Webflow vs WordPress CMS 巨頭是否有競爭?
已發表: 2020-10-07Tooltester 受到像您這樣的讀者的支持。 當您透過我們的連結購買時,我們可能會賺取聯盟佣金,這使我們能夠免費提供我們的研究。
每個人都聽說過 WordPress,甚至是我媽。 只需看看每個月有多少人在 Google 上搜尋它。 這相當瘋狂:全球有 5,800,000 次搜尋。

簡單來說,Webflow 的統計數據如下:其 Google 搜尋量約為 WordPress 的 5%,為 298,000 次。

事實上,WordPress 為全球 41% 的網站提供支援——遠遠超過三分之一!
我聽到你說, Webflow 與 WordPress 似乎不是一場非常公平的戰鬥。 話又說回來,不是每個人都喜歡失敗者嗎?
那麼什麼是 Webflow?為什麼它與 CMS 巨頭 WordPress.org 很相配?
Webflow 於 2013 年在舊金山成立,聲稱與 WordPress 相比具有許多優勢,例如更多的創作自由、更好的網站安全性和易用性。 另外值得一提的是,Webflow 背後有大量資金支持(估值為 2.1b!),這意味著這個網站建立器絕對意味著生意。
因此,讓我們深入研究並找出這些工具的真正組成部分以及哪一個更適合您的專案。
*請注意,還有WordPress。 com . 本文重點介紹開源版本 WordPress。 組織。
Webflow 與 WordPress:有什麼差別?
Webflow 和 WordPress 之間的主要區別在於它們的技術方法:雖然所有 Webflow 計劃都包含託管,但 WordPress 是一個開源平台,需要您自己處理。 您還必須處理出現的任何技術問題。
觀看這段簡短的視頻,了解 Webflow 與 WordPress 的比較:
易用性:這些工具有多複雜?
如果您正在尋找一個非常簡單的 WordPress 替代品,那麼 Webflow 可能不是適合您的工具。
雖然它絕對比 WordPress 更簡單,因為您可以即時看到所做的更改,但自訂選項的數量之多讓它有點難以承受。
