獲取 HEX、RGB 和 HSL 顏色代碼的最佳顏色選擇器 Chrome 擴展
已發表: 2022-03-24無論您是網頁設計師、藝術家,還是只想匹配顏色的人,Google Chrome 都在 Chrome 網上應用店中提供了幾個可以提供幫助的插件。
使用顏色選擇器 Chrome 擴展程序,您可以獲得 Web 上所需的任何顏色的 HEX、RGB 或 HSL 值。 只需將光標指向顏色並獲取匹配顏色所需的代碼。

這裡有 10 個 Chrome 顏色選擇器擴展,從那些具有您可能喜歡的額外特性和功能的擴展開始。
1. 拾色器工具——Geco
您可以使用 Color Picker Tool – Geco 獲取您在網頁上看到的任何顏色的顏色代碼。
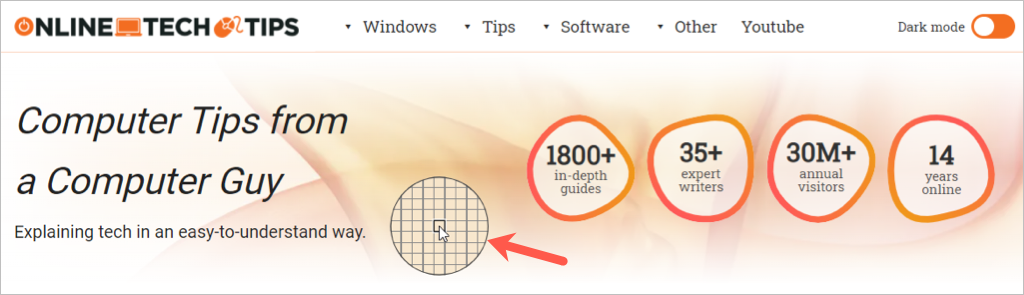
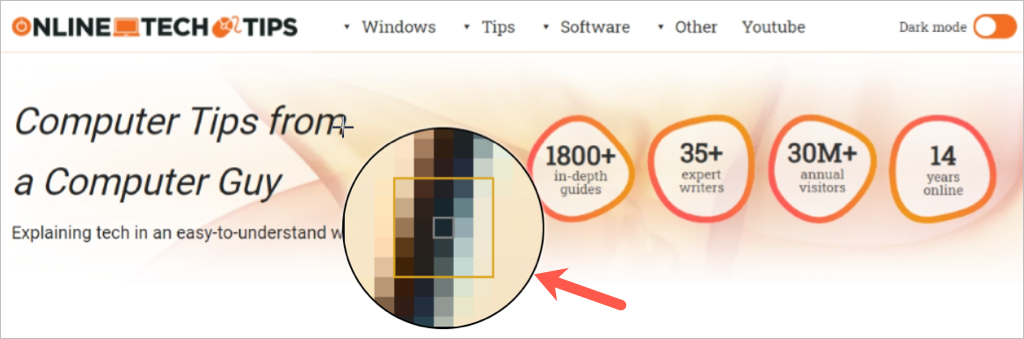
- 選擇工具欄中的擴展按鈕。
- 將光標指向您要識別的顏色。
- 單擊以將顏色保存在擴展程序列表中。

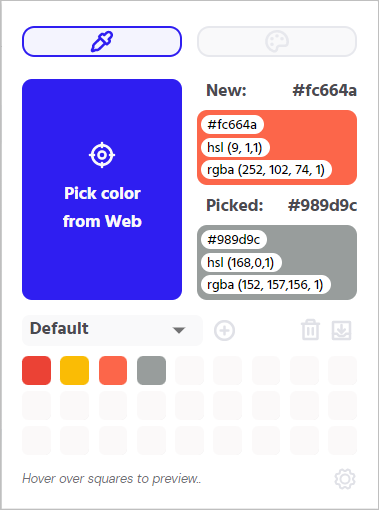
然後,您將在擴展程序窗口的New和Picked部分中看到 HEX、RGB 和 HSL 代碼。 選擇您之前識別的顏色,您將在“新建”部分看到這些代碼。

