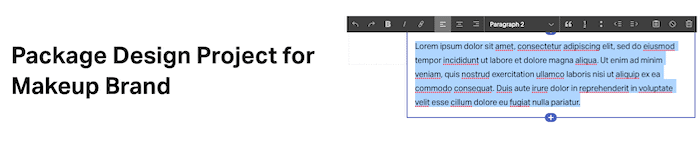
按一下文字區域可編輯文字。 您也可以透過反白文字並選擇不同的文字類型(例如標題 1、2 等)來變更字體大小。


完成後,您將得到如下所示的內容:

然後,我們將透過點擊和編輯來更改現有文本,就像我們在前面的步驟中所做的那樣。 您也可以使用文字上方顯示的工具列來變更文字格式(例如粗體或斜體樣式)。

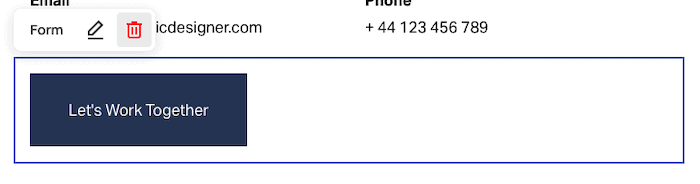
最後,我們希望用新的聯絡表單取代現有的「讓我們一起工作」按鈕。 因此,透過點擊它來刪除它,然後點擊垃圾桶圖示。

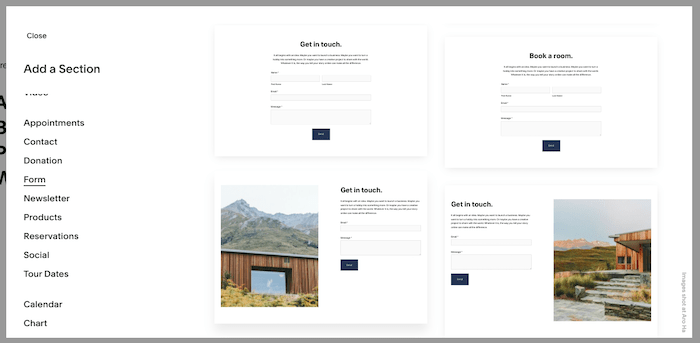
然後我們將新增一個新部分(就像我們之前在步驟 6 中所做的那樣)。 將滑鼠懸停在要新增表單的位置(在我們的範例中為頁面底部),按一下“新增部分”,然後選擇“表單”選項。 您將看到一系列不同的表單佈局可供選擇 - 我們將向下捲動,然後選擇一個在表單旁邊顯示圖像的佈局。

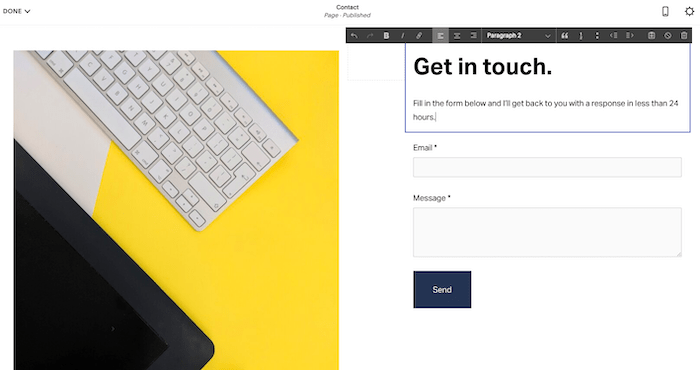
插入表單後,更改圖像(您現在已經知道如何很好地執行此操作了!),並根據需要編輯表單上方的文字。