我想說,這是一款適合具有高級技能的使用者、設計師或喜歡捲起袖子花時間學習新工具的人的軟體。 理想情況下,您應該具備一些 CSS 和 HTML 知識,因為您將使用它們來建立您的網站。
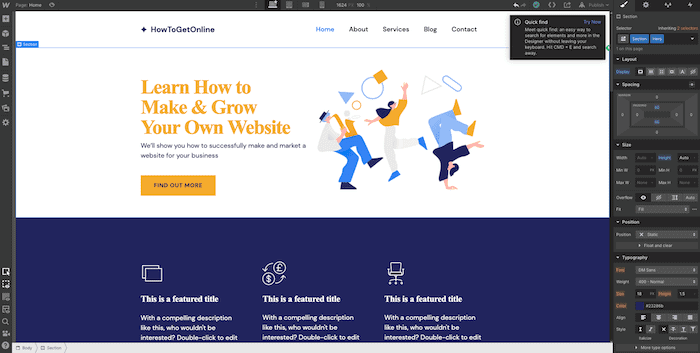
也就是說,Webflow 提供了大量有用的教學、文章和社群論壇。 非常有用的一件事是您在註冊時會看到實用的教學。 它透過讓您添加元素並設定它們的樣式來引導您了解如何使用編輯器。

Webflow 的編輯器
WordPress已經變得更加複雜,因為您必須先找到託管提供者並自行安裝。 WordPress 也因其擴充功能和外掛程式而聞名,但它們並不總是那麼容易維護,所以請注意這一點。 「設定好然後忘記它」絕對不是您在運行 WordPress 網站時應有的態度。
事實上,您需要密切注意任何所需的外掛程式更新,以及 WordPress 本身發布的更新。 有時,一個簡單的更新可能會極大地改變您網站的外觀,這意味著您需要快速修復它或有開發人員在場。

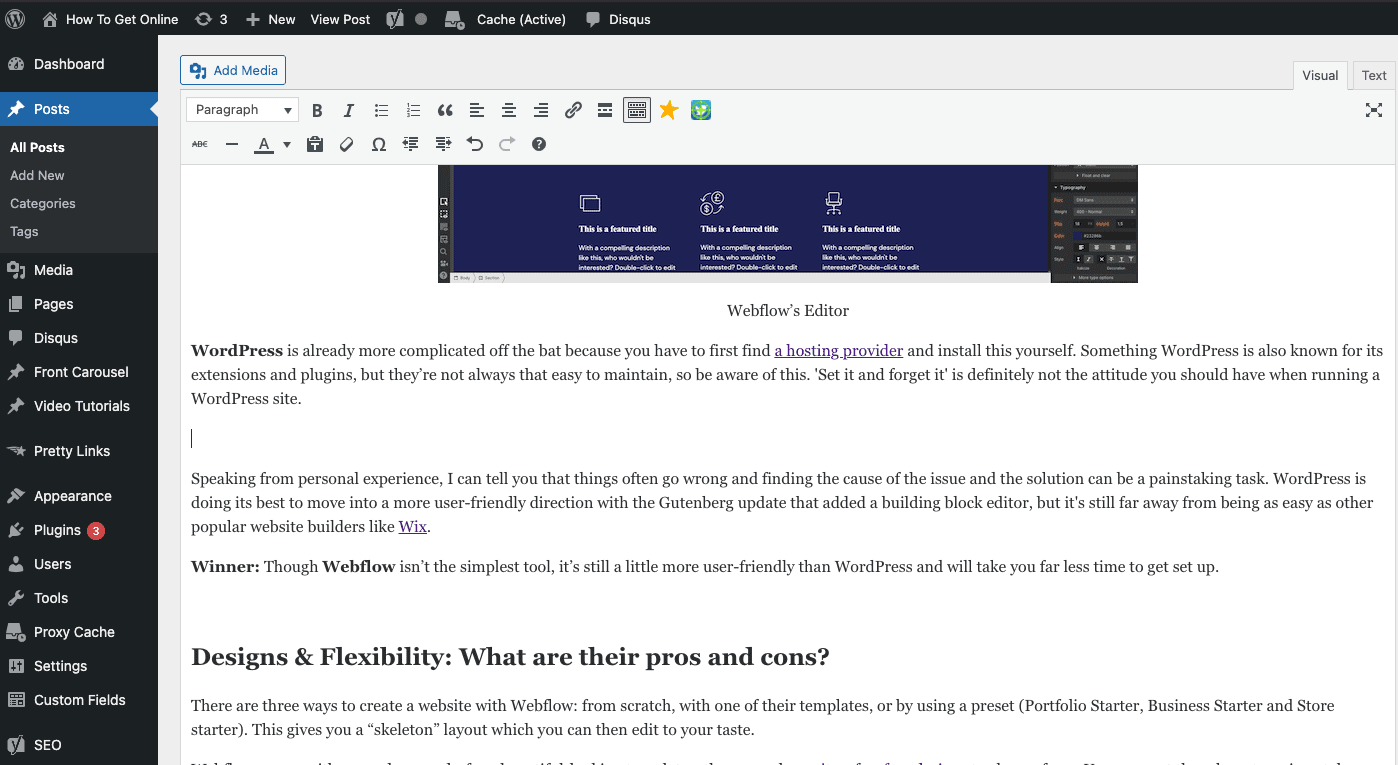
WordPress 經典編輯器(這篇文章就是用它創建的)
從個人經驗來看,我可以告訴你,事情經常會出錯,找到問題的原因和解決方案可能是一項艱鉅的任務。 WordPress 正在盡最大努力朝著更用戶友好的方向發展,古騰堡更新添加了構建塊編輯器,但它距離 Wix 等其他流行網站建立器那麼簡單還很遠。
獲勝者:雖然Webflow不是最簡單的工具,但它仍然比 WordPress 更用戶友好,而且您的設定時間會少得多。
Webflow 與 WordPress:設計與靈活性
使用 Webflow 建立網站有三種方法:使用其中一種範本從頭開始,或使用預設(Portfolio Starter、Business Starter 和 Store starter)。 這將為您提供一個“骨架”佈局,然後您可以根據自己的喜好進行編輯。
Webflow 隨附大約 500 個無程式碼、外觀漂亮的模板。 有相當多的免費設計可供選擇,高級主題的價格在 19 美元到 149 美元之間。 您可以按類別、風格、功能或類型(基本、CMS 或電子商務)對它們進行排序。