附加的功能:
- 自動將 HEX 顏色代碼複製到剪貼板,以便在需要的地方輕鬆粘貼。
- 下載包含 HEX、RGB 和 HSL 代碼的調色板 CSV 文件。
- 調整復製到剪貼板、啟用通知和使用右鍵單擊的設置。
2.AKColor
使用 AKColor 的吸管工具從您在網絡上看到的任何網站獲取顏色代碼。
- 選擇工具欄中的擴展按鈕。
- 選擇左側的吸管並將光標指向您要識別的顏色。
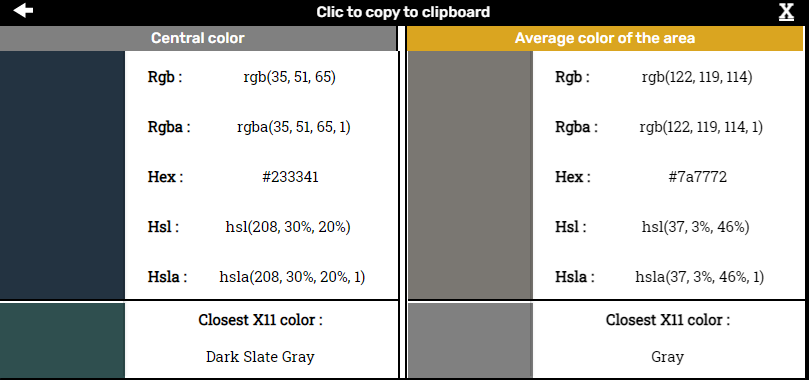
- 單擊以查看顏色代碼以及該區域最接近的顏色和平均顏色。

您將看到一個漂亮的彈出窗口,其中包含 RGB、RGBA、HEX、HSL 和 HSLA 的顏色代碼。 選擇任何代碼將顏色值複製到剪貼板。 然後,選擇Pick Again或Close 。

附加的功能:
- 使用擴展中內置的顏色轉換器和漸變生成器。
- 利用鍵盤快捷鍵快速輕鬆地識別顏色。
- 調整夜間模式、界面、像素放大鏡大小、縮放級別等的設置。
3.選擇顏色
如果您正在尋找可以在其他位置(而不僅僅是網絡)使用的顏色選擇器,Pick Color 就是您的工具。
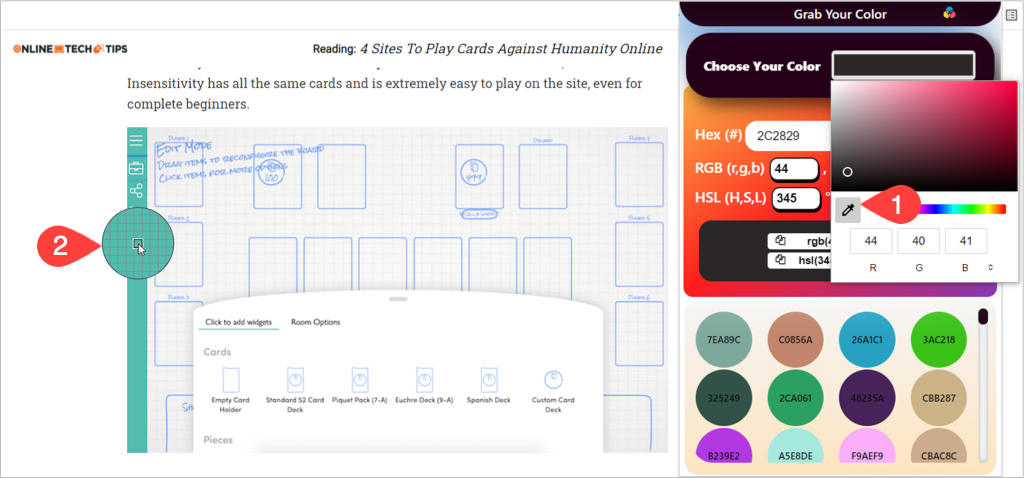
- 選擇工具欄中的擴展按鈕。
- 選擇選擇您的顏色,然後選擇吸管。
- 將光標指向您要識別的顏色。 這可以在網站、桌面或其他應用程序中。
- 單擊以將顏色保存在擴展中。

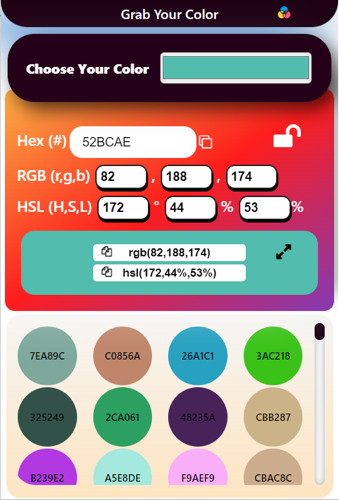
然後,您將在擴展程序的窗口中看到 HEX、RGB 和 HSL 顏色代碼。 您可以通過選擇右側的複製圖標來複製十六進制代碼。 要復制 RGB 或 HSL 值,請向下移動到下面的部分並使用這些複製圖標。