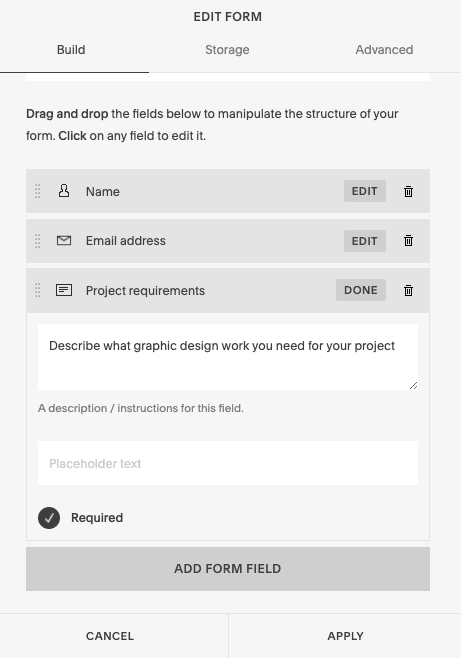
若要變更表單字段,請按一下表單並選擇要編輯的鉛筆圖示。 您可以編輯/刪除現有字段,並新增字段。

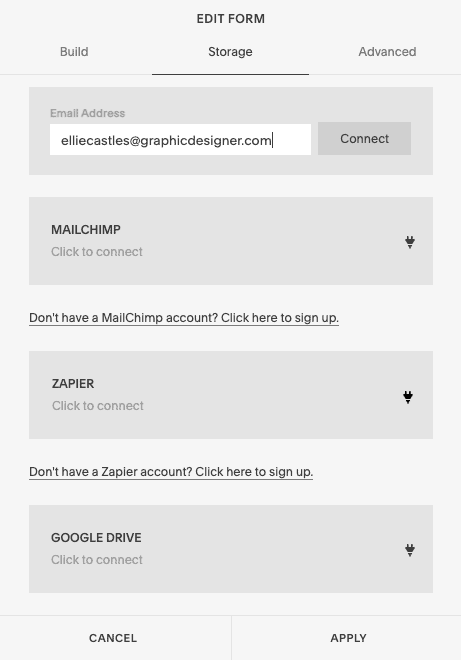
接下來,您需要定義任何表單提交的資料的去向。 點擊「儲存」標籤 - 您可以選擇以電子郵件更新的形式接收它們,或將資料直接傳送到 Google Drive 試算表、Mailchimp 或任何其他電子郵件行銷工具(使用 Zapier)。 在我們的例子中,我們將只選擇電子郵件選項。

完成後,按一下“應用”按鈕。 檢查頁面上的所有內容是否正常。 如果您對此感到滿意,那麼讓我們繼續下一步 - 添加部落格。
第 9 步 – 新增博客
您已經了解如何在 Squarespace 範本中編輯現有頁面。 但是如果您想新增頁面怎麼辦? 或一組頁面(例如部落格)?
實際上比您想像的要容易。 在左側的主選單中,請確保您位於「主導航」選單中(如果您尚未進入該選單,可以透過點擊「頁面」來存取它)。 點擊“主導航”旁邊顯示的“+”按鈕(或者,如果您不希望從網站的主導航訪問此新頁面,請點擊“未連結”旁邊顯示的“+”)。

儘管您可能希望從主導航連結到大多數頁面,但您可能希望使用「未連結」選項的實例包括受密碼保護的頁面、會員專用區域和廣告驅動的登入頁面 - 基本上,任何您不希望常客看到的內容。
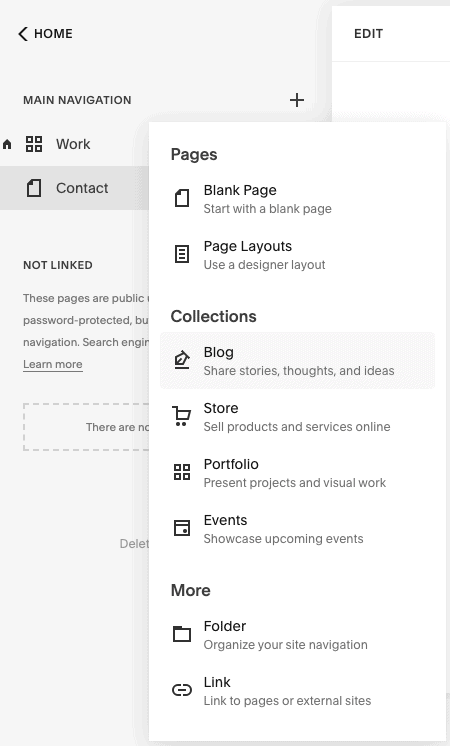
您將看到用於新增頁面的各種選項,包括新增空白頁面或從佈局/範本開始的選項。 我們將選擇“部落格”選項。

