贏得 Web 導航設計並改善使用者體驗的 7 個技巧
已發表: 2022-05-30在網頁設計中,使用者體驗(UX)應該是您的第一要務。 根據最近的研究,88% 的網路使用者不會返回使用者體驗不佳的網站。 這會損失很多生意。
網站導航設計是使用者體驗設計最重要的方面之一。 如果用戶無法快速找到他們想要的東西,他們可能會去其他地方尋找。 最重要的是,使用者體驗設計需要考慮美觀和網站效能。
這是最具吸引力的設計、可用性和效能之間的平衡行為。 這就是為什麼我們收集了這些關於最佳使用者體驗設計實踐的技巧。 首先,我們最好先解釋一下導航設計到底是什麼意思。
網站導航設計是什麼意思?
網站導航是您瀏覽網站的方式。 想想您在桌面網站上看到的下拉式選單。 從使用者的角度來看,這就是您找到所需網站部分的方式。
從設計的角度來看,它也是您網站的地圖。 這就是您所有內容的連結方式。 作為設計師,您可能準確地了解您的網站是如何佈局的。 但是,使用者是否能夠同樣輕鬆地看到該佈局? 如果沒有,您可能需要更多地關注用戶體驗。
網站導航設計元素包括,
- 導航選單
- 文字提示和鏈接
- 號召性用語按鈕
網站導航如何影響使用者體驗?
導航主要透過三種方式影響使用者體驗。 這是用戶找到他們正在尋找的內容所需的時間。 您設計的視覺吸引力。 而且,導航選項的清晰度。
時間
這將受到您的網站效能和副本清晰度的影響。 有效的號召性用語提示也會改善它。 這些可以讓您引導客戶獲得他們想要的東西,即使他們心中沒有特定的目的地。
美學
許多人僅從視覺方面形成對您的網站以及您的業務的看法。 任何人的判斷中高達 75% 是基於美感。 這意味著正確的視覺設計是良好使用者體驗的一個非常重要的因素。
明晰
語言的清晰度和佈局的清晰度都是良好使用者體驗的一部分。 例如,在網站的子部分中使用行話或俚語會吸引某些客戶。 但是,如果這讓普通訪客難以導航,那麼最好使用更簡單的語言。
同時,這三個因素之間的平衡也是重要的一環。 一個漂亮的網站如果載入緩慢,仍然會讓客戶望而卻步。
流行的網站導航設計佈局類型
導覽列、側面板和網站佈局有一定的標準。 您可能自己看過它們的範例,每個網站的導航佈局都屬於以下類別之一。
導覽列 – 水平和可折疊
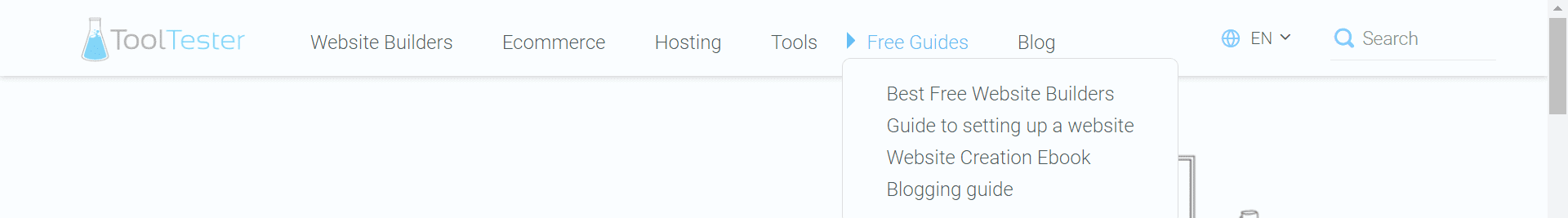
水平導覽列通常用於基於桌面的電子商務網站。 您將在網站的頂部欄中看到部分標題。 這些通常帶有可折疊的子標題下拉式選單。 這是一個例子。