獎勵功能
使用 Pick Color,您可以快速識別網頁上的顏色並將 HEX 代碼複製到剪貼板,只需單擊幾下即可。
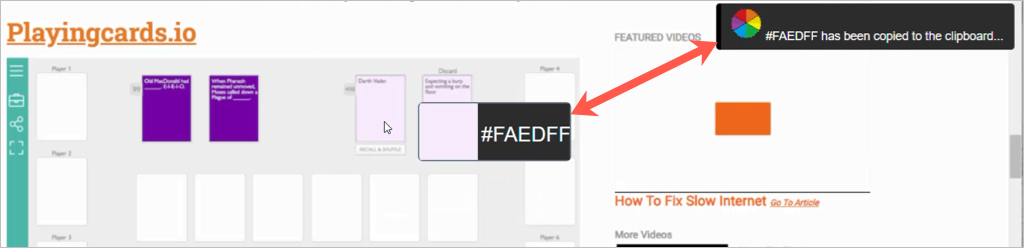
- 右鍵單擊網頁,然後從快捷菜單中選擇在頁面上選擇顏色。
- 將光標移動到顏色上,您將看到附加的 HEX 代碼。
- 單擊以將顏色的十六進制代碼複製到剪貼板。

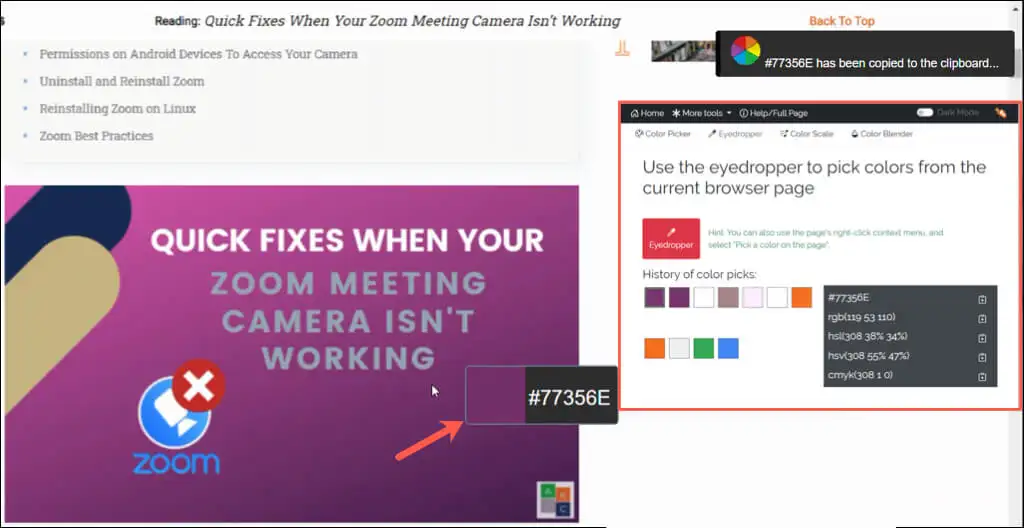
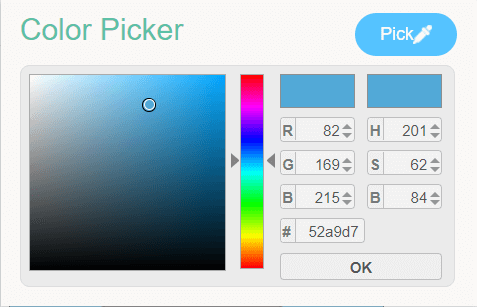
4. 顏色選擇器(由 linangdata.com 提供)
對於另一個具有有用額外功能的 Chrome 擴展程序,請查看來自 linangdata.com 的 Color Picker。
- 選擇工具欄中的擴展按鈕,然後轉到吸管選項卡。
- 選擇吸管並將光標指向顏色。 當您移動指針時,您會看到 HEX 代碼出現。
- 單擊以將顏色保存在擴展程序列表中,同時將 HEX 代碼複製到剪貼板。
- 使用工具欄按鈕重新打開擴展程序,您將看到 HEX、RGB、HSL、HSV 和 CMYK 代碼。 選擇任一代碼右側的複製圖標,將其放在剪貼板上。