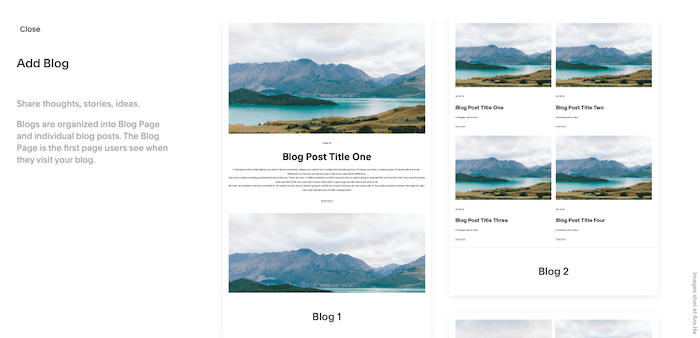
接下來,選擇您要使用的部落格佈局(我們將選擇「部落格 2」):

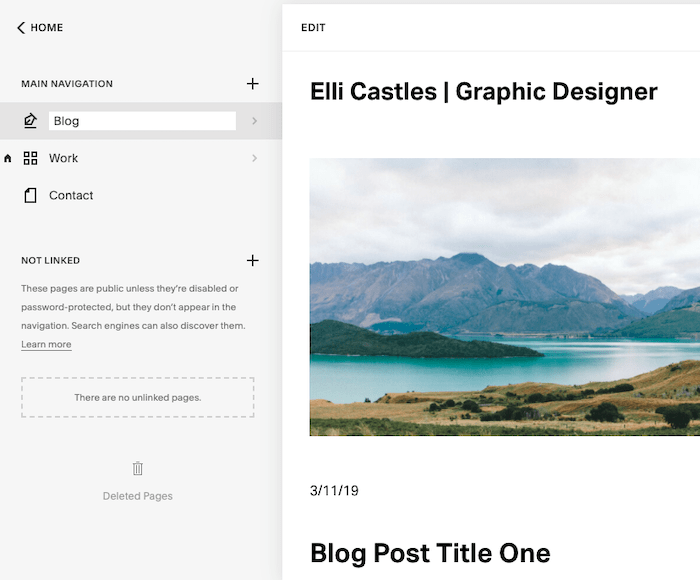
新增後,您可以在左側窗格中編輯部落格的選單標題。 這將是出現在您網站的選單/主導航中的標題,因此為了使其簡短明了,我們將其命名為「部落格」。

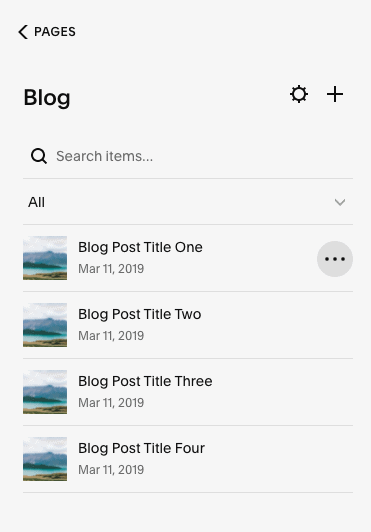
接下來,點擊您剛剛編輯的「部落格」選單項,您將看到範本附帶的示範部落格文章清單。

這些可以像您之前編輯“項目”一樣進行編輯。 點擊每個部落格標題旁邊顯示的“...”以刪除或複製部落格文章。
同樣,您可以單擊“...”並選擇“設定”以:
- 更改貼文的狀態(例如「草稿」、「需要審核」、「發布」甚至「安排」貼文)
- 新增標籤和類別
- 啟用/停用評論
- 更改部落格的主圖像(在「選項」選單項目下)
- 編輯 SEO 設定(標題、描述和 URL)
- 新增社交媒體或電子郵件活動的鏈接
要編輯部落格文章的內容,只需點擊左側的部落格標題,然後點擊編輯器部分中的「編輯」即可。

與「項目」頁面一樣,您將能夠編輯現有標題、圖像、文字以及新增/刪除部分。

完成後,您將獲得一個部落格主頁面,可能看起來有點像這樣 – 很酷,對吧?