網頁串流模板
確保您的網站具有行動響應能力很容易,因為編輯器允許您預覽並對平板電腦和行動版本進行任何更改。 了解 CMS 和 HTML 的人會發現他們在設計網站時具有相當大的靈活性。
需要注意的一件事是,現有程式碼無法匯入到 Webflow,但您可以匯入現有的 WordPress 網站(更多資訊請見下文)。
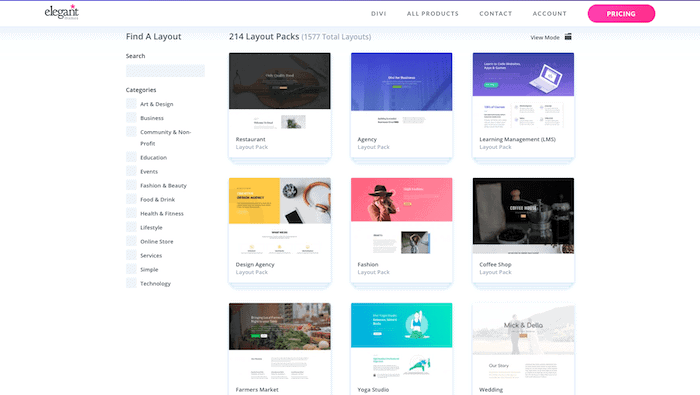
使用 WordPress,如果您了解 CSS 和 HTML,或者如果您不介意花幾個小時研究如何修改模板程式碼,您就可以獲得您想要的網站。 網路上有大量的響應式 WordPress 主題,通常價格在 30 至 60 美元之間(我建議查看 Elegant Themes 或 Themeforest)。

優雅的主題
在 WordPress 上使用主題時,它往往會在後端創建臃腫的程式碼,這可能會使您的網站運行速度變慢、產生錯誤或完全崩潰,這是需要開發人員在場的另一個原因。
獲勝者:這是一個棘手的問題...一般來說,選擇Webflow 或WordPress 的人都會有一些CSS 和HTML 知識,在這種情況下,您將能夠根據自己的意願自訂您的網站。 我將稱此為平局。 2-1 到 Webflow。
電子商務:新增線上商店
使用 Webflow,您需要購買他們的電子商務計劃之一,每月 29 美元起(包括 500 件商品)。 由於價格取決於您可以出售的商品數量,因此較大的商店應該準備好花大錢。
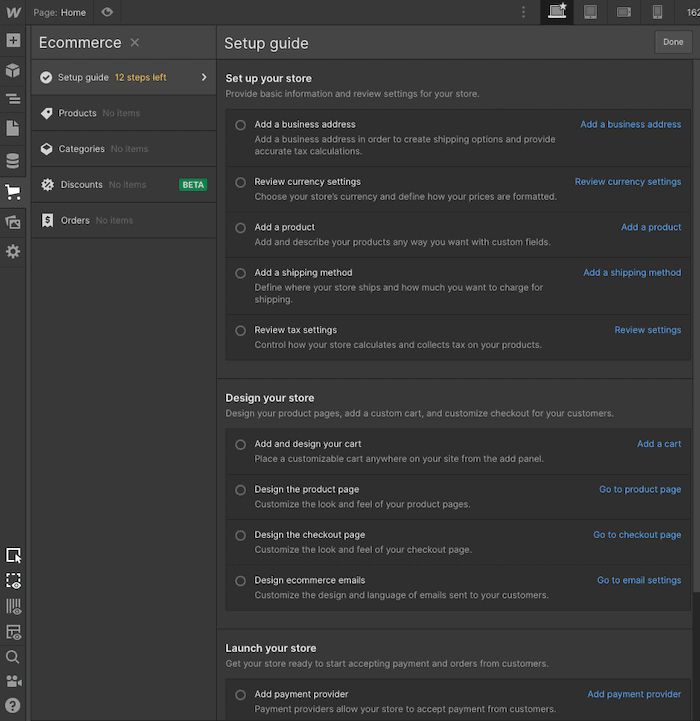
編輯器中直接整合了線上商店功能,這使得添加線上商店功能變得非常容易 - 事實上,它為您提供了 12 個步驟的指南供您遵循。 稅金會自動為您計算,您可以透過 PayPal 和 Stripe 進行付款。

Webflow – 新增線上商店
對於 WordPress 網站,您需要使用第三方外掛程式。 我真的很喜歡 WooCommerce 插件,因為它給了你很大的自由。 它也是免費的,但您必須為 Authorize.net CC 支付網關等額外功能付費。