這是一種易於識別的網站佈局方式。 它的優點是大多數用戶無需進一步提示就知道如何使用它。 缺點是單槓不太適合行動體驗。
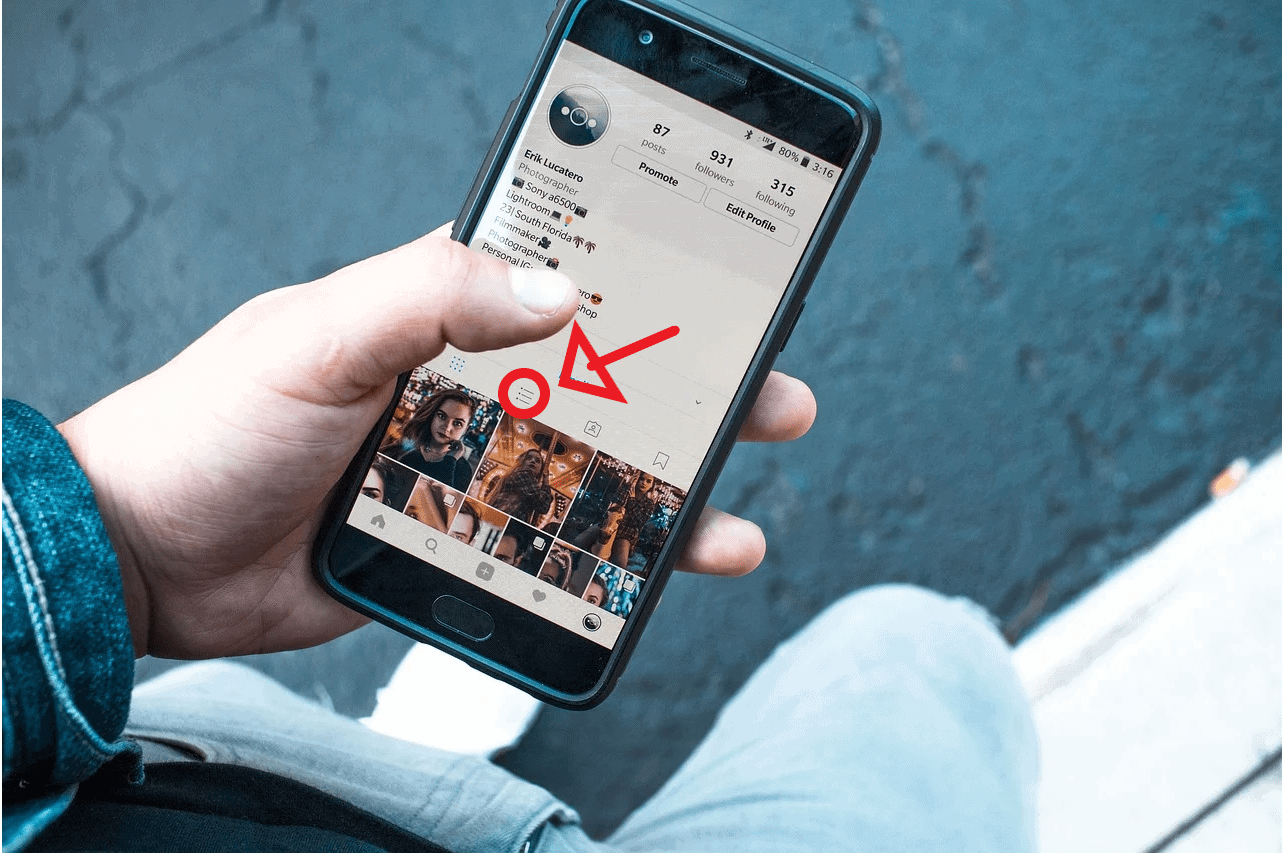
漢堡按鈕
漢堡按鈕? 您可能沒有聽說過這個短語,但您在手機上見過這些按鈕。 就是那三條小線(看起來有點像漢堡)。
行動應用程式和瀏覽體驗的螢幕空間較小。 這意味著您通常會發現選單隱藏在這些按鈕之一的後面,直到您按下它。

圖片來源
當空間有限時,這些菜單是一個不錯的選擇。 請注意,當它們展開時,它們會掩蓋您可愛的網頁設計作品。 確保這些選單的內容清晰且易於導航。
垂直側邊欄
當網站想要專注於呈現視覺材料時,它通常會使用垂直側邊欄。 這種佈局在設計網站、餐廳和以藝術為重點的內容網站中很受歡迎。


圖片來源
頁尾導航
大多數網站都會將他們需要的任何網站導航設計選項與頁腳連結配對。 這是您可以在大多數網站底部找到的子部分清單。
這樣做的目的是提供您的部分或最受歡迎的部分的完整展開清單。 它還可以保留這個更混亂的列表,直到用戶去尋找它。
設計導覽列的 3 個技巧
您選擇的設計類型將取決於您的業務。 無論您選擇哪種方式,如果您想確保流暢的使用者體驗,都應該優化一些關鍵領域。
排序與組織
這看起來似乎很明顯,但顯示標題和副標題的順序很重要。 頂級頁面必須是在客戶展開任何其他選單之前出現的部分。
不要雜亂
不要在菜單上預先給顧客太多選擇。 首先,長下拉選單(甚至可折疊選單)會使網站視覺效果變得混亂。 其次,訪客最終會跳過您可能希望他們訪問的頂級頁面。
例如,您的側邊欄上可能有一個標題為「資源」的標題。 當使用者將滑鼠懸停在此處時,他們會看到一個下拉式選單或展開選項; “部落格、新聞、常見問題。” 然後,您不需要單獨展開來列出這些頁面上的文章。
這些是您希望使用者造訪的重要頂級頁面。 無論如何,對於用戶來說,查看用縮圖和描述表示的最新文章更具吸引力。
歸因報告
隨著時間的推移,當您開發網站時,歸因報告可以引導您找到理想的導航佈局。 使用 Hubspot 等工具,您可以建立報告,向您顯示您需要了解的有關使用者在旅程的不同階段如何與您的網站互動的所有資訊。
使用此數據可以更了解用戶的習慣。 然後,將這些結果回饋到優化您的網站佈局。 您可以選擇執行市場測試(例如 A/B 測試)來幫助您做出決策。 有各種開源且免費使用的 Web 應用程式測試工具。

圖片來源
網站導航和使用者體驗設計的 4 個不容錯過的技巧