步驟 10 – 自訂您的網站樣式
我們已經處理好網站的內容。 現在,讓我們確保設計和樣式完全符合我們的要求。
Squarespace 的範本在整個網站中具有統一的設計 - 每個頁面都使用相同的網站樣式、配色方案、字體等。這有助於 Squarespace 網站保持其聞名的高設計美感。
您可以按照以下步驟對模板進行細微調整。 最好不要偏離最初的設計太遠——但是,您可以在其中註入一點您/您的企業的個性。
如果您想進行更大的更改,可以新增自訂程式碼(HTML、CSS 和 JavaScript)。 我真的不會推薦這個,因為 a) Squarespace 的模板本身就很棒,b) Squarespace 不會提供圍繞這些更改的支持,但選項是存在的。
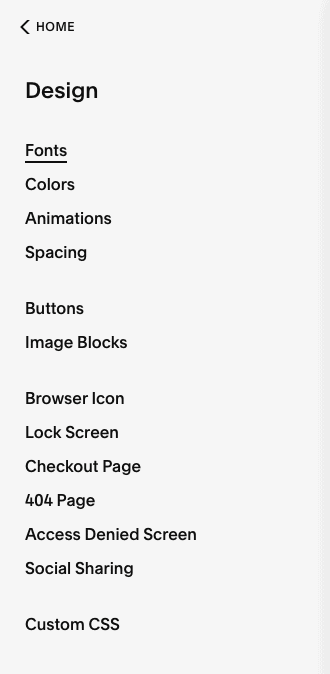
首先,點選左側窗格中的「首頁」選項導覽回主選單。 然後,選擇“設計”。 您將找到用於自訂網站的一整套選項——字體、顏色、動畫、按鈕等等。

自訂字體
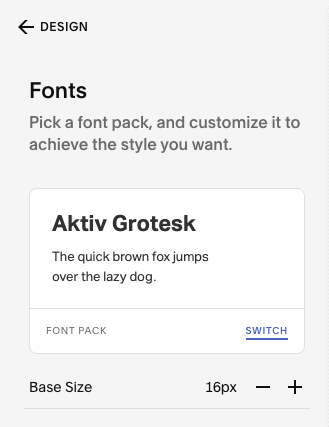
讓我們先點擊“字體”。 Squarespace 使用字型包-最適合您的範本的字型對。 您可以在字體包之間切換,更改包內的字體,甚至可以調整高度、粗細和間距。 因此,透過點擊「切換」選項來選擇最適合您網站的字型包。

我們將選擇字體包“ITC Avant Garde Gothic Pro” - 您可以單擊它並預覽它在右側編輯器中的外觀(所有標題和文本都將使用新字體包自動更新) 。

要調整字體包(例如字體、高度、間距等),請點擊“返回”,然後點擊下面突出顯示的“全局文字樣式”選項之一。 在這些下方,您還可以找到「指派樣式」選項,它可以讓您指定每種文字樣式應在您的網站上使用的位置。

自訂顏色
也許您的企業品牌有一些您希望在網站設計中反映出來的顏色。 或者,您可能更喜歡大膽而明亮的顏色,而不是模板的簡約配色方案。 如果是這種情況,您可以透過導覽回左側窗格中的「設計」功能表並選擇「顏色」選項來調整網站的主題。
接下來,點擊調色板上方顯示的「編輯」。 您可以從 Squarespace 現有的調色板之一中進行選擇。 要選擇自訂顏色,甚至從上傳的圖像中選擇顏色,請點擊 V 形/箭頭圖示(下面突出顯示)。

要開始將這些顏色套用到您的網站,請點擊「主題」旁邊的 V 形:

您將找到自動生成的顏色主題列表,您可以開始將其應用到您的網站(這些主題將更改背景、文字、連結、按鈕顏色等)。 您可以選擇將它們保留原樣,或者透過點擊將滑鼠懸停在主題上時出現的鉛筆圖示來自訂它們。
在右側的「網站預覽」視窗中,您還將看到套用於您正在查看的頁面的每個部分的顏色主題。 正如您所看到的,我們在整個主頁中使用“白色最小”。

