網頁設計可用性的 8 個有效技巧
已發表: 2022-03-12網頁設計中的可用性不僅僅是易於使用的用戶體驗和一些預裝的文本到語音頁面閱讀器。 這是關於考慮可能訪問您的網站並滿足他們需求的獨特人群。
今天,我們將以全新的方式看待網頁設計中的可用性; 這意味著為每個人設計,包括不同能力的人。 領先的網頁設計機構 Creative Brand Design 警告說,這包括堅持讓您的開發團隊(至少)應用商定的標準,如 WCAG 2.1 框架或 ADA。
總體而言,這些實用技巧可以幫助您的所有訪問者從您的網站享受相同的可操作性標準。

1. 高對比度網站
為什麼要選擇背景和字體顏色之間有大量對比的顏色? 好吧,它可以幫助有視力問題或色盲的人,這意味著您的文字在眩光和明亮條件下仍然可見。 但更引人注目的是,當頁面上的平均時間為 54 秒時,它可以幫助理解。 最後,它只是使網站更易於閱讀。 這可以提高訪問者的滿意度和保留率。
考慮為字體、圖像、鏈接、按鈕、標題等選擇易於閱讀的顏色。 一般來說,將白色搭配深色搭配黑色搭配淺色搭配不會出錯。
2.字體和可讀性
雖然漂亮的書法字體對您來說可能看起來很可愛,但對於許多人來說,它們可能很難閱讀。 如果有人使用屏幕放大鏡閱讀您的網站文本並且一次只看到您的部分副本,則尤其如此。
根據賓夕法尼亞州立大學的說法,“對於在線閱讀,無襯線字體(例如 Arial、Verdana)通常被認為比襯線字體(Times New Roman)、窄字體或裝飾字體更易讀。” 如果您想脫穎而出並且仍然具有出色的可讀性,請考慮為您的品牌創建自定義無襯線字體。 如果這太貴了,也許可以許可一種不尋常的(但可讀的)字體來代替。
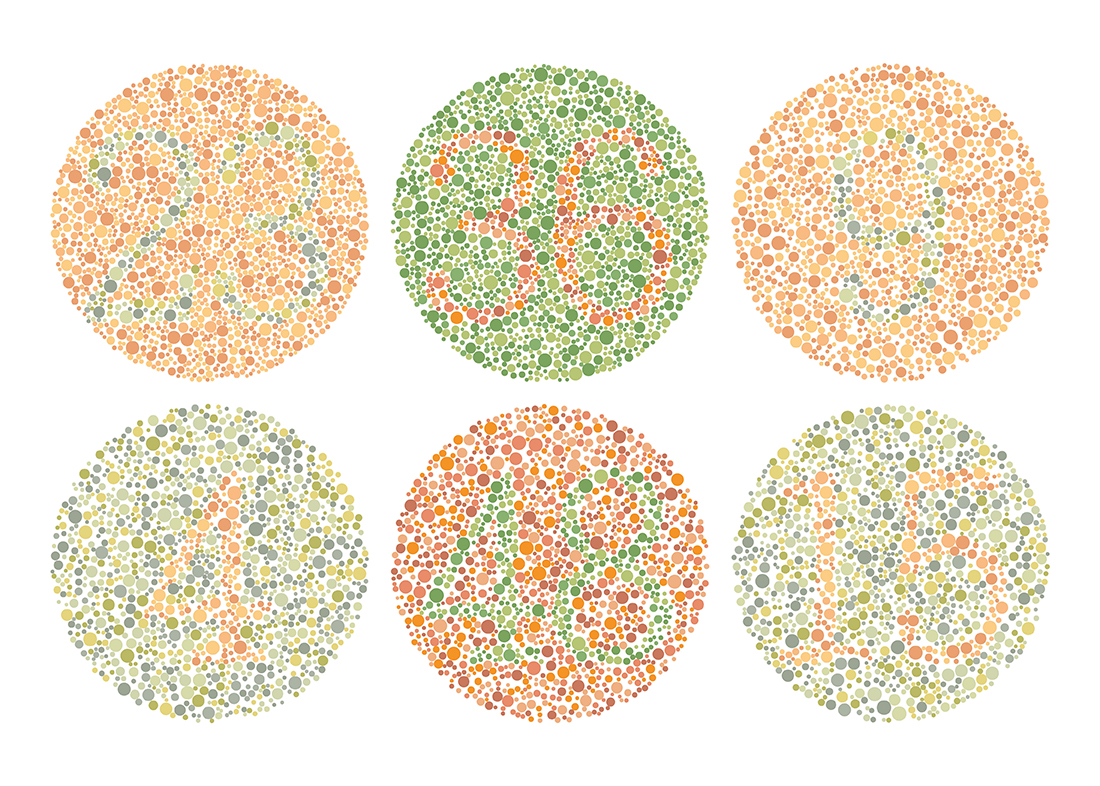
3. 色盲設計
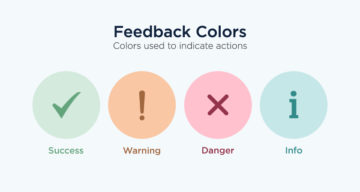
根據 GetFeedback 的說法,“[色] 盲或 [色] 視力缺陷 (CVD) 影響全球約 12 名男性和 200 名女性中的 1 人。 這意味著,對於訪問您的網站或應用程序的每 100 名用戶,多達 8 人實際上可能會體驗到與您預期的內容大不相同的內容。” 為了提供幫助,請讓您的網頁設計機構添加圖標或符號以確保清晰,並避免使用這些顏色組合:
- 綠色配紅色、棕色、藍色、黑色或灰色
- 藍色配紫色或灰色
- 淺綠色配黃色