獲勝者:對於小型商店,您可以接受 Webflow,但隨著它開始增長,額外的成本就不那麼有吸引力了。 如果您對電子商務充滿雄心壯志並且想要一個功能齊全的解決方案,那麼 WordPress + WooCommerce是無與倫比的。 比數:2-2。
SEO:在 SEO 方面,Webflow 比 WordPress 好嗎?
確保您使用的 CMS 或網站建立器經過 SEO 優化非常重要。 由於其整體靈活性,Webflow 實際上對 SEO 非常友善; 它允許您編輯頁面標題、URL 和描述。 您也可以設定 301 重定向,但您需要為此付費方案。
WordPress 附帶了一些選項,但我強烈建議添加一個外掛程式以實現完整的 SEO 功能。 例如,Yoast SEO 是一個非常強大的免費工具。
請查看下表,以了解 Webflow 和 WordPress 的比較。
Webflow 與 WordPress SEO 功能比較
| 排名因素 | 網路串流 | WordPress |
|---|---|---|
| 頁面標題 | 可針對所有頁面進行客製化 | 可透過插件客製 |
| 元描述 | 可針對所有頁面進行客製化 | 可透過插件客製 |
| 自訂 URL | 可針對所有頁面進行客製化 | 可透過插件客製 |
| 標題 | 完全客製化 | 完全客製化 |
| 圖像替代屬性 | 可客製化 | 可客製化 |
| 301 重定向 | 可用的 | 外部管理(例如透過主機提供者或外掛程式) |
| 規範標籤 | 可用的 | 可透過插件客製 |
| SSL加密 | 適用於所有計劃 | 需要外部配置 |
| 搜尋引擎說明 | 可用的 | 可用的 |
| 新增Google分析 | 查看說明 | 透過插件或手動添加 |
| 新增 Google 搜尋控制台 | 查看說明 | 透過插件或手動添加 |
| 結論 | 非常適合搜尋引擎優化 | 如果添加插件就可以達到最好的效果 |
獲勝者:由於兩者都非常適合 SEO,所以我將在這裡給每個人一分。 3-3.
Webflow 與 WordPress:最好的部落格平台是什麼?