顏色主題只能逐個部分地更改。 預設情況下,標題將繼承該頁面第一部分的顏色主題,儘管您可以透過選擇「編輯網站標題」>「顏色」> 切換「透明」開關來變更此設定。 應用於頁腳的顏色主題將應用於整個網站。
若要開始進行更改,請在網站預覽中按一下“編輯”,然後將滑鼠懸停在要更新的部分上,選擇鉛筆圖示。 然後,在彈出視窗中,導航到“顏色”選項卡,然後選擇您喜歡的主題(我們將在頂部選擇“深色強調”)。

瀏覽到網站的其他頁面,如果您想進行進一步更改,請重複以下操作:

完成後,點擊左上角的“完成”,然後點擊“儲存變更”。
當然,您還可以調整大量其他設計元素,例如按鈕、間距等。 不過,我認為您現在已經非常熟悉該系統了,所以如果您想進行進一步的更改,請隨時親自嘗試一下
第 11 步 – 更新頁面標題、導覽選單和 SEO 設定
我們已經非常接近終點線了! 讓我們先處理一些家務用品。
我們首先確保每個頁面:
- 按照我們希望在導覽功能表中顯示的順序顯示頁面,
- 使用代表每個頁面的標題,並且
- 具有正確的 SEO 設定。
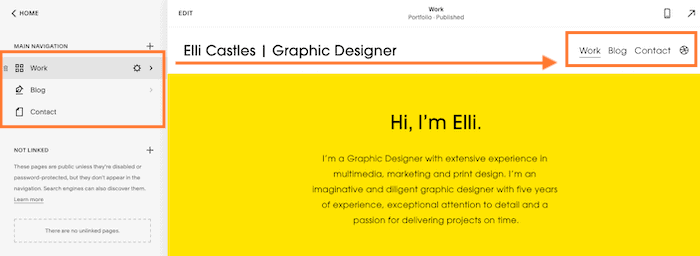
A. 在主選單中,按一下「頁面」。 在「主導航」選單下,透過依序拖曳頁面來根據需要重新排列頁面。 您將在右側的網站預覽中看到反映的變更。

B. 如果您想要更改任何標題,也可以在此處進行更改。 例如,我們想將“工作”更改為“作品集”。 在左側的主選單中,將滑鼠懸停在「工作」頁面上,然後點擊出現的設定/齒輪圖示。

更新「頁面標題」和「導覽標題」(如果需要,也可新增「URL slug」),然後點擊左上角的「儲存」。

C. 現在也是更新每個頁面的 SEO 設定的好機會,以防您想在 Google 上定位特定關鍵字。 再次點擊要編輯的頁面旁邊的設定/齒輪圖標,然後導航到“SEO”選單。 編輯“SEO 標題”和“SEO 描述”,然後點擊“儲存”。 我建議對每個頁面重複此操作,包括您的作品集項目和部落格文章。

有關如何優化網站 SEO 的更多提示,請查看我們的 Squarespace SEO 指南。
接下來,讓我們確保您的網站設定正確無誤。 在主選單中,導航至“設定”,然後選擇“語言和區域”。
然後,確保您選擇了正確的時區、地區、語言和測量標準(如果您銷售產品,這將是相關的)。 完成後點選「儲存」。