附加的功能:
- 使用顏色選擇器選項卡顯示原色及其顏色代碼。
- 嘗試使用“色階”選項卡查看不同的顏色陰影及其顏色代碼。
- 查看顏色混合器選項卡以增加、變暗、變亮和疊加顏色。
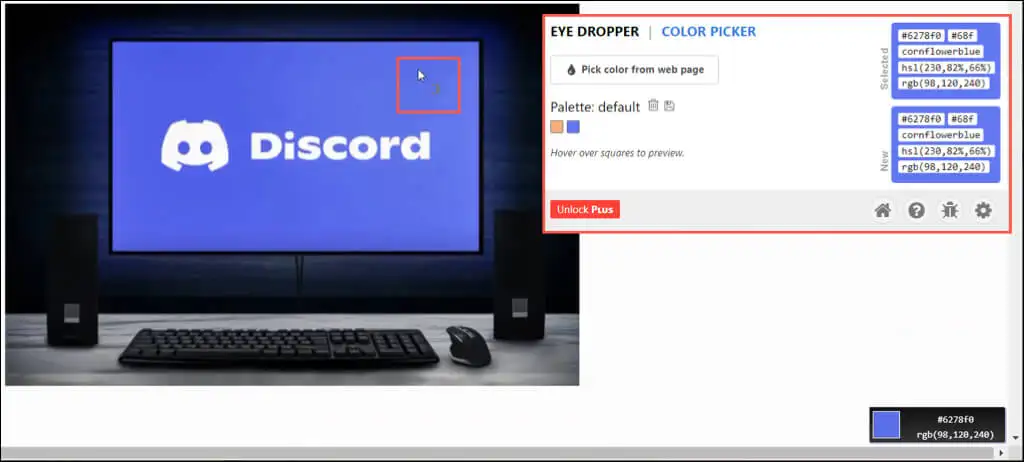
5. 滴管
Eye Dropper 是 Chrome 的一個不錯的顏色選擇選項,您可能會喜歡一些獎勵。

- 選擇工具欄中的擴展按鈕。
- 選擇從網頁中選擇顏色並將光標移動到該顏色。 當您移動指針時,您會在瀏覽器窗口的右下角看到 HEX 和 RGB 值。
- 單擊顏色以將其保存到擴展程序列表中。
- 當您重新打開擴展程序時,您將在“選定顏色”部分看到 HEX、HSL 和 RGB 顏色代碼以及該顏色的名稱。

附加的功能:
- 使用顏色選擇器選項卡混合您自己的顏色。
- 將您的顏色歷史記錄導出為帶有顏色代碼的 CSV 文件。
- 調整設置以復製到剪貼板、更改指針外觀以及在移動光標時禁用顏色信息。
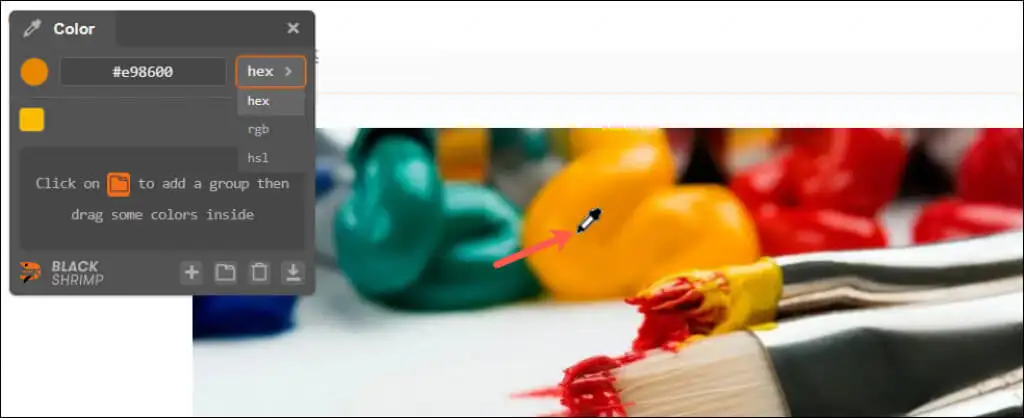
6. 黑蝦
如果您想識別顏色然後對它們進行分組以便快速訪問,請查看 Black-shrimp。
- 選擇工具欄中的擴展按鈕。 這會在左側打開插件的小窗口。
- 將光標指向您要識別的顏色並單擊。
- 您將立即在窗口中看到 HEX 代碼。 使用已識別顏色旁邊的下拉框查看 RGB 或 HSL 顏色代碼。
- 要保存顏色,請選擇窗口底部的加號。