可以使用 Webflow 設定博客,但是,因為您必須手動整合您想要的所有功能,這不是最簡單的過程,並且會花費您一些時間。 我還要說,如果你沒有任何設計經驗,那麼你會發現這很棘手。 也就是說,精通設計的內容創作者會發現 Webflow 為他們提供了大量的創作自由。


Webflow CMS – 使用集合建立博客
WordPress 最初是為部落格而設計的,這意味著它具有您開箱即用所需的大部分功能。 您不一定需要像使用 Webflow 那樣設定後端,因為您將看到這個編輯器,您可以在其中以視覺或 HTML 模式進行編輯。
由於部落格的外觀取決於您使用的主題,因此您需要確保它與您想要的風格和功能相容 - 有時您需要手動進行調整。

自訂 WordPress 部落格頁面
獲勝者:由於方法更簡單,我必須在這裡使用 WordPress。 3-4 到 WordPress。
支持:我可以獲得任何幫助嗎?
Webflow 在 Webflow University 中提供各種影片教學、詳細的逐步指南和課程。 它為付費帳戶提供電子郵件支持,並為團隊帳戶提供優先協助。 非付費客戶將不得不使用社群支援論壇,儘管問題似乎經常得到解答。

韋伯流大學
很簡單,WordPress 沒有任何官方支援。 您可以在社群論壇上找到您需要的內容,但期望答案是偶然的,有時甚至被埋藏在大量評論中。 但是,如果您願意每月花費 20 美元以上購買專用 WordPress 主機(例如前面提到的 WP Engine 或 Kinsta),您也將獲得基本的 WordPress 支援。
獲勝者: Webflow贏得了這一輪,因為沒有 WordPress 的官方支援。 4-4.
從 WordPress 遷移到 Webflow(反之亦然)
從 WordPress 網站遷移到 Webflow 是完全可能的。 Webflow 允許使用者上傳包含其網站內容的 CSV 文件,從而簡化了此過程。 透過這種方法,您可以在幾分鐘內將數百個貼文引入 Webflow。
對於 WordPress,您會發現大量可匯出為 CSV 的外掛程式。
您可以使用 50 個或更少專案的 CSV 免費測試匯入流程。 在這裡了解更多。
也可以從 Webflow 遷移到 WordPress - 儘管有一些注意事項。 如果您有 Workspace 計劃,您將能夠從任何 Webflow 網站匯出 HTML、CSS、資源和 Javascript。 然後,您可以使用 WordPress 或其他 CMS 來託管它。
但是,您將無法自動匯出以下項目:
- CMS 內容(例如活動頁面)
- 電子商務內容(例如產品頁面)
- 站內搜尋
- 形式
- 密碼保護
獲勝者:WordPress 的許多外掛程式為您提供了不同的匯出內容選項,使匯出過程整體上更加容易。
應用程式和外掛程式:增強網站的功能
Webflow 提供了與從 CRM 到電子郵件行銷工具等各種工具的一整套集成,您還可以提交自己的整合並將 API 添加到您的網站。
有趣的是,Webflow 提供了一個插件,讓您在Webflow 中建立頁面並將其直接提供到您的WordPress 網站上- 這可能會讓那些正在尋找替代編輯器但希望將其網站保留在WordPress 上的人受益。

WordPress 外掛
WordPress 以其外掛程式而聞名(例如社交媒體、聯絡表單、SEO 等)——您基本上可以找到所有內容的解決方案。 就額外成本而言,有許多免費插件,儘管有些插件可能非常昂貴。
再次,您可能需要一點技術知識來更新/安裝它們。 例如,WPML 是我們管理多種語言的外掛程式。 它非常強大,儘管這意味著它也非常複雜,並且時不時地它會與我使用的其他插件產生衝突。
使用 WordPress 的一大優點是,如果您需要的外掛程式尚不存在,您可以聘請開發人員為您創建它,因為 WordPress 為您提供了對程式碼的完全存取權。
獲勝者: WordPress由於其外掛程式的廣泛性而佔據了這一點。 你總能找到解決辦法! 4-6 到 WordPress 。
備份和還原:誰讓我更輕鬆?