4. 文字轉語音網站閱讀器和放大鏡
簡單的插件可以幫助不同能力的人更順暢地使用您的網站。 NaturalReader 之類的工具是簡單的小部件,您可以啟用它來讀出您的副本。 並且提供內置的屏幕放大功能可以幫助不太懂技術的訪問者輕鬆閱讀較小的文本。 您還可以使用可訪問性檢查器進行掃描,以獲取有關僅針對您的網站建議的網頁設計改進中的任何其他可用性的建議。
5. 圖像上的替代文字
安裝屏幕閱讀器很棒。 但是,它無法解釋圖像。 你需要告訴它該說什麼。 添加替代文本就是您這樣做的方法。 額外的好處是搜索引擎現在也將知道該圖像的含義。 現在,您不需要對任何只是裝飾性的圖像執行此操作。 但是,在對您的正文(和關鍵字排名)很重要的任何圖像上包含替代文本行是一個好主意。
只需遵循正確使用此字段的建議,不要將其塞滿關鍵字。 一般來說,自然語言語音中的幾個描述詞是最好的策略。
6.簡單的用戶體驗
您希望每位訪問者都能輕鬆地在您的網站上做他們想做的事。 這意味著您的導航、菜單和結帳流程必須易於使用。 不要添加不必要的元素,例如復雜的動畫、自動播放視頻或橫幅輪播。 這不僅會減慢您的網站速度,而且使用屏幕閱讀器和放大鏡的人在瀏覽您的網站時也會遇到困難。


為了在網頁設計中獲得出色的可用性,請保持您的交互元素乾淨且易於定位。 盡可能遵守網頁設計標準以獲得更好的轉換。 並且不要將您的菜單或按鈕移動到客戶不會尋找的地方。
7.全渠道支持
將傳統的電話支持熱線轉為支持 WhatsApp、Facebook 或電子郵件是很受歡迎的。 但這可能會遺漏很大一部分使用輔助設備進行支持查詢、技術恐懼或只能使用語音通信的市場。 雖然您可能會節省一些間接費用,但切斷支持途徑可能會對您的客戶體驗和底線產生負面影響。 但全渠道支持的好處是巨大的。
據 HelpScout 稱,“89% 的消費者在獲得積極的客戶服務體驗後更有可能再次購買。” 出色體驗的一部分是隨時可用手頭的所有信息為您想要參與的客戶提供服務。
8. 符合標準
既然這在技術上不是法律,你為什麼要在網頁設計中堅持可用性? 好吧,因為歧視立法。 在美國、英國和許多其他西方國家,存在法律以確保公司為不同能力的人做出合理的調整。 雖然在英國(目前)還沒有人因網站可訪問性而被起訴,但在美國卻不一樣。
根據 Web Usability 的說法,“在 2017 年成功案例 (Gil v. Winn-Dixie) 之後,美國興起了一個家庭手工業,對公司提起 ADA Title III 訴訟。 […] 根據 Seyfarth 的說法,與網站可訪問性有關的 Title III 訴訟數量從 2017 年的 814 起增長到 2018 年的 2258 起,增長了 177%。” 因此,最好遵守 ADA 和 WCAG 2.1 標準以最大程度地降低風險。
概括
網頁設計中的可用性不僅僅是讓交易變得簡單。 總體而言,這是為了確保每位訪客都感到受到歡迎和滿足。 除了遵守 ADA 和 WCAG 2.1 等既定準則外,您還可以在品牌、排版和佈局中考慮不同的能力。 簡而言之,這些技巧可以幫助您為客戶設計一個更具包容性的數字未來。
這是倫敦創意品牌設計的讚助帖子。

 UI設計的8條重要色彩規則
UI設計的8條重要色彩規則 每個設計師都應該知道的 12 條視覺層次原則
每個設計師都應該知道的 12 條視覺層次原則 平面設計師的 10 大 Netflix 紀錄片
平面設計師的 10 大 Netflix 紀錄片 用簡單的插圖解釋 20 條重要的設計原則
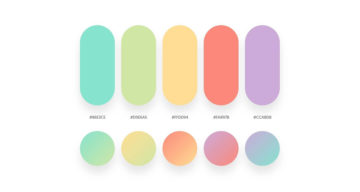
用簡單的插圖解釋 20 條重要的設計原則 32個漂亮的調色板及其對應的漸變調色板
32個漂亮的調色板及其對應的漸變調色板 Google AutoDraw 免費將您粗糙的塗鴉變成漂亮的圖標
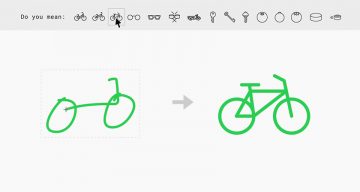
Google AutoDraw 免費將您粗糙的塗鴉變成漂亮的圖標