附加的功能:
- 使用文件夾圖標添加一個組並將保存的顏色拖入其中。
- 將保存的顏色導出為 ASE (Adobe Swatch Exchange) 文件。
- 使用鍵盤快捷鍵添加顏色、創建組、刪除或導出。
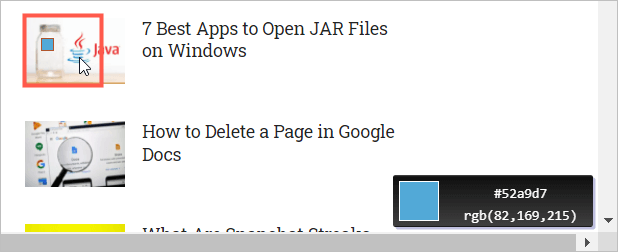
7.簡單的顏色選擇器
如果花哨的額外功能不適合您並且您想要一個簡單的擴展,請查看 Easy Color Picker。
- 選擇工具欄中的擴展按鈕。
- 選擇右上角的Pick按鈕並將光標指向顏色。 當您移動指針時,您會在瀏覽器窗口的右下角看到 HEX 和 RGB 值。
- 單擊所需顏色,然後使用按鈕重新打開擴展程序以查看 HEX、RGB 和 HSL 代碼。

雖然顏色代碼沒有簡單的複制選項,但如果需要將值粘貼到其他位置,您可以在每個框內右鍵單擊並選擇複製。

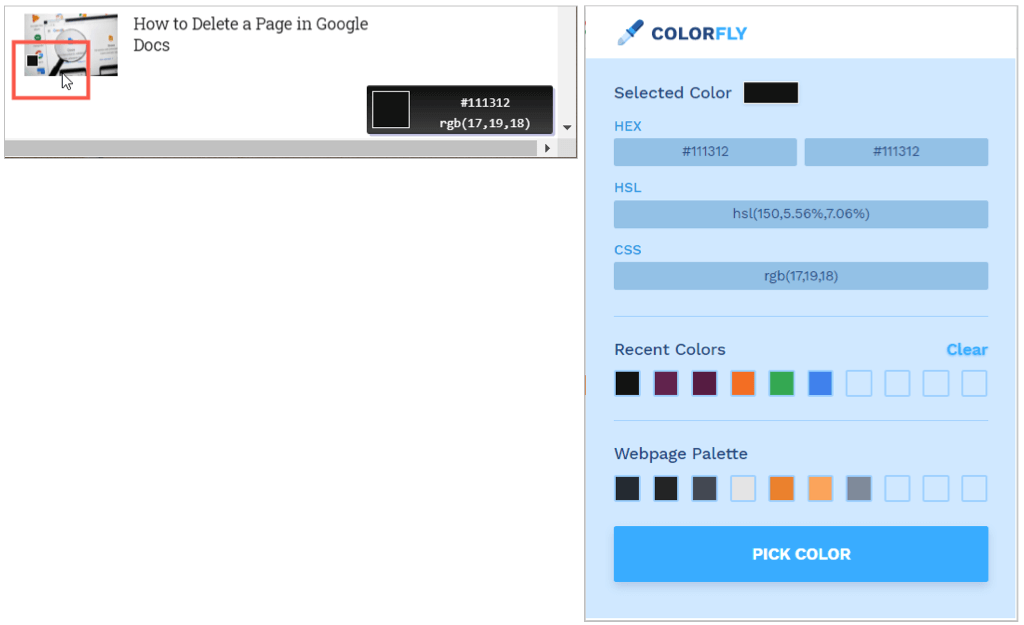
8. Colorfly 拾色器
與 Easy Color Picker 類似的是 Colorfly Color Picker。 獲取顏色、查看代碼並在需要時復制值。
- 選擇工具欄中的擴展按鈕。
- 選擇Pick Color按鈕並將光標指向顏色。 移動光標時,您可以在瀏覽器窗口的右下角查看 HEX 和 RGB 值。
- 單擊您想要的顏色,您將在擴展程序的窗口中看到 HEX、RGB 和 HSL 代碼。 選擇任何顏色代碼將其複製到剪貼板。