WordPress 提供了多種方法來備份您的網站並還原到先前的版本。 事實上,許多 WordPress 託管提供者都將其作為其套餐的一部分提供,通常每 24 小時創建一次備份。 否則,您需要安裝額外的外掛程式(例如 Jetpack、UpdraftPlus),以便為您的網站建立定期自動備份 - 通常需要額外付費。
在這方面,Webflow 讓它變得更容易。 其備份功能內建於工具中,無需安裝任何額外的插件。 另外,如果您選擇付費計劃,您將獲得無限的備份 - 全部免費。
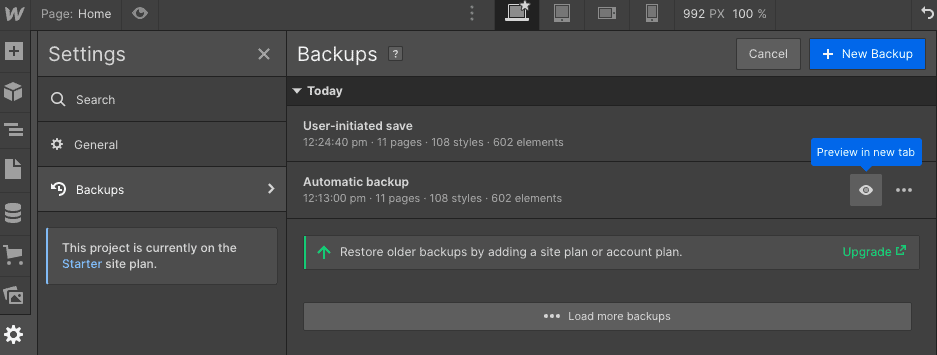
每十次自動儲存就會自動建立備份,但您也可以選擇使用簡單的鍵盤快速鍵建立手動備份。 當您還原到先前的版本時,也會建立自動備份(以防您改變主意)。
不過,我們真正喜歡的是,您能夠預覽任何備份,這樣您就可以準確地知道要還原到哪個版本的網站。 在此處了解有關 Webflow 備份的更多資訊。

Webflow 備份(免費的入門方案可讓您還原到最後 2 個版本)
獲勝者:憑藉本機備份功能和方便的預覽功能,我們必須將這一輪交給Webflow 。
團隊管理:如何管理使用者和權限?
如果您正在考慮使用 Webflow 或 WordPress,您可能需要建立多個網站 - 無論是用於其他客戶還是您自己的專案。
在這種情況下,了解每個團隊提供的團隊管理功能非常重要。 畢竟,您不想將錯誤的權限授予錯誤的人!