最重要的是,導航應該很容易。 如果用戶找不到他們想要載入的頁面,那麼無縫過渡和出色的效能將無濟於事。 對於網站導航設計,我們可以給出的最佳一般提示是首先為客戶設計。 如需更深入的建議,請繼續閱讀。
建立網站地圖
這是您應該為 SEO 做的事情。 然而,佈置網站地圖也可以讓您更深入地了解網站佈局。 嘗試建立網站的流程圖,從頂部的進階頁面(登陸頁面)到最低層(內容、結帳等)
這將使您很好地了解如何確定網站佈局的優先順序。 將此與您的歸因數據結合,為您的用戶創造最佳體驗。
一致的基調和品牌
這適用於您的語言和視覺設計。 一致性很重要。 根據您的業務,您需要為導航項目堅持使用三種語言之一。
- 基於物件-這種語言最好被視為目錄。 它應該簡單並描述其類別。 這樣的字; 「建議」、「產品」、「服務」等等。
- 基於操作– 這是電子商務網站的熱門選項。 標題鼓勵用戶採取行動。 基於雲端的呼叫中心可能會使用「呼叫」、「聊天」、「參觀」等字眼。
- 基於受眾——這意味著您將根據受眾群體調整您的語言。 此選項有點複雜,因為您需要知道哪種客戶將查看您網站的哪個部分。
這對於具有多層的大型網站更為相關。 不過,一旦您離開導覽欄,大多數企業都會使用混合語言。 例如,號召性用語提示將始終使用基於操作的語言。
針對每個平台進行最佳化
如果您有任何類型的電子商務網站、應用程式或網域等。那麼,至少一半的客戶將在手機或平板電腦上查看您的網站。 至少,目前的使用數據表明了這一點。
因此,您需要優化桌面和行動裝置的導航設計。 這可能意味著您必須兩次設計導覽列和選單。 為了在所有平台上為您的客戶提供一致的體驗,額外的時間是值得的。
不要留下死胡同
不要讓您的受眾滯留在內容頁面或交易畫面上。 如果您這樣做,您實際上除了離開您的網站之外別無選擇。 為使用者提供從每個頁面返回的方式。
您只需確保導航選項適用於網站的每個部分即可做到這一點。 如果不可能,請確保至少連結回您的目標網頁。
最後的想法:更好的導航以獲得更好的用戶體驗
良好的使用者體驗是沒有摩擦的。 諸如頁面載入緩慢或選單不清晰之類的小問題可能會累積起來。 如果用戶遇到太多摩擦,他們就會「跳出」並離開您的網站。
將其視為您的商務電話系統。 您設計這些菜單是為了讓人們以最少的挫折感找到他們真正需要的內容,對吧? 這同樣適用於此。 在您的設計中將使用者體驗放在首位。
擁有網站時還需要考慮其他事項。 在本文中,您將找到有關如何改進網站並獲得更多訪客和業務的更多提示。
如果您還有其他疑問,請隨時在下面給我們留言!