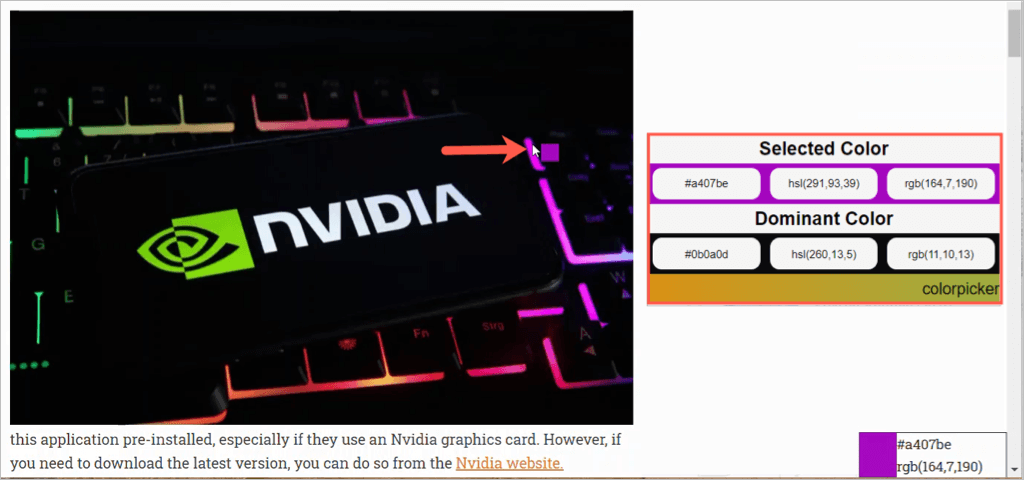
9. 顏色選擇器(由 kipelovvycheslav 提供)
另一個基本的 Chrome 瀏覽器擴展與我們列表中的另一個名稱相同,Color Picker,這個來自 kipelovvycheslav。
- 選擇工具欄中的擴展按鈕。
- 將光標指向您要識別的顏色並單擊。
- 重新打開擴展程序以查看 HEX、HSL 和 RGB 顏色代碼。

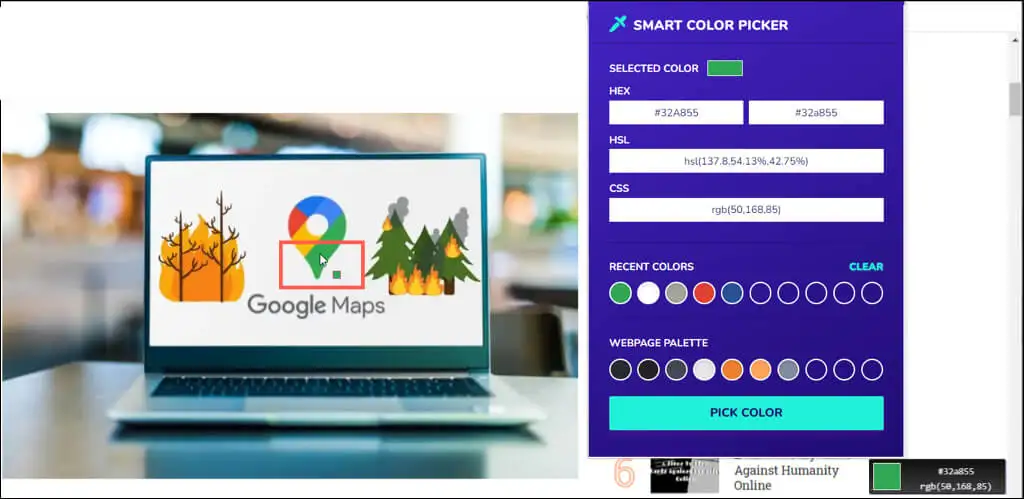
10.智能顏色選擇器
最後一個沒有花里胡哨的簡單 Chrome 擴展是 Smart Color Picker。
- 選擇工具欄中的擴展按鈕。
- 選擇Pick Color按鈕並將光標指向顏色。 當您移動光標時,您會在瀏覽器窗口的右下角看到 HEX 和 RGB 值。
- 單擊所需顏色,然後使用按鈕重新打開擴展程序以查看 HEX、RGB 和 HSL 代碼。 選擇任何顏色代碼將其複製到剪貼板。

希望這些 Chrome 擴展顏色選擇器中的至少一個正是您所需要的。 無論您喜歡額外的功能還是喜歡保持簡單,它們都是不錯的選擇。
如需更多幫助,請查看如何在 Chrome 中安裝或刪除擴展程序。