這是 Webflow 已經涵蓋的場景。 當您選擇他們的工作空間計劃之一時,您不僅可以建立多個網站,還可以添加額外的協作者。 權限可以在工作區層級(您可以將其視為可以包含多個網站/專案的「資料夾」)定義,也可以在每個網站定義。
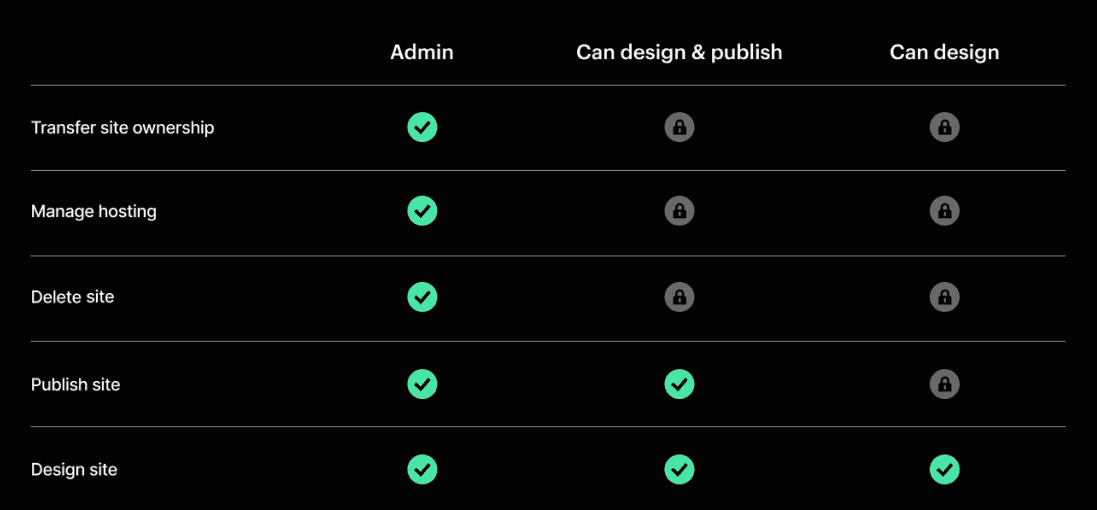
雖然您無法在粒度層級設定網站層級權限(Wix 等競爭對手在這方面做得非常好),但您可以選擇為協作者指派以下角色之一:
- 網站管理員
- 可以設計並發布
- 可以設計(但不能將變更發佈到即時網站)
- 還可以新增客座編輯,僅可存取 CMS 內容(如部落格頁面)

Webflow 中的角色和權限
而且,在工作區級別,個人可以擁有分配給他們的帳戶相關權限。 例如,您可以透過選擇相關角色來限制計費權限(例如編輯發票設定的能力)。
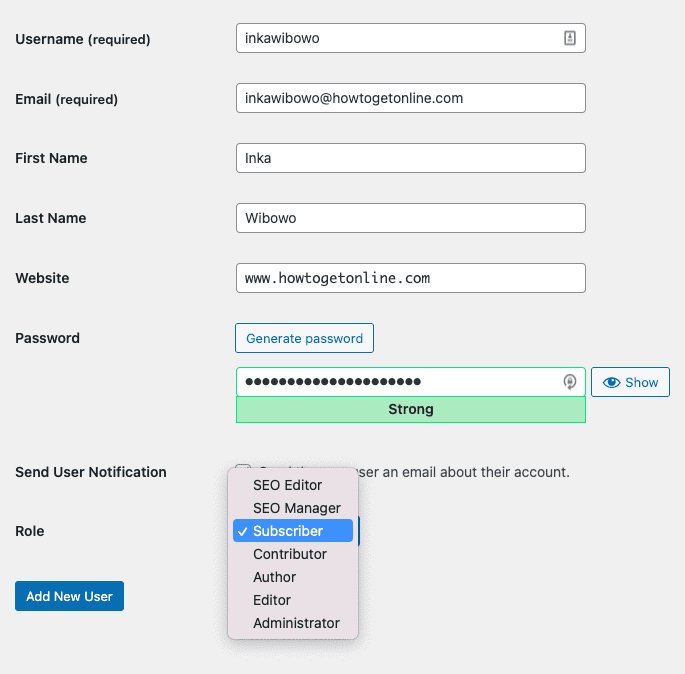
WordPress 還允許您將角色指派給不同的用戶,但其團隊管理方法更加靈活。 一方面,它預設提供 6 種不同的角色,從超級管理員到訂閱者。 其中每一個都帶有預先定義的權限(或功能,如 WordPress 所稱),但實際上可以根據需要添加/刪除這些權限。

在 WordPress 中指派使用者角色
您甚至可以安裝插件來進一步自訂權限 - 例如,針對個人用戶。
獲勝者:雖然 Webflow 的團隊管理功能對於大多數專案來說可能已經足夠好了,但WordPress 的完整自訂功能使其佔了上風。
價格:Webflow 和 WordPress 哪一個比較便宜?