返回“設定”選單,選擇“業務資訊”選項,然後輸入所有相關詳細資訊。 根據您的模板,其中一些可能會自動插入您的網站。 完成後再次點選「儲存」。

第 12 步 – 最終檢查、網域設定和啟動!
到目前為止,您的網站僅對您可見。 現在我們已經更新了網站的內容、設計和 SEO 設置,可以與世界分享 -所以讓我們繼續發布它!
儘管到目前為止您一直在使用 Squarespace 的免費試用版,但您需要升級到付費計劃才能發布您的網站 - 因此,在您承諾這樣做之前,請確保您對 Squarespace 網站 100% 滿意。
首先,透過檢查網站預覽中的每個頁面,確保您對所有內容的外觀感到滿意。
這是我們為 Elli 建立的網站 - 我們對結果非常滿意!
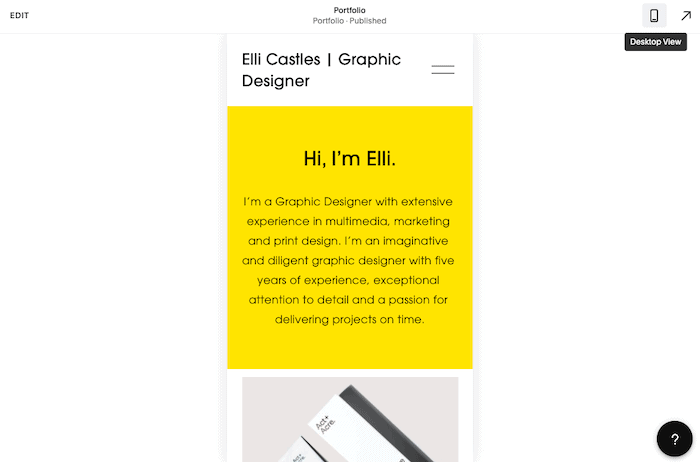
請務必透過點擊行動圖示查看您網站的行動版本(預設情況下,所有 Squarespace 網站都針對行動裝置進行了最佳化)。

接下來,您需要升級到 Squarespace 的付費方案之一。 您可以點擊螢幕底部顯示的“訂閱”按鈕(這是最簡單的選項!),或返回主選單,選擇“帳單和帳戶”,然後選擇“帳單”和“升級您的方案” '。
然後,您可以從 Squarespace 的四個方案中進行選擇,並選擇按月或按年訂閱。 如果您需要協助選擇最適合您的計劃,請查看我們的 Squarespace 定價指南。

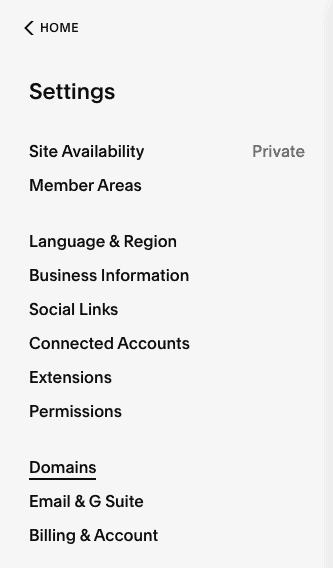
提供付款詳細資訊並點擊「確認並購買」後,您就可以繼續發布您的網站! 首先,返回主選單,選擇“設定”,並確保“網站可用性”為“公共”(而不是“私人”)。
最後,是時候將您的網站連結到自訂網域了。 同樣,可以在左側的主選單中選擇“設定”,然後選擇“網域”來完成此操作。

您將看到三個選項:
- 取得域名 -如果您目前沒有自訂域名並希望直接透過 Squarespace 購買域名,請選擇此選項。 如果您購買 Squarespace 年度訂閱,Squarespace 還提供第一年免費的域名
- 使用我擁有的域名 –如果您有其他提供者(例如 Namecheap、GoDaddy)的現有域名,請選擇此選項。 您可以 a) 將其轉移到 Squarespace 或 b) 將其連接到您的 Squarespace 網站(如果您想將其保留在現有提供者處)
- 內建網域 –這是 Squarespace 指派給您的自動產生的網域(您可以變更)。 它看起來像這樣:yoursiteid.squarespace.com。 這不會取代您的自訂網域 - 您可以將其視為只有您可以看到的內部網域
選擇適用於您的選項,然後按照相關步驟操作。
就是這樣 – 您現在已經發布了 Squarespace 網站,準備向世界展示!
Squarespace 教學:結論
Squarespace 提供了用於建立作品集或部落格的最佳網站建立器之一,本教學介紹了建立包含這些功能的簡單(但時尚)Squarespace 網站的步驟。 但 Squarespace 在其他類別中也擁有自己的地位,例如電子商務和會員區 - 您可以在我們完整的 Squarespace 評論中找到更多資訊。
準備好嘗試 Squarespace 了嗎? 在這裡免費試用。
喜歡 Squarespace 的設計重點,但渴望更多掌控? Webflow 可能是您更好的選擇 - 請在此處閱讀我們的 Webflow 與 Squarespace 比較。 您也可以在 Wix 與 Squarespace 的比較中了解它與 Wix 的對比。