Webflow 提供不同類型的計劃:網站計劃和工作區計劃。
網站計劃適用於想要建立部落格、作品集、商業網站等單一網站的人,而工作區計畫允許您建立多個專案(例如,網頁設計師或代理商會選擇這個)。
在此結構中,您可以擁有標準網站或電子商務網站。 當然,根據您需要的功能,價格可能會大不相同。
老實說,由於可用的方案數量眾多,Webflow 的定價結構相當複雜。 給您一個想法,基本站點計劃將花費您12 美元/月,如果您想創建一個成熟的博客,那麼您需要支付23 美元。
如果您想建立一家線上商店,最多 500 件商品的費用為 29 美元,最多 1000 件商品的費用為 74 美元,10 個員工帳戶,並且不收取交易費。 當然,還有更多選擇,您可以在我們的 Webflow 定價指南中查看了解。
WordPress 網站在技術上是免費的。 但是,您需要支付託管費用。 如果您的網站非常小,使用 Dreamhost 可以便宜至每月 4 美元。 然而,對於較大的網站來說,高正常運行時間和速度至關重要,預計每月需要支付約 29 美元來購買負責更新的託管 WordPress 品質託管(例如 WP Engine - 請參閱此處的評論)。
您需要考慮的另一件重要的事情是您需要向開發人員支付您需要的任何自訂調整的費用。
獲勝者:如您所見,價格實際上可能會有所不同,具體取決於您的項目類型及其規模。 然而,WordPress 所提供的靈活性是無與倫比的,這就是為什麼它在這裡很重要。
WordPress 的分數是 5-8!
虛擬主機
Webflow 的好處是所有計劃都包括 24/7 託管監控和 SSL 證書,這意味著您不必擔心這方面的事情。
當然,對於 WordPress,您需要購買訂閱並自行監控。 儘管這樣做可以省錢,但許多人寧願不必擔心。
獲勝者:在這種情況下,這取決於您是否想自己處理此問題還是將其留給您的 CMS。
Webflow 與 WordPress:我們的最終想法
現在您已經看到了我們的 Webflow 與 WordPress 的比較。 我知道要承擔的事情相當多,所以請容許我回顧一下。
使用 Webflow 的優點
- 易於使用: Webflow 是經典網站建立器和 CMS 的混合體,為使用 WordPress 遇到困難的進階使用者提供了稍微易於使用的解決方案。
- 無程式碼設計選項:設計師將欣賞更視覺化的編輯器和廣泛的自訂選項。 為各種業務類型提供 500 個無程式碼模板,您將有充足的選擇。
- SEO:行銷人員會對 SEO 功能感到非常滿意。
使用 Webflow 的缺點
- 電子商務的額外成本:如果您希望降低成本,使用 WordPress 會更好。
使用 WordPress 的優點
- 更簡單的部落格平台: WordPress還具有出色的SEO功能,是一個更簡單的部落格平台。
- 適合大型專案的靈活性:其永無止境的外掛程式和主題清單為 WordPress 用戶提供了大量的靈活性和控制力,使其成為線上商店和具有各種需求的大型專案的絕佳選擇。
- 電子商務的好選擇: WordPress 與 WooCommerce 或 Magento 完美集成,它們是大型電子商務專案的絕佳解決方案。
- 您決定支付多少:沒有固定價格,您可以在專案中投資任意多或少。 WordPress 在這方面給你更多的自由。
使用 WordPress 的缺點
- 支援: WordPress 沒有官方支援。
- 更複雜的解決方案:建議更精通技術的人使用此選項,因為您可能需要編輯 HTML 或 CSS,並且很可能需要開發人員在場來修復任何損壞的內容。
由於這是千鈞一髮的機會,我將讓您根據自己的要求做出最終決定。
我們建議您在全力投入前免費試用 Webflow。
如果您想開始使用 WordPress,我真的很喜歡 Dreamhost 的託管 WordPress 方案。
如果您有任何疑問或想分享您的經驗,請在下面給我們留言。

